
Što je TypeScript?
TypeScript može biti objektno orijentirani programski jezik koji je kreirala i održavala Microsoft Corporation. Ovo je superset JavaScripta i posjeduje sve njihove komponente, a također zna da to može biti moderan JavaScript s klasama, opcijskim tipovima, sučeljima još više.
To je snažno tipkan jezik. Web preglednik ne može pokrenuti TypeScript.
TypeScript Compiler sastavlja kôd i ulazi u JavaScript kôd koji se izvodi na web pregledniku.
Postupak instalacije
1. Prvo instalirajte node js na svoj uređaj jer podržava NPM (Node Package Manager).
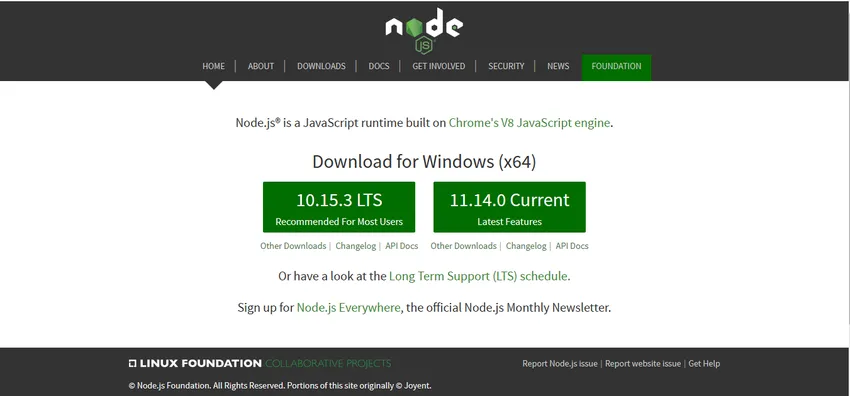
2. Otiđite na stranicu nodejs.org i preuzmite je.

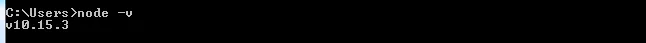
3. Instalirajte čvor js, a zatim otvorite naredbeni redak ili terminal i provjerite verziju čvora koristeći tip čvora - v i pritisnite Enter

4. Sada možete postaviti Typescript pomoću NPM-a. Još jednom kroz naredbeni redak ili terminal upišite sljedeću naredbu za postavljanje Typescripta:

5. Ova naredba može globalno instalirati Typescript omogućavajući vam da je koristite u svakom projektu. Nakon postavljanja završeno, možete provjeriti verziju pomoću tsc -v

6. Sada možete koristiti Typescript. Stvorite novu datoteku iz uređivača koda, a trebalo bi i proširenje ove datoteke .ts
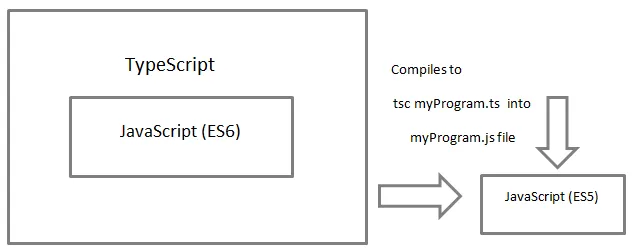
7. Web-preglednici ne razumiju Typescript program, pa TypeScript Compiler sastavlja kod i pretvara se u JavaScript.

8. Ova naredba odmah stvara datoteku JavaScript, kao i pretvara program Typescript u .js ekstenziju.
Na primjer, kreirana je datoteka myProgram.ts u JavaScript datoteku myProgram.js.

Snažno kucanje
TypeScript podržava ES (ECMAScript) 6 ili ES 2015 JavaScript verziju, ali ES 2015 nisu podržani u svim preglednicima od kada se TypeScript pretvorio u ES5 verziju. ES5 podržava i radi u svim preglednicima.
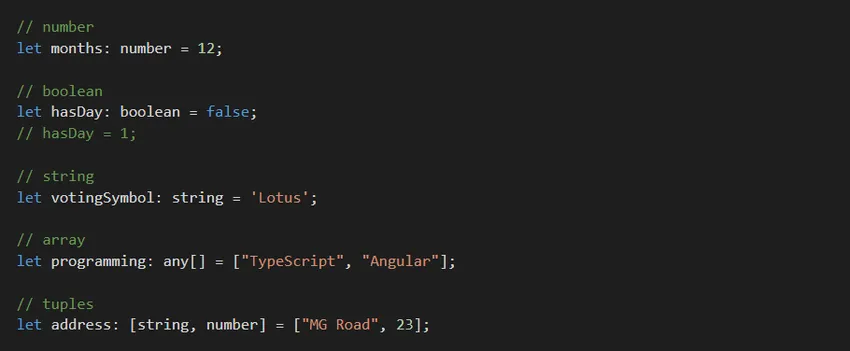
Nastavimo s korištenjem ključnih značajki Typescripta. Za razliku od JS-a, možemo odrediti vrste svake naše varijable od broja, niza, boolean-a, array-a, enple-a, enuma-a, bilo kojeg i puno više.
Ispod možete promatrati nekoliko primjera snažnog tipkanja:

Objektno orijentirana značajka TypeScript-a
To može biti jednostavan objektno orijentirani programski jezik koji nudi čvrste značajke, uključujući klase, sučelja, module, nasljeđivanje i tako dalje.
Na primjer, možemo definirati klasu:

Sada smo stvorili klasu Human i također smo mogli generirati instance s novom ključnom riječi.
Jednom kada dodijelimo Human () objekt, više ne moramo izražavati njihov tip. Može se odmah provesti Typescriptom.
U objektno-orijentiranom programiranju imamo bitnu metodu poznatu kao konstruktor (). Svaka pojedina klasa nudi uglavnom tvorničku metodu konstruktora, i poznata je kao da stvaramo instancu ove klase:
U objektno-orijentiranom programiranju koriste se modifikatori pristupa za ograničavanje ili dopuštanje pristupa varijablama klase izvana. Pronaći ćete 3 različite vrste modifikatora pristupa:
Javno - Omogućuje pristup izvan klase.
Privatno - ne omogućuje pristup izvan klase.
Zaštićeno - Omogućuje pristup samo u klasi kao i izvedenim razredima.
prednosti
- To može biti jednostavan objektni programski jezik; jednostavno je napisati program u TypeScript-u s malo razumijevanja.
- To se može koristiti za razvoj kako na strani klijenta, tako i na strani poslužitelja.
- Kompajler može pretvoriti u JavaScript ekvivalentni program koji se izvodi na svim web preglednicima.
- Ima vrhunsku podršku alata s IntelliSense-om, tj. Sastavljanjem TypeScript programa kao i IntelliSense. Kao što se može dodati kôd, IntelliSense daje učinkovite savjete.
- Program u TypeScriptu mnogo je čitljiviji. Programer također može brže dodati ili možda zamijeniti program jer im pomaže da imaju na umu kako je opisan svaki bit koda.
- Program je jednostavan kao i čist u TypeScript-u. Kao što programeri pišu program, tako i Statički tipkanje u TypeScriptu pronalazi bugove koji im omogućuju stvaranje robusnijeg programa i zadržavanje ga.
Zašto trebamo koristiti TypeScript?
- Preusmjeravanje koda na dinamičnom jeziku dodatno je teže razvijati teže u održavanju dobrog programa, a TypeScript može pomoći u preoblikovanju programa odgovarajućim softverom.
- Kvaliteta programa može se provesti pomoću softvera za statičku analizu koji uglavnom koristi program statičkog tipa. Ako je tako, TypeScript je sjajan.
- Web-preglednici ne izvrsno izvršavaju sve značajke. Trebate podržati starije web preglednike. Tipkopis olakšava karakteristike i može se sastaviti do starije emisije.
Kako će vam ova tehnologija pomoći u razvoju karijere?
- To je jezik koji se upotrebljava u Angular2 do Angular7. Za razliku od JavaScripta, može se opisati kao prilično jednostavan jezik koji može puno preferirati C #. Čini se organskim u odnosu na JavaScript.
- Za razliku od React.JS Angular, uglavnom se radi o ukupno MVC platformi koja može biti važna za bilo koju web aplikaciju pristojne veličine.
- Ovo može biti sve poznatije u Front end okruženju. Trenutno mnogi od ovih ljudi žele raditi ili možda naučiti TypeScript u okviru svog budućeg projekta.
Ta dva čimbenika su izvrsna i pomoći će vam da prognozirate veliku budućnost, za sljedećih pet godina.
Zaključak
- Poboljšava vašu brzinu za vrijeme izvođenja preuređenja. Za prevodilac je bolje da vam pomogne uhvatiti pogreške, a ne posjedovati bodove koji nisu uspješni za vrijeme izvođenja.
- TypeScript će biti jedna od najboljih vrsta dokumentacije koju možete imati. Potpis funkcije je teorem, kao i tijelo funkcije.
Donosi brojne nagrade za vašu učinkovitost, a zatim i znanje programera. Primijetili smo kako je dodavanje trenutnom JavaScript projektu jednostavno, ali i minimalne troškove. TypeScript se apsolutno ne razlikuje samo od kutnih, dodatni učinkoviti okviri sučelja, uključujući React i Vue, počinju se kombinirati s TypeScriptom kako bi programerskim skupinama omogućili izradu aplikacija koje mogu biti pouzdane, ekološki prihvatljive i skalabilne. JavaScript i TypeScript kontinuirano rastu, iako se ne natječu jedni protiv drugih. Napravljeno je za unapređenje, kao i poboljšanje JavaScripta - svakako ga ne zamjenjuje. U skoroj budućnosti moglo bi se vidjeti da će svi dobiti isto što uključuje i dobre rezultate. TypeScript ostaje statički tipkan zamjenski.
Preporučeni članci
Ovo je vodič za Što je TypeScript ?. Ovdje smo raspravljali o korištenju, rastu karijere, značajkama i procesu instalacije TypeScript-a. Možete i proći naše druge predložene članke da biste saznali više -
- Uvod u JavaScript
- Što je otvorena košarica?
- Što je OLTP?
- Važno je vizualizacija podataka pomoću Tableau-a
- Različite operacije povezane s Tupovima