
Razlike između SVG i EPS
SVG je kratica za skalabilnu vektorsku grafiku, koja je format vektorske slike za dvodimenzionalnu grafiku i zasnovan je na XML-u. SVG ima veliku podršku za interaktivnost i animaciju. Dvodimenzionalne slike mogu se stvoriti za kratko vrijeme pomoću vektora sa SVG. Međutim, za razliku od JPEG.webp i PNG, SVG ne koristi piksele. Svi oblici SVG-a određuju se pomoću XML-a koji zatim prikazuje SVG preglednik. Većina web preglednika u modernom svijetu sposobna je prikazati SVG, baš kao što mogu prikazati PNG i JPG.webp format. Budući da se SVG temelji na formatu vektorske grafike. Uglavnom se koristi za dijagrame temeljene na vektorima. Neke od aplikacija utemeljenih na SVG formatu su dvodimenzionalni grafikoni u X, Y koordinatnom sustavu, ikone i logotipi koji su skalabilne prirode i mogu se uspješno dizajnirati za web, mobilnu aplikaciju i tablet. Renderirani oblici u SVG temelje se na formatu vektorske grafike, pohranjuju se kao vektorske strukture. Ukratko, pohranjuju se kao brojevi, a ne kao pikseli. Budući da je vektorska grafika, SVG temeljene slike su skalabilne, što znači da programer može povećati veličinu slike, bez brige zbog gubitka kvalitete. Jedno svojstvo koje to zapravo omogućava jest ta grafika temeljena na brojevima, a ne na pikselima. Drugim riječima, brojevi koji definiraju SVG slike se mijenjaju, mogu se obavljati množenjem ili dijeljenjem. Postoje višestruke prednosti XML formata, to je vrlo lako stvoriti iz servleta, JSP vs PHP ili bilo koje druge tehnologije web aplikacija. Stoga se SVG smatra idealnim izborom za računalno generirane grafikone i dijagrame. Crtež stvoren pomoću SVG može biti interaktivne ili dinamične prirode. Elementi se mogu mijenjati na temelju vremena i mogu se opisati ili programirati na bilo kojem skriptnom jeziku kao što je JavaScript. No, web standard preporučuje SMIL kao standardnu animaciju za SVG.
EPS označava Encapsulated PostScript koji je PostScript dokument i može se koristiti kao format grafičke datoteke. PostScript dokumenti su dizajnirani tako da mogu opisati sliku i mogu se uspješno smjestiti unutar drugog Postscript dokumenta. Drugim riječima, može se reći da je EPS datoteka Postscript program, s hrpom opisa, namijenjen stvaranju slike. Ovaj Postcript program može se spremiti kao jedna datoteka, uključujući pregled snimljen ili u kapsuli unutar nje, što dopušta nekom drugom programu da prikazuje pregled na zaslonu. EPS datoteka može opisati pravokutnik koji sadrži sliku, a ovaj je pravokutnik poznat kao BSC-ov komentar BSC-a. Bilo koja aplikacija namijenjena korištenju EPS datoteke može koristiti te podatke za izgled stranice. EPS pripada Adobe-u, bitno se razlikuje od ostalih podržanih formata datoteka. Izvorno su EPS datoteke dizajnirane za spremanje podataka u vezi s pozicioniranjem slikovnih podataka za pisače, ali ne i računalnim zaslonima. Pisači koji su omogućeni Postcript, interpretiraju EPS podatke izravno kako bi stvorili visokokvalitetni izlaz iz Postscript datoteka. Kako je vrijeme odmicalo, postscript podaci postaju vizualno orijentirani, a njegovo sučelje postaje snažnije. EPS format datoteke može se koristiti u vektorskim slikama pomoću Adobe Illustrator-a. EPS datoteka obično sadrži bitmap verziju slike za jednostavniji pregled, a ne vektorsku upute za crtanje slike. Nakon prve primjene EPS-a, Apple Macintosh strojevi su naširoko koristili Postscript. Za prikaz na zaslonu, EPS datoteka često sadrži sliku sadržaja za pregled jer omogućuje pregled konačnog rezultata u aplikaciji koja može crtati bitmap. Bez uključivanja ovog pregleda, aplikacija mora izravno prikazati Postscript podatke unutar EPS-a.
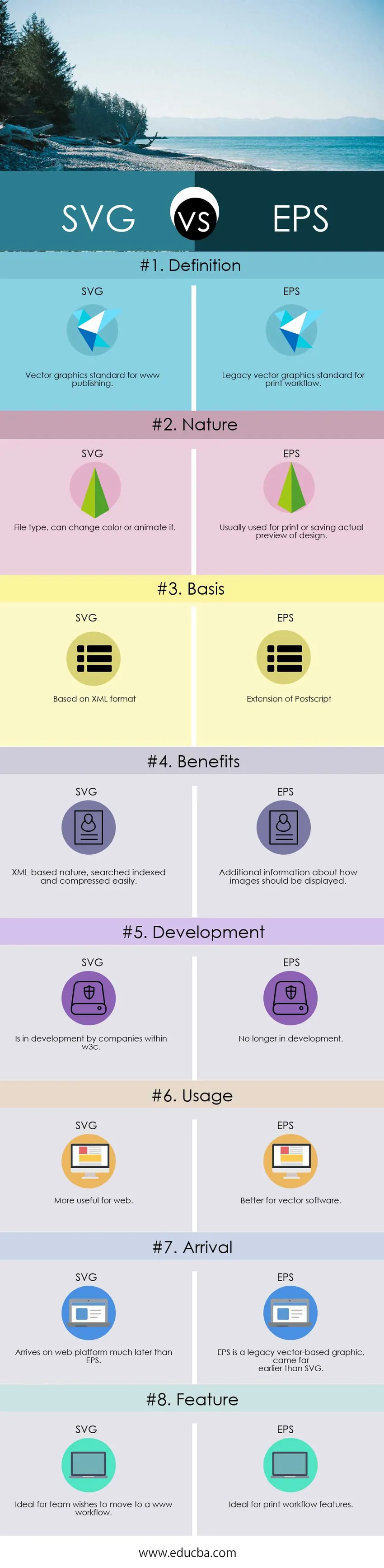
Usporedba između SVG-a i EPS-a (Infographics)
Ispod je top 8 razlike između SVG i EPS 
Ključne razlike između SVG i EPS
Oba SVG vs EPS performansi preporučene su opcije u poslu. Ispitajmo nekoliko ključnih razlika između SVG-a i EPS-a:
- SVG označava skalarnu vektorsku grafiku, dok EPS programira ili na scenarijima stoji za enkapsulirani PostScript.
- SVG je idealan izbor za tim koji radi na svjetskom web tijeku rada dok je EPS dobar za tim tijeka rada za ispis.
- SVG se temelji na XML formatu datoteke i može se koristiti za web povezanu tehnologiju dok se EPS temelji na Postscriptu, a ne na XML formatu.
- Većina suvremenog web preglednika može prikazati SVG slike, dok je EPS izvorno namijenjen tijeku rada Print, s Postscriptom.
- SVG datoteke su bolji izbor za dizajn web mjesta, dok EPS može djelovati kao sigurnosna kopija za pisače koji to zatraže, ako im se pruži svaka prilika.
- Oblici datoteka SVG pogodni su za grafičke i ikonične elemente na web mjestu dok je format datoteka EPS-a bolji za ispis visokokvalitetnih dokumenata, logotipa i marketinških materijala.
- SVG format datoteke je značajka ustanka na web platformi, dok je format EPS-a nestajući i rezerviran je za staru vektorsku grafiku.
- Adobe Illustrator i CorelDRAW imaju dovoljnu podršku za čitanje, pisanje SVG dok svi alati nemaju potpunu sposobnost čitanja i pisanja EPS formata, kao što Ghostview može dobro čitati EPS format, ali ne može ga urediti.
- SVG djeluje kao standardna vektorska slika u W3C, dok je EPS standardni format razmjene u industriji ispisa.
- SVG je standardni pristup ako se žele koristiti vektorske datoteke za web jer je to jedini izbor koji je preostao, dok je EPS primjenjiv u kontekstu objavljivanja tiska jer SVG nema mnoge značajke koje zahtijeva Print.
SVG vs EPS usporedbena tablica
Pogledajmo vrh Usporedba SVG-a sa EPS-om -
| Osnova usporedbe SVG-a i EPS-a |
SVG |
EPS |
| definicija | Standard vektorske grafike za www izdavaštvo | Naslijeđeni standard vektorske grafike za tijek rada ispisa |
| Priroda | Vrsta datoteke, može promijeniti boju ili animirati | Obično se koristi za ispis ili spremanje stvarnog pregleda dizajna |
| osnova | Na temelju XML formata | Proširenje postscript-a |
| Prednosti | Priroda koja se temelji na XML-u lako je pretraživala indeksirano i komprimirano | Dodatne informacije o načinu prikazivanja slika |
| Razvoj | U razvoju je za tvrtke unutar w3c-a | Nema više u razvoju |
| upotreba | Korisnije za web | Bolje za vektorski softver |
| Dolazak | Na web platformu stiže znatno kasnije od EPS-a | EPS je naslijeđena vektorska grafika, stigla je mnogo ranije od SVG-a |
| svojstvo | Idealno za tim koji želi preći na www workflow | Idealno za značajke tijeka rada za ispis |
Zaključak - SVG vs EPS
Oba formata EPS-a i SVG imaju svoj skup zasluga i nedostataka. SVG je de-facto standard za vektorsku grafiku na web platformi, budući da je to jedini izbor, a XML standard je kompatibilan s tehnologijama temeljenim na webu poput servleta, JSP ili PHP itd. EPS se, s druge strane, temelji na postscript-u, što se poprilično razlikuje od XML standarda. Današnji scenarij zastario je i stigao u računalnu tehnologiju mnogo ranije nego SVG. EPS je prikladniji za radni ispis, što je i bila prvotna namjera. Na kraju se pojavio na pejzažu koji je zasnovan na sučelju i tamo dobiva određeni tempo.
Korisnik odabire hoće li ići s EPS-om u SVG formatu. Ako se korisnička priča vrti oko scenarija temeljenog na webu, tada je SVG format datoteke najbolji izbor, s višestrukom podrškom preglednika. Za scenarij temeljen na ispisu, EPS bi bio idealan izbor jer SVG nema mogućnosti ispisa.
Preporučeni članak
Ovo je vodič za najveću razliku između SVG i EPS. Ovdje također raspravljamo o SVG vs EPS ključnim razlikama s infografikom i tablici usporedbe. Da biste saznali više, možete pogledati i sljedeće članke
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs proljeće
- JavaScript u odnosu na JScript
- Capex vs Opex: razlike
- JSP vs ASP: Koje su usporedbe