
Uvod u Slide u jQueryju
JQuery je brz i jedna je od mnogih JavaScript knjižnica. Pojednostavljuje uobičajene JavaScript zadatke. Uz sve značajke koje sadrži uz pomoć Jqueryja možemo stvoriti i vlastite prilagođene efekte, klizni efekti su jedan od njih. Klizanje je način sakriti i otkriti element. U Jqueryju možemo animirati element pomicanjem efekata. Sastoji se od 3 metode za promjenu vidljivosti elementa. Klizne su prema gore, kliznu prema dolje i prebacuju se. Klizni efekti podržavaju funkcije povratnog poziva i brzinu.
Metode slajda u jQueryju
3 metode u Jquery su slideUp (), SlideDown () i slideToggle ():
1. slideUp ()
SlideUp () metoda će sakriti element koji je odabran pomoću animacije. Ne vraća ništa, već samo skriva element. Slike možemo animirati i kad mijenja visinu slike ili elementa.
Sintaksa:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametri:
- Trajanje: trajanje može biti niz ili broj. To može biti vrijeme u milisekundama ili može biti unaprijed postavljeno. Zadana vrijednost trajanja je 400 milisekundi. Kao parametar niza može potrajati sporo, brzo ili normalno. To nam pomaže da kontroliramo animaciju dijapozitiva na temelju naših zahtjeva.
- Easing: olakšanje bi trebalo biti vrste stringova. Koristi se za prijelaz. Zadana vrijednost je ljuljaška.
- Funkcija: Opcijska funkcija povratnog poziva izvršit će se po završetku animacije.
Primjeri # 1: Ovo je primjer metode slideUp (). Pri tome smo proslijedili parametre prazno, tj. Normalno (prvo) za odlomak, tako da uzima zadanu vrijednost od 400 milisekundi. Zatim smo prešli niz "brzo" i "sporo".
Kodirati:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Ovaj odlomak je primjer za pomicanje odlomka gore s zadanom brzinom.
Ovaj odlomak je primjer za brzinu podizanja prema gore.
Ovaj odlomak je primjer za pomicanje odlomka uz malu brzinu.
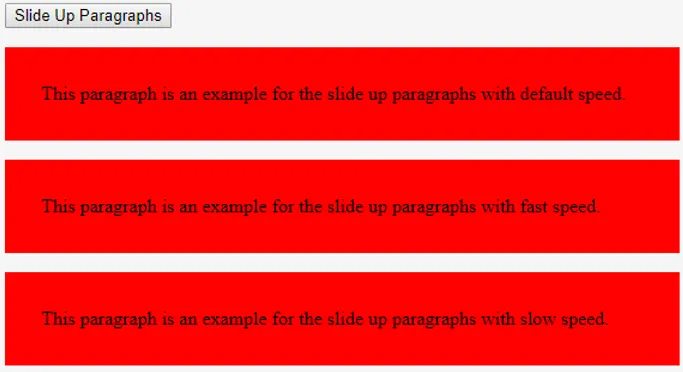
Izlaz:
Izlaz, prikazuje odlomke.

Kada kliknete na gumb za pomicanje potplata, tri stavka bit će sakrivena.

Primjeri # 2: U ovom su primjeru prešli „sekunde“ za parametar trajanja.
Kodirati:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Ovaj odlomak je primjer za odlomke koji se pomiču prema gore vrlo velikom brzinom.
Ovaj odlomak je primjer za pomicanje odlomka uz vrlo malu brzinu.
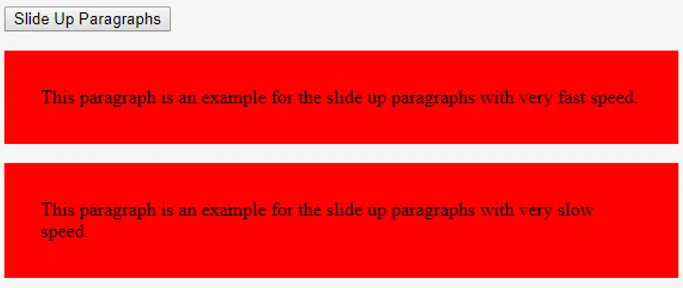
Izlaz:
Na izlazu možemo primijetiti da prikazuje dva stavka.

Klikom na gumb za pomicanje potisnih kotača možemo primijetiti da je prvi odlomak bio sakriven odmah jer je trebalo vremena 50 milisekundi.
Dok se drugi odlomak polako skriva, jer je trebalo vremena kao 20000 milisekundi. Vidimo da se veličina polako smanjuje i skriva.

2. slideDown ()
Metoda SlideDown () prikazat će element koji je odabran pomoću animacije.
Sintaksa:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametri:
- Trajanje: trajanje može biti niz ili broj. To može biti vrijeme u milisekundama ili može biti unaprijed postavljeno. Zadana vrijednost trajanja je 400 milisekundi. Također može biti spor, brz ili normalan. Ovo nam pomaže u kontroli animacije slajdova.
- Easing: olakšanje bi trebalo biti vrste stringova. Koristi se za prijelaz. Zadana vrijednost je ljuljaška.
- Funkcija: Opcijska funkcija povratnog poziva izvršit će se po završetku animacije.
Primjer: Ovo je primjer metode slideDown ().
Kodirati:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Ovaj odlomak će izblijediti zadanom brzinom.
Izlaz:
Nakon izvršenja programa.

Kada kliknete na odlomak klizača gore, odlomak je sakriven.

Klikom na klizač dolje vidi se odlomak. Na donjoj slici možemo vidjeti.

3. slideToggle ()
Metoda SlideToggle () stvara efekt prebacivanja. Prebacuje se između prikaza i skrivenog. Kad god se klikne, prebacuje kliznu animaciju za odabrani element.
Sintaksa:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametri:
- Trajanje: trajanje može biti niz ili broj. To može biti vrijeme u milisekundama ili može biti unaprijed postavljeno. Zadana vrijednost trajanja je 400 milisekundi. Također može biti spor, brz ili normalan. To nam pomaže da kontroliramo animaciju dijapozitiva na temelju naših zahtjeva.
- Easing: olakšanje bi trebalo biti vrste stringova. Koristi se za prijelaz. Zadana vrijednost je ljuljaška.
- Funkcija: Opcijska funkcija povratnog poziva izvršit će se po završetku animacije.
Primjer: ovo je primjer za slideToggle () metodu.
Kodirati:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Ovaj odlomak će izblijediti zadanom brzinom i prebaciti će se na klik na gumb.
Izlaz:
Izvođenje programa.

Klikom na gumb (Slide preklopni odlomak) je skriven.

Klikom na isti gumb (pomaknite preklopni odlomak) prikazano je.

Dakle, to su metode Slide u jQuery-u.
Preporučeni članci
Ovo je vodič za Slide u jQuery-u. Ovdje smo razgovarali o 3 metode u Jquery su slideUp (), SlideDown () i slideToggle () detaljno s odgovarajućim kodovima i izlazima. Možete i pregledati naše druge povezane članke da biste saznali više -
- jQuery upitSelector
- JavaFX klizač
- jQuery efekti
- JavaFX karte
- Top 8 jQuery birača s implementacijom koda
- Top 15 metoda HBox-a u JavaFX-u