
Razlika između SVG i Canvas
SVG je skraćeno kao skalabilna vektorska grafika. To je vektorska grafika i koristila se na XML formatu za grafiku pružajući podršku za interakciju. SVG slike su puno bolje od bitnih slika. U SVG slikama, vektorska slika je sastavljena od fiksnog skupa oblika i dok skaliranjem tih slika čuva oblik slike. Canvas je HTML element koji se koristi za crtanje grafike na web stranici. Ona se naziva bitmap s sučeljem programiranja grafičkog programa za neposredni način rada. Za crtanje na njemu. Platno s elementima koristi se kao spremnik za grafiku. Na platnu nam treba scenarij za crtanje grafike.
Proučimo detaljnije o SVG vs Canvasu:
- SVG je razvio W3C. Prvobitno je objavljen 2001. godine. Proširenja datoteka su .svg i .svgz. Njegova vrsta internetskog medija je image / svg + xml, a jednolični identifikator tipa je public.svg-image. Slika bitmape sastoji se od fiksnog skupa piksela i dok se skalira bitmap prikazat će nam piksel slike. SVG slike mogu se generirati uz pomoć uređivača vektorske grafike poput Inkscapea, Adobe Illustratora, Adobe Flash bljeskalice itd.
- Upotreba SVG-a na webu bila je ograničena zbog nedostatka podrške za vektorske slike u preglednicima kao što je Internet Explorer. Konqueror je prvi preglednik koji je podržao SVG slike u 2004. godini. Nakon toga Google je polako najavio svoju podršku vektorskim slikama na web sadržaju. SVG sada ima podršku i za izvorni preglednik, dodatke i mobilne preglednike.
- Platno je vrlo interaktivno i reagira na interakciju korisnika s bilo kojim dodirnim događajima, ključnim riječima i mišem. Canvas dopušta mogućnost spremanja slika .png.webp ili .jpeg.webp. Platno je vrlo učinkovito u radu s više elemenata istodobno i objekt crtanje na platnu može animirati.
- Platno uglavnom ovisi o rezolucijama i ima složene vizualizacije zbog kojih ponekad može biti sporo za crtanje velikih površina. Na raspolaganju je nekoliko strategija za crtanje različitih oblika poput staza, okvira, krugova, teksta i dodavanja slika.
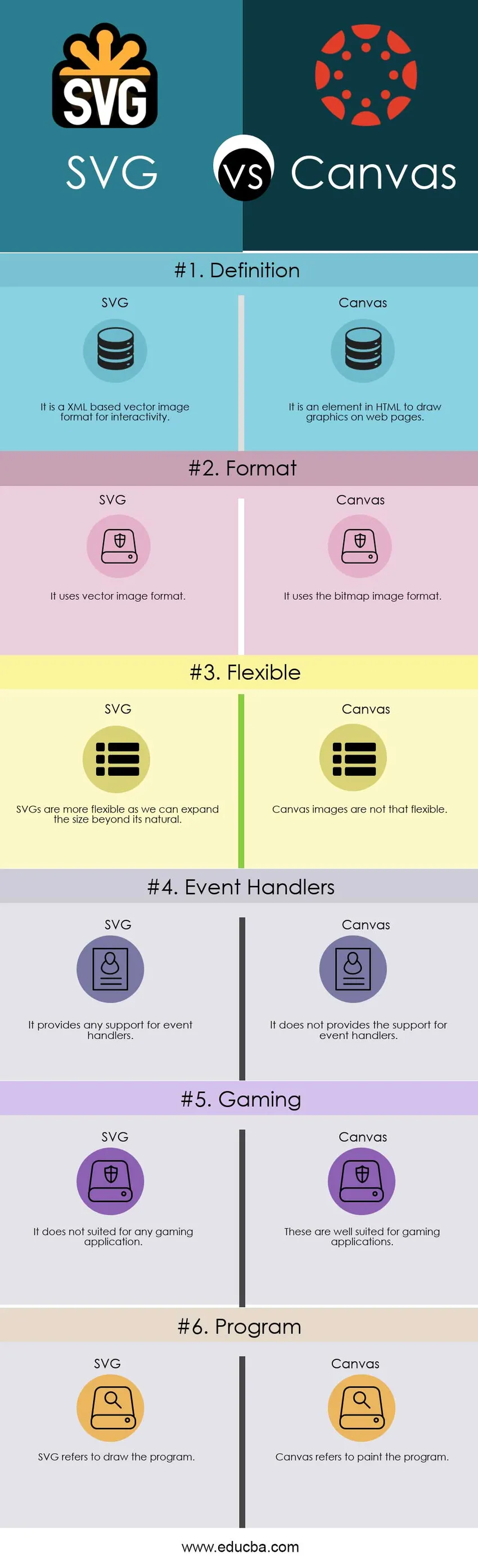
Usporedba između SVG-a i Canvas-a (Infographics)
Ispod je top 6 razlike između SVG i Canvas: 
Ključne razlike između SVG i platna
Oba SVG-a i Canvas-a su omiljena ponuda na tržištu; neka nam govori o nekim glavnim razlikama između SVG-a i platna:
- SVG ne ovisi o rezoluciji, znači da je rezolucija neovisna. Ako uvećamo sliku, ona neće izgubiti oblik. Platno ovisi o razlučivosti. Ako se slika poveća, počet će odražavati piksele slike.
- SVG se odnosi na oblik temeljen, dok se Canvas odnosi na piksele.
- SVG je najprikladniji za aplikacije s velikim renderiranim područjima kao što su google karte. Na platnu su loše mogućnosti prikazivanja teksta.
- SVG postaje spor prikazivanjem ako je složen jer će sve što koristi objektni model Document (DOM) u velikoj mjeri postati spor. Canvas nudi element visokih performansi koji je najprikladniji za bržu grafiku poput uređivanja slika, aplikacije koja zahtijeva manipulaciju pikselom.
- SVG se u pregledniku naziva moćan jer je temeljen na vektorima i pruža visokokvalitetno iskustvo, a može se upariti i s multimedijom, audio i video zapisima. Platno uglavnom radi na crtanju oblika, grafikona i složenih kompozicija fotografija.
- SVG se može mijenjati putem skripte i CSS-a. Platno se može mijenjati samo putem skripte.
- SVG slike se ne mogu spremiti u drugim formatima. Na platnu možete spremiti rezultirajuće slike u .png.webp i .jpg.webp formatu.
- SVG se uglavnom preporučuje za upotrebu u cjelovitim zaslonskim korisničkim sučeljima. Platno se ne preporučuje za velike ekrane.
- Veličina datoteke za SVG može rasti brže ako objekt ima veliki broj malih elemenata. Za slike platna veličina datoteke se nije puno povećala.
- SVG je pouzdano bolji za aplikaciju koja sadrži manje elemenata ili predmeta. Platno je uglavnom bolje za tisuće predmeta i pažljivu manipulaciju.
- SVG grafika uglavnom se razvija pomoću matematičkih funkcija i formula koje zahtijevaju manje podataka za pohranjivanje u izvornoj datoteci. Na platnu za crtanje grafike postoji mnogo strategija za razvoj.
- U SVG-u je apstrahiran model događaja ili interakcija korisnika. Za platno je model događaja ili interakcija korisnika precizan.
- SVG pruža bolju skalabilnost jer se može ispisati visokokvalitetno pri bilo kojoj rezoluciji. Platno pruža slabu skalabilnost jer nije pogodno za ispis veće razlučivosti.
- SVG pruža bolje performanse s većom površinom ili manjim brojem objekata. Platno pruža bolje performanse s manjom površinom ili većim brojem predmeta.
- SVG sintaksu je lako razumjeti, ali nemoguće je pročitati grafički objekt. Platno sintaksa vrlo je jednostavno i lako se čita.
SVG vs platna tablice za usporedbu
Ispod je vrhunska usporedba SVG-a i Canvas-a.
| Osnova usporedbe SVG-a i Canvas-a |
SVG |
Platno |
| definicija | To je XML zasnovan na vektorskom formatu za interaktivnost. | To je element HTML-a za crtanje grafike na web stranicama. |
| Format | Koristi format vektorske slike. | Koristi se format slike. |
| Fleksibilno | SVG-ovi su fleksibilniji jer možemo proširiti veličinu izvan prirodnih | Slike platna nisu toliko fleksibilne. |
| Događaji događaja | Pruža bilo kakvu podršku za obradnike događaja. | Ne pruža podršku voditeljima događaja. |
| kockanje | Ne odgovara nijednoj aplikaciji za igranje. | Oni su vrlo pogodni za igranje aplikacija |
| Program | SVG se odnosi na crtanje programa. | Platno se odnosi na oslikavanje programa. |
Zaključak - SVG vs Canvas
SVG vs Canvas koriste se za stvaranje ili razvoj slika i oblika. Oba SVG vs Canvas programera koriste za rješavanje svoje svrhe u skladu sa zahtjevima poput SVG ne koristi se za kreiranje dinamičkih aplikacija poput igara, a platno se ne koristi zbog lošeg teksta prikazivanja i nedostatka animacije. Oba SVG vs Canvas koriste se za stvaranje bogate grafike na webu, ali bitno se razlikuju.
SVG se uglavnom oslanja na datoteke dok se na platnu uglavnom koristi scenarij. SVG-ovi se smatraju pristupačnijim jer podržavaju tekst i platna ovise o Javascriptu. Dakle, može se prikazati slučaj da preglednik ne podržava SVG, ali ipak tekst. Ako je Javascript onemogućen, uređaj ne može interpretirati JavaScript izlaz. Dakle, uvijek je potrebno odabrati tehnologiju na temelju zahtjeva i njegove upotrebe.
Preporučeni članak
Ovo je vodič za najveću razliku između SVG-a i Canvas-a. Ovdje također raspravljamo o ključnim razlikama SVG vs Canvas s infografikom i tablici usporedbe. Da biste saznali više, možete pogledati i sljedeće članke
- Proljeće vs Struts
- HTML u odnosu na HTML5
- HTML u odnosu na PHP
- TypeScript vs JavaScript
- Capex vs Opex: Koje su razlike