
Html Okviri
Html okviri su korisni pri dijeljenju web stranice ili web preglednika u više odjeljaka, odvojeni odjeljci se zatim različito učitavaju.
Okvir prikazuje sadržaj neovisan o spremniku. Višestruki okviri čine kolekciju i poznati su kao skup okvira. Raspored se može smatrati sličnim orijentaciji redaka i stupaca u tablici. Oznaka okvira zastarjela je u HTML5.
Svaki okvir ima oznaku okvira za označavanje. Vodoravni okvir definiran je atributom retka oznake okvira, a vertikalni atribut definiran je atributom stupca oznake okvira u HTML dokumentu. Isti prozor u jednom okviru može prikazati statički transparent, drugi navigacijski izbornik itd.
Sintaksa okvira
U HTML-u ne postoji krajnja oznaka za oznaku. Kad na web stranici koristimo okvire, umjesto oznake koristimo oznaku. Upotreba je kako upućujemo web stranicu da je podijeli u okvire Oznaka definira koji HTML dokument treba otvoriti kao okvir.
Količe atributa uzimaju vrijednost u pikselima i pomažu u određivanju broja i veličine stupaca u skupu okvira.
Slično tome, kao što smo vidjeli iznad redaka atributa uzimaju vrijednost u pikselima i oni pomažu u određivanju broja i veličine redova u skupu okvira.
Međutim, valja napomenuti da je oznaka zastarela u HTML5 i da se više ne koristi.
Različita vrsta okvira u HTML-u
Jedna od namjena okvira uvijek je bila učitavanje navigacijskih traka u jedan okvir, a zatim glavne stranice u poseban okvir. Oznaka A-frame definira jedan pojedinačni okvir prozora unutar a.
ima podršku preglednika u preglednicima Chrome, Internet Explorer, Mozilla, Safari i Opera Mini.
Različiti i neki najčešće korišteni atributi u okviru su atributi poput obruba, pomicanja, src, imena itd.
Vrste oznaka okvira
Atribut oznake
Postoji pet važnih atributa i o tome raspravljamo ovdje:
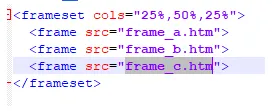
1. Col: Okomiti okviri su dati atribut col. No širina se može odrediti na 4 načina:
- Piksela: u pikselima se mogu navesti apsolutne vrijednosti. Ako moramo stvoriti tri okomita okvira, možemo dati vrijednost: cols = "100, 50, 100".
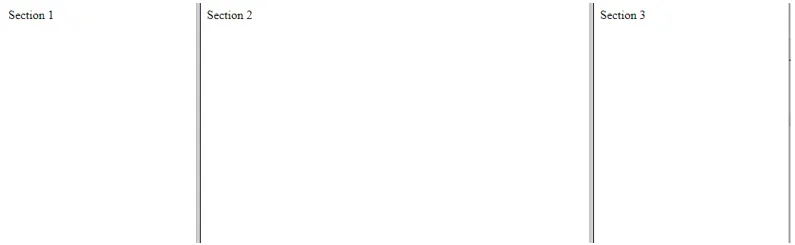
- Postotak: Može se spomenuti postotak prozora preglednika. Ako moramo stvoriti tri okomita okvira, možemo dati vrijednost: cols = "40%, 20%, 40%"
Ovdje također možemo iskoristiti zamjensku oznaku (*) i pustiti je da je ostatak prozora ostao neizrečen.
Stupci =”30%, *, 30%”

Izlaz:

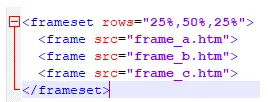
2. Redovi: Vodoravni okviri su dodijeljeni atributom retka. Određuje redove u okviru okvira. Ako moramo stvoriti tri horizontalna okvira koristimo:
Npr Reci =”10%, 80%, 10%.”
Također možemo postaviti visinu svakog retka kao što smo prethodno u slučaju stupaca.

Izlaz:

3. Granica : Određuje širinu obruba svakog okvira u pikselima.
Npr .: granica = ”4”. Ako je granica = "0", znači da nema granice.
4. Granica okvira: Ako treba prikazivati trodimenzionalnu granicu između okvira, tada koristimo ovaj atribut. Vrijednost koju atribut uzima je ili 1 ili 0 (Da ili Ne).
Npr .: frameborder = "0" znači ne postoji granica.
5. Okvir okvira: Ovaj atribut određuje količinu prostora između okvira u skupu okvira. Ovdje se može dati bilo koja cjelobrojna vrijednost za ovaj atribut.
Npr .: framepacing okvira = "12" znači da između okvira treba biti razmaka od 12 piksela.
Atribut oznake
U ovom se odjeljku može navesti 8 atributa.
1. src: Ovom atributu dajemo naziv datoteke koja se treba učitati u okvir. Vrijednost ovog atributa može biti bilo koji URL.
Npr: src = www.facebook.com
2. ime: Ovaj atribut daje imenu okviru. Ona definira u koji okvir dokument treba upisati. Ako imate više veza u jednom okviru koje se učitavaju u drugi okvir, mi koristimo ovaj atribut. Tada je za drugi okvir potrebno ime da bi se identificiralo kao meta veze.
Npr .: name = "abc.htm"
3. frameborder: Ovaj atribut je određen kako bi se prikazalo trebaju li se obrisi prikazivati ili ne. Preuzeta vrijednost je 1 ili 0 (Da ili Ne).
4. marginwidth: Atribut je koristan u određivanju širine prostora između lijeve i desne strane okvira, kao i sadržaja okvira. Vrijednost je dana u pikselima.
Npr .: marginwidth = ”10”.
5. marginheight: Atribut je koristan u određivanju visine prostora između vrha i dna obruba okvira, kao i sadržaja okvira. Vrijednost je dana u pikselima.
Npr: marginheight = "10".
6. noresize: ovaj atribut u osnovi sprečava korisnika da napravi bilo kakve promjene u već prisutnim okvirima. U nedostatku ovog atributa, može se promijeniti veličinu bilo kojeg okvira.
Npr: noresize = "noresize"
7. pomicanje: Ovaj atribut kontrolira izgled traka za pomicanje prisutnih na okviru. Vrijednost ili "da", "ne" ili "automatski".
Npr .: pomicanje = "ne" znači da ne bi trebalo imati trake za pomicanje.
8. longdesc: ovaj atribut omogućava vam pružanje veze do druge stranice koja sadrži dugačak opis sadržaja okvira.
Npr .: longdesc = "framedesc.htm"
Okviri i podrška preglednika
Stari preglednici ne podržavaju okvire, a elementi tada trebaju biti prikazani korisniku.
U praksi se element treba staviti unutar elementa, jer element treba zamijeniti. Ako preglednik ne razumije element, tada razumije sadržaj elementa koji se sadrži u elementu.
Lijep je pristup postavljanju poruke u takvim scenarijima za korisnika koji koriste stare preglednike. Poruke poput "Oprosti! Vaš preglednik ne podržava okvire. "
Zaključak - Html Okviri
Tehnologiju okvira ovih dana ne podržava velik broj preglednika. Često se primjećuje da sadržaj web stranice nije prikazan pravilno za manje uređaje. U svakom slučaju, dobro je znati što je postojalo kako bi se mogli razviti bolji modeli koji bi bili kompatibilni s novim tehnologijama.
Preporučeni članci
Ovo je vodič za Html Okviri. Ovdje smo razgovarali o različitim vrstama okvira u HTML-u i vrstama oznaka okvira s okvirima i podršci preglednika. Možete pogledati i sljedeći članak da biste saznali više -
- Napravite tablice u HTML-u
- HTML uređivači teksta
- Verzije Html
- Oznake HTML slike
- HTML Blokovi
- HTML događaji
- Top 5 atributa HTML događaja s primjerima
- Postavite boju pozadine u HTML-u s primjerom