U ovom Vodiču za Photoshop Text Effects naučit ćemo kako lako omotati tekst oko 3D objekta u Photoshopu, bez potrebe za 3D softverom. Omotat ćemo svoj tekst oko planete, ali vi možete koristiti tu istu osnovnu tehniku da omotate tekst oko svega. Za ovaj će vam vodič trebati Photoshop CS ili noviji, jer ćemo upotrijebiti Photoshopovu značajku "tekst na putu", a potom ćemo koristiti Free Transform da svoj tekst preoblikujemo u 3D perspektivu. Na kraju, mi ćemo koristiti masku sloja da sakrijemo tekst tamo gdje prolazi iza objekta, dajući nam svoj konačni 3D efekt.
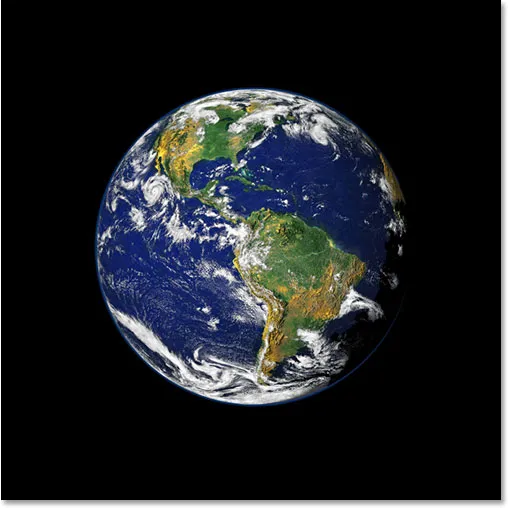
Evo slike planeta (dobra stara planeta Zemlja) koju ću omotati okolo:

Izvorna slika.
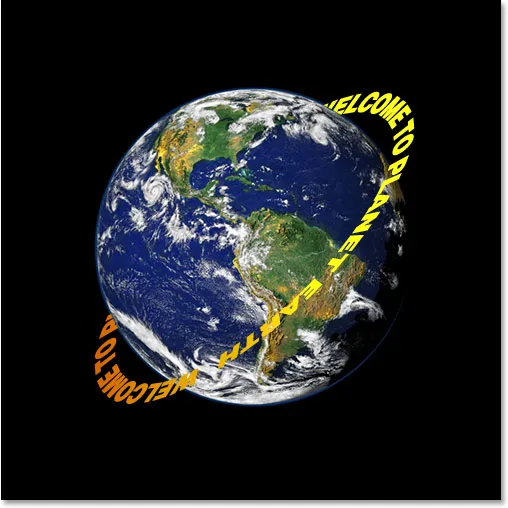
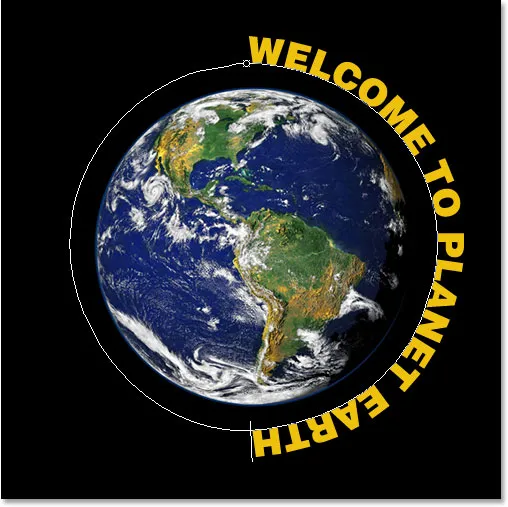
A evo kako će slika izgledati nakon što smo omotali naš 3D tekst oko nje:

Konačni rezultat "zamotavanje teksta u 3D".
Započnimo!
Korak 1: Odaberite alat Eliptična markiza
Prvo što moram učiniti za postizanje ovog efekta je povlačenje kružnog izbora oko planete, a za to ću koristiti alat koji Photoshop uključuje za upravo takav zadatak, alat Elliptical Marquee . Odaberite ga iz palete Alati. Prema zadanim postavkama, ona se krije iza alata Pravokutni okvir, pa ćete morati kliknuti na alat Pravokutna šarka i držite miša sekundu ili dvije dok se ne pojavi mali izbornik, a zatim izaberite alat Eliptična markiza iz popis:

Odaberite alat Elliptical Marquee iz palete Alati.
Korak 2: Povucite odabir oko objekta, malo veći od samog objekta
Kad sam odabrao svoj Elliptical Marquee Tool, miš ću smjestiti što bliže središtu planete. Zatim ću pritisnuti tipku Shift kako bih ograničio izbor u savršenom krugu i držat ću tipku Alt (Win) / Option (Mac) kako bih rekao Photoshopu da koristi točku u kojoj se nalazim kliknite kao središte mog odabira, tako da se izbor proteže u svim smjerovima od te točke. Tada ću jednostavno kliknuti u središtu planete i povući izbor sve dok moj izbor ne bude malo veći od planeta, dajući moju sobu za tekst kako bih je omotao.
Vjerojatno su da mjesto na kojem sam prvotno kliknuo miš nije mrtvo središte planete, što znači da će moj izbor morati biti premješten. Za pomicanje odabira na zaslonu i ponovno postavljanje dok ga povlačim držat ću svoju razmaknicu koja mi omogućuje pomicanje odabira oko mjesta gdje želim, a zatim pustim razmaknicu da nastavim povlačenje odabira veće.
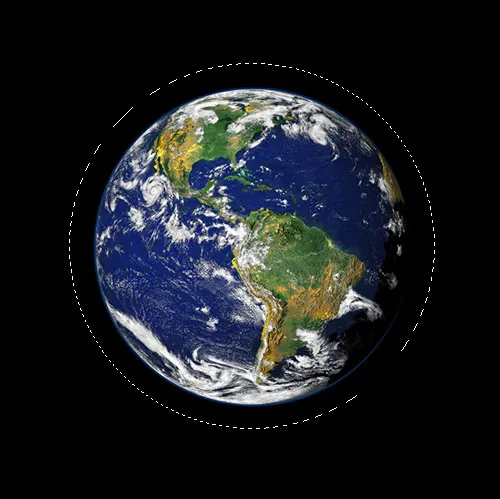
Nastavite povlačenjem i repozicioniranjem odabira sve dok se pravilno ne uskladi s objektom i malo je veći od samog objekta:

Kružni izbor se sada dodaje oko objekta.
Korak 3: Pretvorite izbor u jedan put
Sada imamo odabir oko objekta, a mi ćemo ga koristiti za dodavanje našeg teksta slici pomoću Photoshopove značajke "tekst na putu". Problem je što je naša selekcija odabir, a ne put. Srećom, Photoshop olakšava pretvaranje bilo kojeg izbora u put. Da biste to učinili, prebacite se na paletu Paths koju ćete prema zadanim postavkama naći u paletima Slojevi i Kanali. Paleta Paths bit će prazna jer trenutno u našem dokumentu nema staze. Da biste pretvorili odabir u put, kliknite ikonu Make Work Path From Selection na dnu palete Paths (to je treća ikona s desne strane):

Kliknite ikonu "Napravi radni put od odabira".
Čim kliknete na ikonu, Photoshop odabir pretvara u putanju, a novi "Work Path" pojavljuje se u paleti Paths:

Paleta Paths sada pokazuje novo kreiranu stazu.
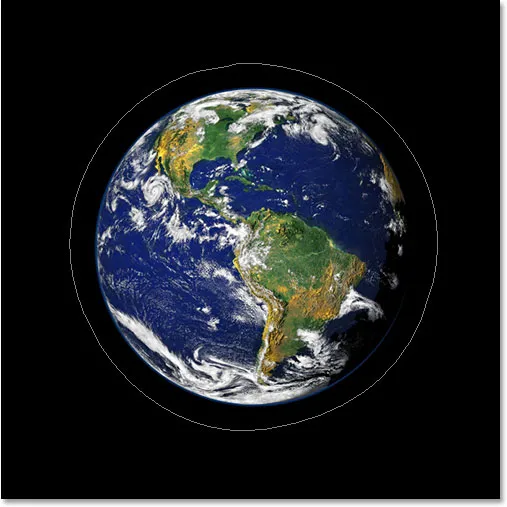
Ako se osvrnemo na svoju sliku, možemo vidjeti da su isprekidane linije našeg izbora zamijenjene tankom čvrstom linijom, što je naš put:

Odabir oko planete pretvoren je u putanju.
Sada možemo koristiti ovu stazu, zajedno sa značajkom "tekst na putu" u Photoshopu CS i novijim, za dodavanje našeg teksta, što ćemo učiniti i dalje.
Korak 4: Odaberite Alat za vrstu
U ovom se trenutku vratite na paletu slojeva. Vrijeme je da dodamo naš tekst. Za to trebamo koristiti Photoshop-ov tip alata, pa odaberite bilo ako iz palete Alati ili pritisnite slovo T na tipkovnici:

Odaberite Alat za vrstu.
Kad je odabran Alat za tip, idite na traku opcija na vrhu zaslona i odaberite font i veličinu fonta. Ovaj 3D efekt najbolje funkcionira ako koristite font s debelim slovima, tako da ću kao svoj font odabrati Helveticu Black. Možete odabrati koji vam se font sviđa između onih koje ste instalirali na svoj sustav, ali pokušajte odabrati jedno s lijepim debelim slovima, a također i lako čitljivo. Trebat ćete eksperimentirati s veličinom fonta jer će to uvelike ovisiti o veličini predmeta kojim ste omotali tekst, a još više o veličini i razlučivosti slike koju koristite. Za ovaj udžbenik koristim font veličine 14pt, ali opet, morat ćete samostalno eksperimentirati sa svojom slikom:

Odaberite font i veličinu fonta u traci s mogućnostima.
Korak 5: Odaberite boju teksta
Dok budete gore u traci s mogućnostima, odaberite boju za naš tekst. Da biste to učinili, kliknite na raspored boja :

Kliknite na liniju boja na traci mogućnosti da biste odabrali boju za tekst.
Tu se pojavljuje Photoshop alat za odabir boja gdje možete odabrati boju željenog teksta za svoj tekst. Izabrat ću svijetlu žućkasto-narančastu boju koja bi se trebala lijepo istaknuti na plavoj planeti kao i na crnoj pozadini:

Pomoću alata za odabir boja odaberite boju teksta.
Nakon što odaberete boju, pritisnite OK za izlaz iz dijaloškog okvira.
Korak 6: Upišite tekst duž kružne staze
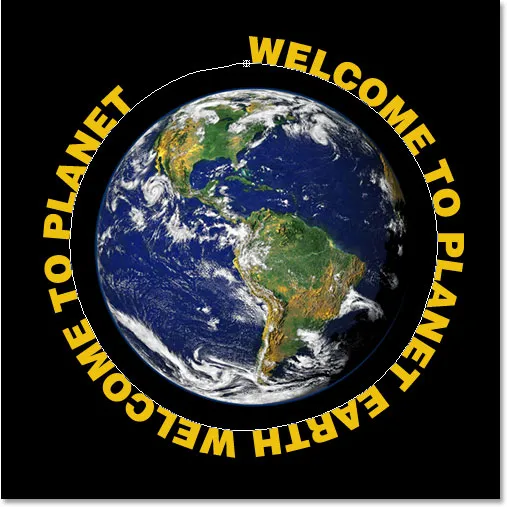
Odabranim fontom, veličinom fonta i bojom teksta možemo dodati naš tekst i želimo ga dodati tako da slijedi uz kružni put koji smo stvorili. Da biste to učinili, pomaknite pokazivač miša preko dijela putanje na kojem želite započeti tipkati. Počet ću svoj tekst negdje na vrhu staze. Dok pomičete pokazivač miša preko putanje, primijetit ćete da se pokazivač mijenja iz točkastog kvadrata oko njega u luknjastu liniju koja prolazi kroz njega. Ta škakljiva linija govori da ćete upisati izravno stazu i da će vaš tekst slijediti oblik puta, što je upravo ono što želimo. Da biste dodali svoj tip, jednostavno kliknite stazu i započnite tipkati. Učinak će najbolje funkcionirati ako se koriste sva velika slova. Utipkat ću "DOBRODOŠLI U PLANETU ZEMLJI":

Kliknite izravno na stazu i započnite tipkati da bi tekst slijedio oblik putanje.
Budući da želim da se moj tekst potpuno omota oko planete, na kraju ću ponovno upisati potpuno istu rečenicu:

Dodajte dovoljno teksta da se u potpunosti omota oko predmeta.
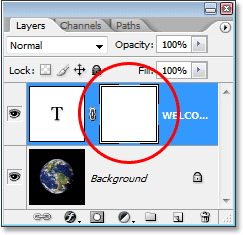
Ako pažljivo pogledate, možete vidjeti da sam naišao na mali problem. Na mojoj stazi nema dovoljno mjesta da stane u sav moj tekst, a riječ "ZEMLJA" u gornjem lijevom kutu je presječena. Da bih to popravio, dvaput ću kliknuti izravno na sličicu sloja tipa u paleti Slojevi, što će Photoshopu reći da odabere sav moj tekst odjednom:

Dvaput kliknite na minijaturu sloja tipa u paleti Slojevi da biste odabrali sav tekst.
Moj će tekst na mojoj slici biti istaknut bijelom bojom. Zatim ću s odabranim tekstom pritisnuti tipku Alt (Win) / Option i pritisnuti tipku sa strelicom lijevo na mojoj tipkovnici nekoliko puta kako bih zatvorio razmak između slova dok nema dovoljno mjesta za smještaj pojavljuje se cijeli moj tekst i riječ "ZEMLJA":

Držite pritisnutim "Alt" (Win) / "Option" (Mac) i upotrijebite tipke sa strelicama ulijevo ili udesno da biste dodali ili uklonili razmak između slova.
Da postavim obje rečenice jednake udaljenosti i zatvorim taj veliki razmak na vrhu, krenut ću mišem između dviju rečenica na dnu (između riječi "ZEMLJA" i "DOBRODOŠLI") i ponovo držim Alt (Win) / Option (Mac), pritisnut ću lijevu tipku zagrade nekoliko puta da dodam malo dodatnog razmaka između dvije riječi dok tekst ne izgleda jednako uravnotežen cijelim putem.
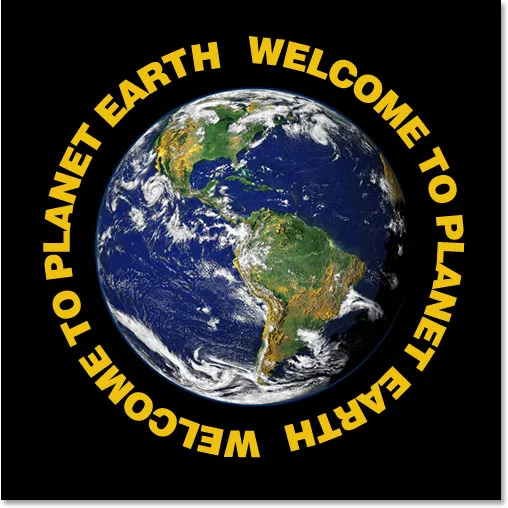
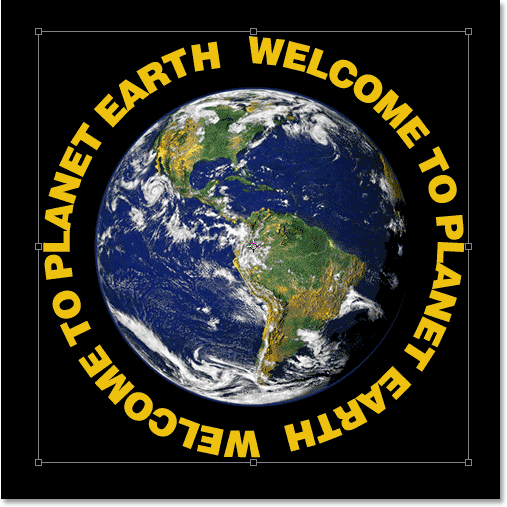
Kad budem zadovoljan razmakom svog teksta, pritisnut ću Ctrl + H (Win) / Command + H (Mac) da sakrijem put od pogleda, ostavljajući me da samo moj planet i moj tekst budu okruženi i lijepo razmaknute oko nje:

Tekst se sada vrti izvan planete.
Naš se tekst vrti oko planete, ali izgleda vrlo dvodimenzionalno i ne baš zanimljivo. Dat ćemo je u treću dimenziju.
Korak 7: Koristite besplatnu transformaciju kako biste iskrivili tekst u 3D perspektivi
Sada dolazi zabavni dio. Pretvorit ćemo naš tekst u 3D! Ili ćemo barem stvoriti iluziju da je 3D svejedno. Photoshop nije pravi 3D program, ali još uvijek ga možemo lažirati. Da bismo to učinili, upotrijebit ćemo Photoshopovu naredbu Free Transform . Uz sloj tipa odabran u paleti Slojevi, pomoću tipkovnog prečaca Ctrl + T (Win) / Command + T (Mac) otvorite ručke za slobodnu transformaciju oko teksta:

Pritisnite "Ctrl + T" (Win) / "Command + T" (Mac) za pristup ručicama slobodne transformacije.
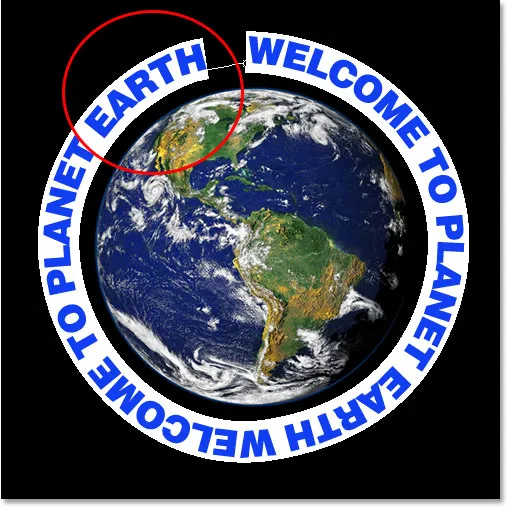
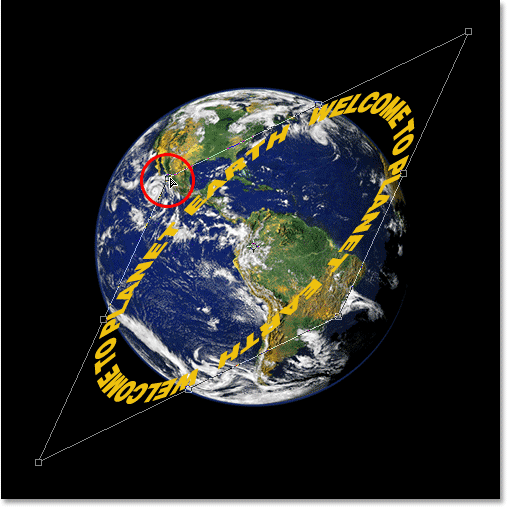
Da bih tekst savio u 3D perspektivu, držat ću pritisnuti Ctrl + Alt (Win) / Command + Option (Mac), a zatim povucite ručku za slobodnu transformaciju u gornji desni kut, prema središtu planete. Što dalje povlačim prema sebi, to je veća 3D perspektiva koju stvaram svojim tekstom:

Povucite ručicu gornjeg desnog kuta prema sredini predmeta kako biste stvorili 3D perspektivu.
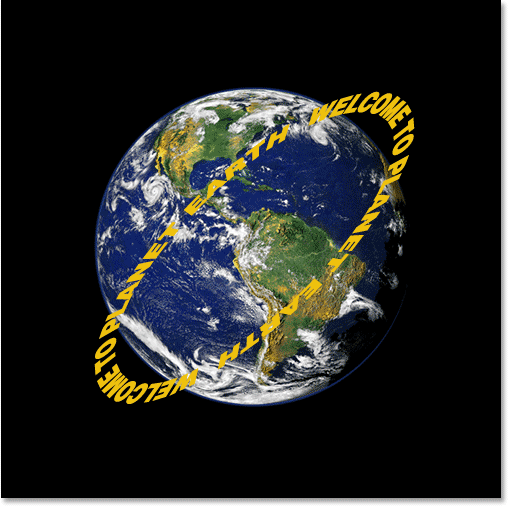
Kad ste zadovoljni načinom na koji vaš tekst izgleda, pritisnite Enter (Win) / Return (Mac) da biste prihvatili transformaciju:

Pritisnite "Enter" (Win) / "Return" (Mac) da biste prihvatili transformaciju.
Korak 8: Dodajte masku sloja u sloj teksta
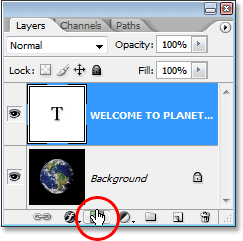
Stvari definitivno počinju izgledati više 3D, osim jednog manjeg detalja. Naš se tekst ne omotava oko predmeta, već sjedi tamo ispred njega. Da bismo nam stvarno dali 3D izgled, tekst moramo sakriti na mjestima gdje treba biti iza objekta, a to možemo učiniti pomoću maske sloja. S još uvijek odabranim slojem teksta kliknite na ikonu Layer Mask na dnu palete Slojevi:

Dodajte masku sloja u sloj teksta klikom na ikonu "Maska sloja".
To dodaje masku sloja u sloj teksta, a dodaje i sličicu maske sloja u paleti Slojeva. Možemo reći da je maska sloja trenutno odabrana jer sličica ima bijelu obrub oko nje:

Sličica maske sloja s bijelim istaknutim obrubom oko koje nam govori da je odabrana maska sloja, a ne sam sloj.
9. korak: napravite odabir oko vašeg objekta
Želim sakriti tekst koji bi trebao biti iza planete, pa ću još jednom uzeti svoj Alat za eliptičnu markizu i, kao što sam to učinio na početku ovog vodiča, koristit ću ga za povlačenje izbor oko planete. Ovog puta, međutim, želim da se moj izbor proširi samo na rub planeta, a ne na područje oko njega, kao prije. Tako ću još jednom kliknuti otprilike u središtu planete, a držeći Shift + Alt (Win) / Shift + Option (Mac) povući ću kružni izbor oko planete. Ako moram premjestiti svoj izbor dok povlačim, ponovo ću pritisnuti razmaknicu i prema potrebi premjestiti odabranu opciju po zaslonu, a zatim ću pustiti razmaknicu i nastaviti s povlačenjem.
Evo moje odabrane slike sa mog planeta:

Sada je odabran planet.
10. korak: obojiti crnom bojom iznutra kako biste sakrili tekst
Pomoću naše maske slojeva dodane u sloj teksta i odabira oko planeta lako možemo sakriti tekst koji bi trebao biti iza planeta jednostavnim slikanjem preko teksta. Prvo nam treba četka, pa odaberite Brush Tool iz palete Tools ili pritisnite B na tipkovnici:

Odaberite alat četkom.
Zatim, crnom bojom prednjeg boja, jednostavno obojite tekst koji želite sakriti. Budući da slikamo masku sloja, a ne sam sloj, na slici nećemo slikati crno. Umjesto toga, bilo gdje gdje bojimo crnom bojom sakriti ćemo sadržaj sloja. Moram sakriti tekst u gornjem dijelu planete, pa ću ga slikati svojim alatom četkom. Zahvaljujući izboru koji sam stvorio, ne moram se brinuti da ću klizati četkom i slučajno slikati preko ruba planete, jer će mi Photoshop dopustiti samo slikanje unutar odabira. Gdje god slikam izvan nje zanemaruje se:

Obojite tekstom koji želite sakriti alatom četkom. To će utjecati samo na tekst unutar odabira.
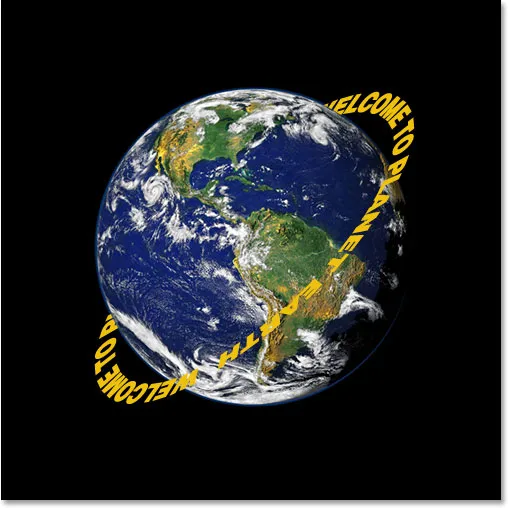
Nastavite slikati preko teksta dok ne sakrijete sve što treba sakriti. Kada završite, pritisnite Ctrl + D (Win) / Command + D (Mac) za uklanjanje odabira. Ako je vaš put ispod teksta ponovno postao vidljiv, pritisnite Ctrl + H (Win) / Command + H (Mac) da biste ga sakrili od pogleda.
Evo moje slike nakon slikanja teksta iznad vrha da ga sakrijem, stvarajući iluziju da tekst sada kruži planetom u 3D:

Konačni rezultat "zamotavanje teksta u 3D".
Korak 11: Dodajte stil sloja prekrivajućeg sloja
Da bismo zaključili stvari, dodajmo malo osvjetljenja našem tekstu pomoću jednog od Photoshopovih slojeva slojeva. Kliknite ikonu Slojevi slojeva na dnu palete slojeva:

Kliknite ikonu "Slojevi sloja".
Zatim s popisa odaberite Prekrivanje s gradijentom :

Odaberite "Prekrivanje s gradijentom".
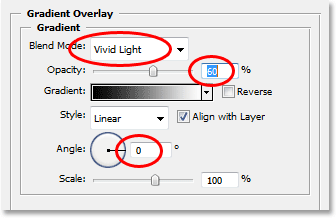
Prikazuje se dijaloški okvir Layer Style postavljen na opcije Gradient Overlay u srednjem stupcu. Photoshop nam po zadanom daje gradijent crno-bijele boje, što je ono što želimo. Umjesto da gradijent koristimo za gradijent da obojimo naš tekst i učinimo ga crno-bijelim, iskoristit ćemo ga za dodavanje jednostavnog svjetlosnog efekta. Prvo promijenite opciju Blend Mode na vrhu iz "Normal" u Vivid Light klikom na strelicu usmjerenu prema dolje s desne strane riječi "Normal" i s popisa odaberite "Vivid Light". Zatim spustite vrijednost neprozirnosti na oko 60% . Na kraju, promijenite opciju Angle na dnu na 0 ° :

Opcije prekrivanja gradijenta u dijaloškom okviru Stil sloja.
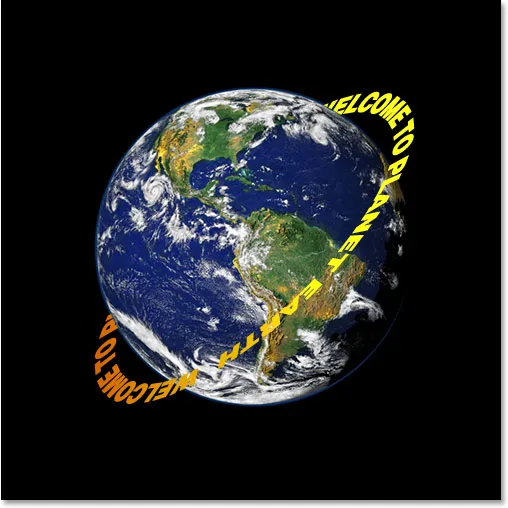
Kliknite OK (U redu) kada završite kako biste izašli iz dijaloškog okvira i primijenili stil prekrivanja gradijenta na tekst, i gotovi ste! Evo konačnog učinka s mojim jednostavnim svjetlosnim efektom dodanom u tekst:

Konačni 3D efekt.
Kamo dalje …
I tu ga imamo! Posjetite naše odjeljke s tekstualnim efektima ili foto efektima za više udžbenika o efektima Photoshopa!