
Razlika između Vue.js i Angular
Vue.js je progresivni front-end okvir za izgradnju korisničkih sučelja koristeći JavaScript i HTML. Dizajniran je tako da od dna bude postupno usvojiv. Vue.js se široko koristi za web razvoj. Angular je strukturni okvir JavaScript na strani klijenta s arhitekturom regulatora prikaza modela (MVC) i modela prikaza modela (MVVM) za dinamičke web aplikacije. Angular je prepisan, što je nespojivi nasljednik AngularJS.
Što je Vue.js?
Vue.js je JavaScript okvir s raznim alatima koji su dostupni za izgradnju sučelja. Vue.js je lako odabrati i integrirati s postojećim projektima i knjižnicama. Vue.js je vrlo prikladan za razvijene web-stranice s jednom stranicom kada se koristi u kombinaciji s najnovijim alatima i knjižnicama. Ako su korisnici svjesni HTML, JS i CSS, onda je Vue.js jednostavan za upotrebu jer je svestran i brz. Vue.js koristi se za razvoj aplikacije u prvom redu. Okvir Vue.js je izuzetno male veličine i nije trebalo vremena da ga korisnik preuzme i koristi, pobijedio je sve glavne okvire poput react.js, angular.js i ember.js jer je lako razumjeti, lako se integrirati. i razvijati aplikacije.
Što je ugaono?
Angular je prvobitno započeo kao projekt u Googleu, ali kasnije postaje okvir otvorenog koda. AngularJS se u potpunosti temelji na HTML-u i JavaScript-u. AngularJS manipulira DOM objektom proširujući HTML direktivama i rješava problem razvijanja jednostrukih aplikacija (SPA) uz pomoć značajki povezivanja podataka i ubrizgavanja ovisnosti što eliminira puno koda koji inače trebamo napisati. Pretvara statički HTML u dinamički HTML. Angular koriste Google, Forbes, vrijeme, zdravstvena zaštita itd.
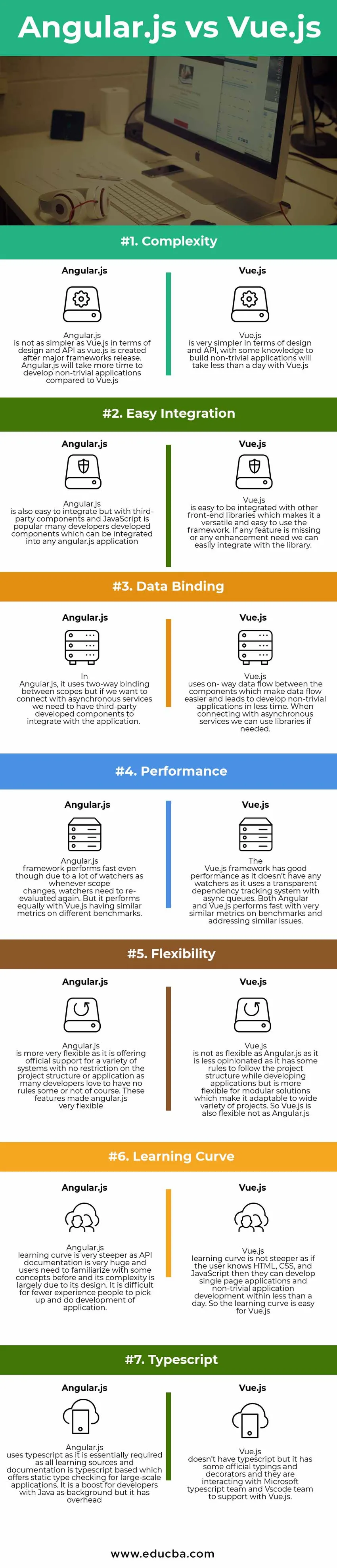
Usporedba između Vue.js i kutne Infographics
Ispod je top 7 razlike između Vue.js i Angular 
Ključne razlike između Vue.js i Angular
Neke ključne razlike objašnjene su u nastavku između Vue.js vs Angular
- Angular.js ima podršku za typecript jer su njegovi izvori učenja, a dokumentacija se temelji na typecript-u, dok Vue.js nema typecript, ali radi s typecriptom da bi podržao Vue.js
- Vue.js i Angular izvode se brzo i sa sličnim brojevima na različitim mjerilima. Dakle, izvedba je slična u stvarnom vremenu.
- Angular.js koristi dvosmjerno vezivanje između opsega i za povezivanje s asinkronim servisima trebamo koristiti komponente treće strane dok Vue.js koristi jednosmjerni protok podataka između komponenata.
- Angular.js je malo složeniji od Vue.js u pogledu dizajna i API-ja.
- Vue.js je lako naučiti ako imamo malo znanja o HTML-u, CSS-u i JS-u, dok Angular.js uči malo strmije jer ima složen dizajn i teško je naučiti za početnike.
- Okvir Angular.js će trebati više vremena za razvoj ne-trivijalnih aplikacija, dok će okvir Vue.js trajati manje od jednog dana.
- Vue.js vs Angular lako se integrira s komponentama treće strane koje su razvili programeri, dok Vue.js s ostalim prednjim knjižnicama.
Tabela usporedbe između Vue.js i Angular
Pogledajmo detaljnu usporedbu Vue.js-a i Angular-a
| Osnova usporedbe između Vue.js i Angular | Angular.js | Vue.js |
| Složenost | Angular.js nije tako jednostavniji kao Vue.js u pogledu dizajna i API-ja kao što je vue.js stvoren nakon objavljivanja glavnih okvira. Angular.js će trebati više vremena za razvoj ne-trivijalnih aplikacija u odnosu na Vue.js | Vue.js je vrlo jednostavan u pogledu dizajna i API-ja, s nekim će znanjem za izgradnju ne-trivijalnih aplikacija biti potrebno manje od jednog dana s Vue.js |
| Laka integracija | Angular.js je također lako integrirati, ali s komponentama treće strane i JavaScript je popularan, mnogi programeri su razvili komponente koje se mogu integrirati u bilo koju aplikaciju angular.js | Vue.js je lako integrirati s drugim prednjim knjižnicama što ga čini svestranim i jednostavnim za korištenje okvira. Ako nedostaje bilo koja značajka ili treba neko poboljšanje, lako se možemo integrirati s knjižnicom. |
| Vezivanje podataka | U Angular.js koristi dvosmjerno povezivanje između opsega, ali ako se želimo povezati s asinkronim servisima, trebamo imati komponente razvijene od strane treće strane za integraciju s aplikacijom. | Vue.js koristi tijek podataka između komponenata koji pojednostavljuju protok podataka i dovode do razvoja ne-trivijalnih aplikacija u kraćem vremenu. Pri povezivanju s asinkronim uslugama po potrebi možemo koristiti knjižnice. |
| Izvođenje | Angular.js okvir djeluje brzo iako zbog puno promatrača kao i uvijek kad se promijeni opseg, gledatelji ga moraju ponovno ocjenjivati. No, isti je učinak s Vue.js koji ima slične mjerne podatke na različitim referentnim vrijednostima. | Vue.js okvir ima dobre performanse jer nema gledatelje jer koristi transparentan sustav za praćenje ovisnosti s redovima asinkronizacije. I Angular i Vue.js postižu se brzo s vrlo sličnim mjernim podacima na mjerilima i rješavanjem sličnih problema. |
| savitljivost | Angular.js je fleksibilniji jer nudi službenu podršku za razne sustave bez ograničenja projektne strukture ili aplikacije, jer mnogi programeri vole da neka pravila nemaju ili ne, naravno. Ove su značajke učinile angular.js vrlo fleksibilnim | Vue.js nije tako fleksibilan kao Angular.js, jer je manje samopouzdan jer ima pravila koja slijede strukturu projekta tijekom razvoja aplikacija, ali fleksibilniji je za modularna rješenja koja ga čine prilagodljivim širokom rasponu projekata. Dakle, Vue.js je također fleksibilan, ne kao Angular.js |
| Krivulja ucenja | Krivulja učenja Angular.js vrlo je strmija jer je API dokumentacija vrlo golema i korisnici se moraju upoznati s nekim pojmovima prije, a njegova složenost uglavnom ovisi o dizajnu. Teško je manje ljudi koji pokupe i razvijaju aplikaciju. | Krivulja učenja Vue.js nije strmija kao da korisnik poznaje HTML, CSS i JavaScript, a zatim mogu razviti aplikacije za jednu stranicu i ne-trivijalni razvoj aplikacija u roku od manje od jednog dana. Dakle, krivulja učenja za Vue.js je lagana |
| kucana kopija | Angular.js koristi typecript jer je u osnovi potreban jer se svi izvori učenja i dokumentacija temelje na typecript koji nudi statičku provjeru tipa za velike aplikacije. To je poticaj za programere koji imaju Javu kao pozadinu, ali imaju višak | Vue.js nema typecript, ali ima neke službene tipizacije i ukrase, a oni su u interakciji s Microsoftovim timom za pisanje teksta i Vasco de timom za podršku s Vue.js. |
Zaključak - Vue.js vs Angular
Konačno, to je pregled usporedbe između Vue js i Angular. Nadam se da ćete imati bolje razumijevanje ovih okvira nakon što pročitate ovaj članak Vue js vs Angular. Kao što smo vidjeli različite načine usporedbe između Vue.js i kutnih okvira, možemo reći da Vue.js ima više prednosti od Angular.js, a Vue.js djeluje lagano integrirajući se s drugim aplikacijama, dok Angular.js ima ograničenja. Dakle, na osnovu projektnih zahtjeva i vremenskog okvira, odlučite okvir koji najbolje odgovara projektu.
Preporučeni članak
Ovo je vodič za najveće razlike između Vue.js i Angular. Ovdje također raspravljamo o ključnim razlikama Vue.js vs Kutni s infografikom i tablici usporedbe. Možete također pogledati sljedeće članke Vue.js vs Kutni kako biste saznali više -
- Važna razlika Kutni vs Knockout
- Kutni vs bootstrap korisne razlike
- Kutni JS vs Vue JS - korisne razlike
- Kutni JS vs Kutni zadivljujuće razlike
- Vue.js vs jQuery - Koji je bolji
- Kutni prema kralježnici
- Vue.JS vs React.JS: razlike
- Što je ugaoni 2?