
Što je ugaoni 2?
Za izgradnju web aplikacija na HTML-u i JavaScript-u koristi se JavaScript okvir poznat kao Angular 2 koji je izgradio Google. Dok radite s aplikacijama za jednu stranicu, prepreke s kojima se jedna osoba često može prevladati pomoću Angular 2.
Moduli u kutu 2
U aplikaciji se logičke granice sastavljaju pomoću ugla 2. Funkcionalnosti bi mogle biti razdvojene u različite module umjesto da sve stave u jednu aplikaciju. Ispod su neki dijelovi od kojih je napravljen modul -
- Za pristup funkcionalnosti u aplikaciji, komponente koje je potrebno učitati informiraju se na Angular JS uz pomoć Bootstrap polja. Komponenta se mora deklarirati u polju za pokretanje, da bi se u aplikaciji Angular JS mogla koristiti i preko ostalih komponenti.
- Cevi, derivati, komponente i tako dalje izvoze se putem izvoznog niza koji će se koristiti u drugim modulima.
- Iz drugih kutnih JS modula, funkcionalnost se može uvesti uz pomoć uvoza niza.
Arhitektura kutnih 2

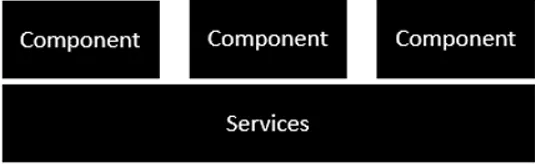
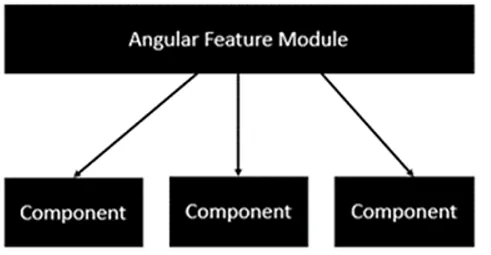
Anatomija aplikacije Angular 2 opisana je gornjim dijagramom. Funkcionalnost aplikacije definirana je od svake komponente koja je logična granica. Funkcije među komponentama dijele se uz pomoć slojevitih usluga.

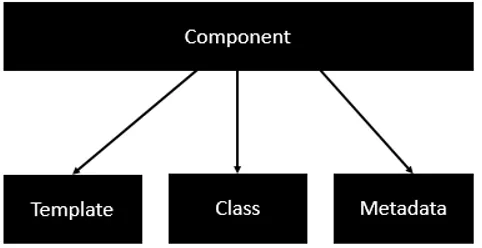
Komponenta je definirana klasom, predloškom i metapodacima. Svojstva i metode sastoje se od klase. Funkcionalnost klase je proširena i ukrašena je uz pomoć metapodataka. HTML prikaz aplikacije mogao se definirati uz pomoć predloška.

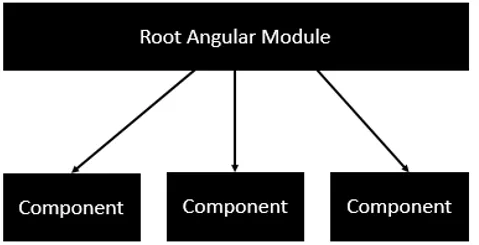
Ova aplikacija ima jedan korijenski modul i nekoliko komponenti koje odvajaju funkcionalnost.

Slično kao Root Angular modul, značajka ima nekoliko komponenti koje raspodjeljuju funkcionalnost.
U kutnoj JS aplikaciji logički dio koda je definiran komponentama.
- Vezivanje i derivati provode se pomoću predloška koji sadrži HTML aplikacije i čini pregled aplikacije.
- Svojstva i metode prisutne su u klasi koja podržava pogled na aplikaciju i definirana je u TypeScript-u. Sadrži naziv klase, naziv imovine, svojstvo svojstva i vrijednost.
- Pomoću ukrašavača definiraju se metapodaci koji imaju dodatne podatke.
Kutne 2 značajke
Moć HTML-a proširuje se pomoću prilagođenog HTML elementa koji je poznat kao direktiva. Direktive u kutu 2 su ngif i ngFor.
- Elementi se dodaju u HTML kod uz pomoć ngif elementa u istinitim scenarijima, ali ne bi bili dodani ako se ocijeni kao False. Predstavljen od.

- Na temelju stanja za petlju koristi se element ngFor.

Vezivanje podataka jedna je od karakteristika u kutu 2. U svojstvo klase, svojstvo HTML oznake može biti vezanje.
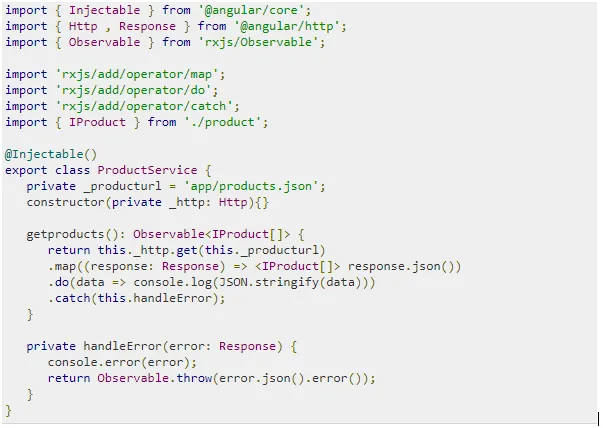
U kutu 2 rukovanje pogreškama je opcija za aplikacije. Uključena je biblioteka ReactJS ulova i upotrebljava se funkcija hvatanja. Ispod je kôd za rukovanje pogreškama.

Do funkcije Rukovatelj pogrešaka povezuje funkcija hvatanja. Na konzolu greška šalje funkcija alata za upravljanje pogreškama. Izvršenje se nastavlja nakon što se pogreška vrati u glavni program. Ovo preusmjerava pogrešku na konzolu.
Korisnici se usmjeravaju na različite stranice uz pomoć Routing-a nakon što je odabrana opcija sa glavne stranice.
Pri tome bi se podaci mogli transformirati uz pomoć nekoliko filtera i cijevi.
- Za pretvorbu u mala slova.

- Za pretvaranje u velika slova.

- Iz ulaznog niza može se izrezati dio podataka. Početni položaj rezača određuje se početnim, a krajnji položaj do kraja.

- Ulazni niz može se pretvoriti u format datuma pomoću funkcije datuma.

- U oblik valute, ulazni se niz pretvara uz pomoć valutne funkcije.

- U format postotka, ulazni se niz pretvara s postotkom.

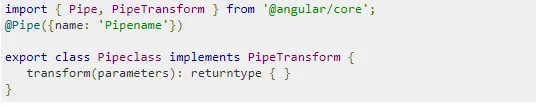
Prilagođene cijevi mogle bi se stvoriti i pomoću Angular 2.

- Naziv cijevi definiran je imenom Pipe.
- Prilagođena klasa cijevi definirana je klapom Pipe.
- Za rad s cijevi koristi se funkcija transformacije.
- Na cijev, parametri prelaze Parameters.
- Vrsta povratne cijevi definirana je tipom Povrat.
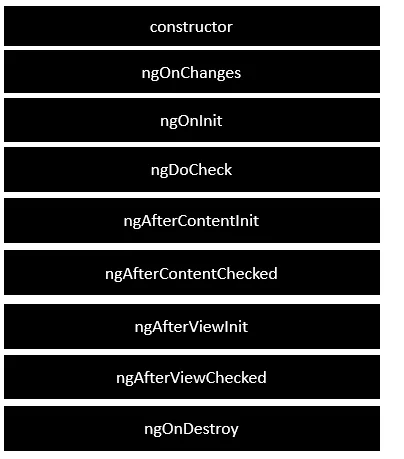
Životni ciklus kuta 2
Od pokretanja pa sve do kraja aplikacije aplikacija Angular 2 ima svoj životni ciklus.

Ovaj dijagram prikazuje cijeli životni ciklus Kuta 2. Ispod je opis.
- Promjena vrijednosti svojstva vezanih za podatke opisana je ngOnChanges metodom.
- Nakon što Angular prikazuje svojstva vezana za podatke, tijekom inicijalizacije komponente poziva se metoda ngOnInit.
- Kad Angular sam nije mogao otkriti promjene, ngDoCheck se koristi za otkrivanje.
- Prema komponenti, kada vanjski sadržaj projicira Angular, ngAfterContentInit se poziva kao odgovor.
- Jednom kada se sadržaj koji se projicira provjerava Ugaoni, ngAfterContentChecked se poziva kao odgovor.
- Nakon što se stavovi i dječji pogledi komponente inicijaliziraju Ugaoni, ngAfterInit se zove.
- NgAfterViewChecked poziva se nakon provjere komponenata i podređenih pogleda Angular.
- Prije uništavanja direktive ili komponente od strane Kutnog, nazivaju se nevladine organizacije koje su faza čišćenja.
Usluge su još jedno svojstvo Angular 2 koji se koristi kada raznim modulima treba zajednička funkcionalnost. Između različitih modula funkcionalnost baze podataka mogla bi se ponovo upotrijebiti. Funkcionalnost baze podataka mogla bi se koristiti od strane kreirane usluge.
Zašto nam treba Angular 2?
- Angular 2 pruža značajke koje pomažu u uklanjanju pogrešaka i razumijevanja koda, iskustvo u razvoju i uređivanju također bi se poboljšalo.
- Kodiranje postaje konzistentnije uz pomoć Angula 2.
- Kutni 2 pruža opsežne mogućnosti vezanja. Njegova značajka vezivanja svojstva omogućava kontrolu nad DOM-om. Reakcija na bilo koji događaj iz pogleda može se postići uz obvezujući događaj.
- Potpuno istaknuta sposobnost usmjeravanja pruža Angular 2.
- Angular 2 ima opsežnu dokumentaciju i podršku u zajednici koja pruža rješenje za gotovo sve suočene probleme.
Zaključak
Angular 2 jedan je od najtraženijih okvira za razvoj web stranica i onaj koji vam treba za izgradnju sljedeće web aplikacije.
Preporučeni članci
Ovo je vodič Što je ugaono 2 ?. Ovdje smo raspravljali o uvodu, značajkama modula u kutu 2, ugao 2, kao i o životnom ciklusu ugla 2. Također možete proći kroz naše druge predložene članke da biste saznali više -
- Kako instalirati Angular 2?
- R Programski jezik
- Vrste web stranica
- Vrste web hostinga