U ovom vodiču za Photo Effects naučit ćemo kako dodati sliku nabora i nabora kako bi izgledala kao da je presavijena i razvučena kao karta! Koristit ćemo vodiče i odabire za izradu presavijenih dijelova slike, zajedno s nekim gradijentima, načinom miješanja slojeva i jednim od Photoshopovih filtera za dodavanje istaknutih fotografija i sjena. Čak ćemo koristiti i četku s prilagođenim linijama kako bismo linijama nabora dali dotrajali izgled. Ova verzija udžbenika u potpunosti je ažurirana za Photoshop CS6 (verzija koju ću ovdje koristiti), a u potpunosti je kompatibilna i sa Photoshop CC (Creative Cloud). Ako koristite Photoshop CS5 ili starije verzije, provjerite izvorni udžbenik Preklapanja i stvaranja u Photoshopu.
Evo slike koju ću koristiti (fotografija mladih aviona iz Shutterstoka):

Izvorna slika.
A evo kako će izgledati konačni rezultat:

Konačni učinak.
Kako stvoriti nabora i stvara učinak
1. korak: dodajte novi prazni sloj
Započnite dodavanjem novog praznog sloja u dokument. Kliknite ikonu Novi sloj na dnu ploče Slojevi:

Klikom na ikonu novog sloja.
Budući da je naš novi sloj prazan, izgleda da se u dokumentu ništa nije dogodilo. Ali ako pogledamo ploču Slojevi, vidjet ćemo da je Photoshop dodao novi prazni sloj pod nazivom "Sloj 1" iznad izvorne slike na pozadinskom sloju:

Ploča slojeva prikazuje novo dodani sloj.
Korak 2: Uključite ravnala
Zatim ćemo povući neke vodoravne i okomite vodiče koji će nam pomoći. Prije nego što to možemo učiniti, prvo moramo uključiti Photoshopove vladare. Idite do izbornika Pogled na traci izbornika na vrhu zaslona i odaberite Ruleri . Također možete uključiti ravnala pritiskom na Ctrl + R (Win) / Command + R (Mac) na tipkovnici:

Idite na Pregled> Ravnala.
Vladari će se pojaviti na gornjem i lijevom dijelu dokumenta:

Ravnala su prikazana gore i s lijeve strane slike.
3. korak: Izvucite dva vertikalna vodiča
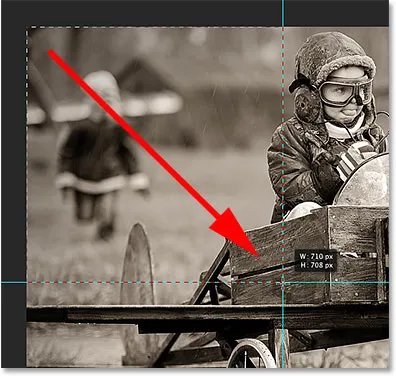
Sad kad smo uključili vladare, možemo izvući naše vodiče. Kliknite bilo gdje unutar ravnala na lijevoj strani, a pritiskom miša i počnite povlačiti udesno. Vidjet ćete okomiti vodič koji izlazi iz vladara. Povucite vodič na otprilike trećinu puta preko slike, a zatim otpustite tipku miša da biste ga postavili. Ne brinite o tome kako ćete ispravno doći. Sve dok je blizu da budete trećina puta, dobar ste. Ako trebate, možete kliknuti na vodič nakon što ga dodate i povucite je lijevo ili desno da biste je ponovo postavili:

Kliknite lijevi ravnilo i povucite okomiti vodič trećinu puta preko slike.
Ponovno kliknite unutar ravnala na lijevoj strani i držite pritisnutim tipkom miša izvucite drugi vertikalni vodič tako da postavite ovu otprilike dvije trećine puta preko slike. Opet možete kliknuti i povući vodič kako biste ga ponovo postavili ako je potrebno nakon dodavanja:

Kliknite i povucite drugi vertikalni vodič, stavljajući ga dvije trećine puta preko slike.
Konačno, kliknite bilo gdje unutar ravnala duž vrha i povucite vodoravni vodič vodoravnim vodilicom tako da je postavite na sredinu slike. Kada završite, trebali biste imati dva vertikalna vodiča i jedan vodoravni vodič koji sliku dijele na šest otprilike jednakih dijelova:

Kliknite i povucite vodoravni vodič s gornjeg ravnala, smjestivši ga na pola slike.
Korak 4: Odaberite alat Pravokutni okvir
Odaberite Alat za pravokutni ovjes na ploči s alatima ili pritisnite slovo M na tipkovnici da biste ga brzo preuzeli pomoću prečaca:

Odabir Pravokutnog alata za ocrtavanje.
Korak 5: Povucite kontu odabira oko prvog odjeljka
Kad je odabran Pravokutni alat za crtanje, povucite konturu odabira oko prvog odjeljka (onog u gornjem lijevom kutu slike). Izbor će biti kratak prema vodičima:

Nacrtajte pravokutni odabir oko prvog odjeljka u gornjem lijevom kutu slike.
Korak 6: Odaberite Alat za gradijent
Odaberite Alat za premještanje na ploči Alati ili pritisnite slovo G na tipkovnici da biste ga odabrali pomoću prečaca (tipkovni prečaci za Alat za pravokutni oltar i Gradient Alat će vam biti korisni u trenu):

Odabir alata za gradijent.
Korak 7: Odaberite crni, bijeli gradijent
S odabranim alatom Gradient, desnom tipkom miša (Win) / Control pritisnite (Mac) bilo gdje unutar prozora dokumenta kako biste brzo otvorili Photoshop Gradient Picker, a zatim odaberite crni, bijeli gradijent dvostrukim klikom na njegovu sličicu (treća sličica s lijevi, gornji red). Dvaput klikom na sličicu odabićete gradijent i zatvoriti ćete se od odabira gradijenta:

Dvokliknite ikonu crno-bijelog gradijenta.
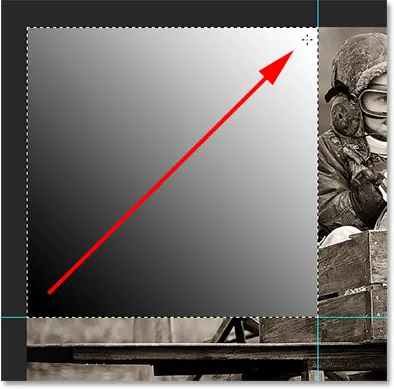
Korak 8: Nacrtajte gradijent crno-bijele boje kroz cijeli izbor
S alatom Gradient u ruci i crnim, bijelim gradijentom odabranim iz Gradient Picker, kliknite i povucite crno-bijeli gradijent unutar odabira. Povući ću dijagonalno svojstvo iz donjeg lijevog ugla u gornji desni ugao:

Crtanje gradijenta crno-bijele boje unutar odabira.
Korak 9: Nacrtajte kontu odabira oko sljedećeg odjeljka
Vratite se na Pravokutni alat za crtanje pritiskom na slovo M na tipkovnici, a zatim povucite izbor oko sljedećeg odjeljka (onog u gornjem centru):

Povlačenjem odabira oko gornjeg srednjeg dijela.
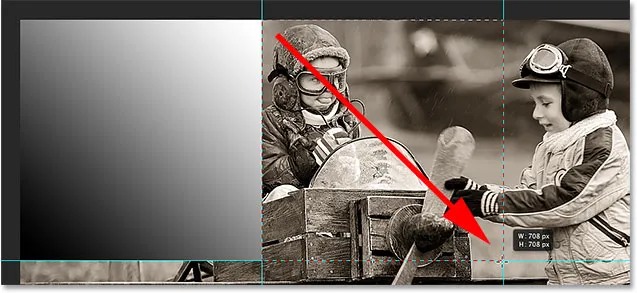
Korak 10: Crtajte crno-bijeli gradijent po cijelom odabiru u različitom smjeru
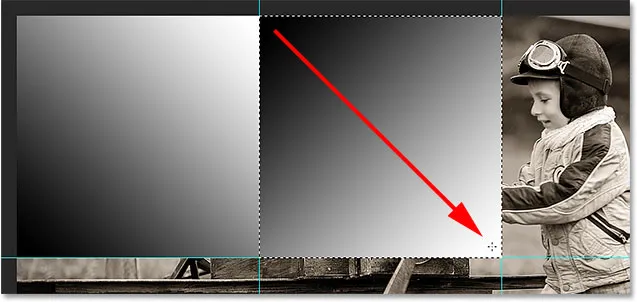
Pritisnite slovo G na tipkovnici da biste se brzo prebacili na Alat za gradijent, a zatim kliknite i izvucite crno-bijeli gradijent unutar ovog drugog izbora. Međutim, obavezno nacrtajte ovaj u drugom smjeru, tako da oba nagiba izgledaju različito. To će dodati raznolikost našem svjetlosnom efektu, kao što ćemo uskoro vidjeti:

Crtanje drugog gradijenta pod drugim kutom od prvog.
Korak 11: Ponovite korake 9 i 10 za preostale dijelove
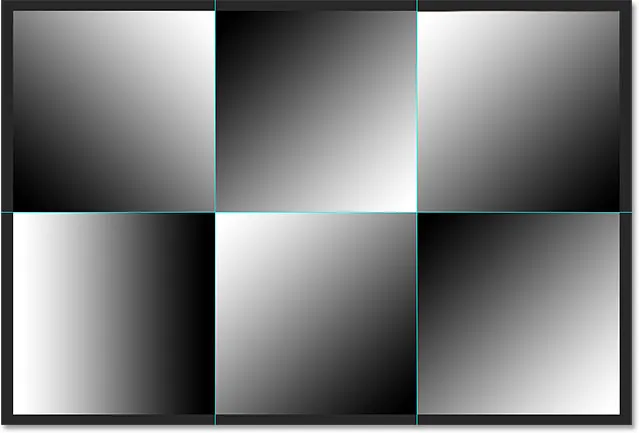
Moramo napraviti istu stvar za svih šest odjeljaka, ali samo je stvar ponoviti isto toliko koraka za svaki. Prvo pritisnite slovo M na tipkovnici da biste se prebacili na Alat za pravokutni ovjes i povucite konturu odabira oko odjeljka, zatim pritisnite slovo G na tipkovnici kako biste se prebacili na Alat za gradijent i nacrtali crno-bijeli gradijent unutar odabira, crtajući svaki gradijent pod različitim kutom kako biste dodali raznolikost. Kad završite, trebali biste imati gradijent na svakom dijelu. Pritisnite Ctrl + D (Win) / Command + D (Mac) na tipkovnici nakon što ste nacrtali konačni gradijent da biste uklonili strukturu odabira oko nje:

Svaki odjeljak treba imati svoj gradijent crne do bijele boje.
12. korak: Sakrijte ravnala i vodiče
Nisu nam potrebni vladari ili vodiči, pa da biste sakrili ravnale, vratite se na izbornik View na vrhu zaslona i ponovno odaberite Rulere ili pritisnite Ctrl + R (Win) / Command + R (Mac) na vašoj tipkovnici. Da biste sakrili vodiče, idite na izbornik Prikaz, odaberite Prikaži, a zatim odaberite Vodiči ili pritisnite Ctrl +; (Win) / Command +; (Mac) da biste ih isključili s tipkovnice:

Idite na Pregled> Prikaži> Vodiči da biste sakrili vodiče kada su vidljivi na zaslonu.
Korak 13: Promijenite način miješanja u mekano svjetlo
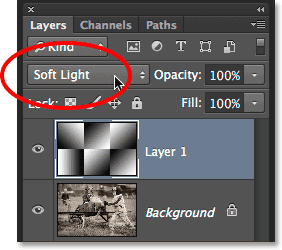
Idite na opciju Blend Mode u gornjem lijevom kutu ploče Slojevi i promijenite način miješanja gradijentnog sloja iz Normal (uobičajena postavka) u Soft Light :

Promijenite način miješanja sloja 1 u Soft Light.
Ovo pretvara naše gradijente u niz sjaja i sjena na slici, a mi možemo početi primjećivati efekt "nabora i nabora" koji poprima oblik:

Slika nakon promjene načina miješanja u Soft Light.
14. korak: Nanesite filtar za zamotavanje
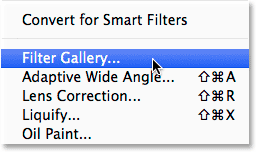
Da malo više izvučemo linije preklopa, upotrijebit ćemo Photoshop-ov filter za plastično zamatanje. Idite na izbornik Filter na vrhu zaslona i odaberite Filter Filter :

Idite na Filter> Filter Gallery.
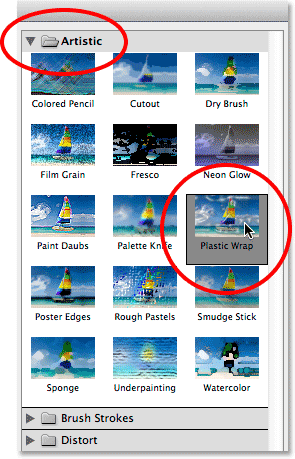
Time se otvara veliki dijaloški okvir Galerija filtra, koji se sastoji od tri stupca, od kojih je najveći lijevo područje pregleda. Izravno desno od područja za pregled, u središnjem stupcu, je mjesto gdje odabiremo filtre koje želimo primijeniti. Kliknite na riječ Umjetnički da biste otvorili kategoriju Umjetnost, a zatim odaberite filter zamotanja klikom na njegovu sličicu da biste je istaknuli:

Twirl otvorite kategoriju Artistic i odaberite omot plastike.
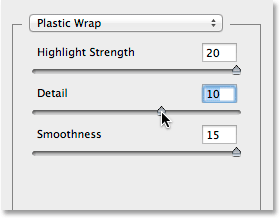
Opcije filtera za omotanje plastike nalaze se na vrhu stupca s desne strane. Podesite snagu oznake na 20 i glatkoću na 15 povlačenjem oba klizača skroz udesno. Zatim postavite opciju Detail na negdje između 5 i 10. Što više postavite vrijednost Detail, to će se čvršći efekt pojaviti oko linija savijanja, pa pripazite na veliki prozor s lijeve strane dok povlačite klizač i birate vrijednost za koju mislite da najbolje funkcionira. Postavit ću svoju detaljnu vrijednost na 10:

Opcije filtera za plastično zamatanje.
Kada završite, zatvorite galeriju filtera i pritisnite U redu. Linije pregiba sada izgledaju malo jače:

Slika nakon nanošenja Plastic Wrap filtra.
Korak 15: Dodajte još jedan prazni sloj
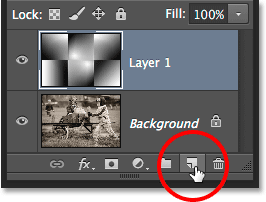
Kliknite još jednom na ikonu novog sloja na dnu ploče Slojevi kako biste dodali još jedan prazni sloj, ovaj put iznad sloja koji sadrži gradijente:

Dodavanje drugog novog sloja.
Korak 16: Odaberite alat četkom
Da bismo još više poboljšali učinak, dodajmo malo nabora na habanje, a to ćemo učiniti prilagođenom četkom. Odaberite Photoshop alat za četkicu na ploči s alatima ili pritisnite slovo B da biste ga odabrali pomoću prečaca na tipkovnici:

Odabir alata za četkicu.
Korak 17: Izaberite četkicu za prskanje s alata za odabir četke
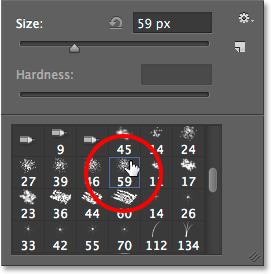
Kad je odabran alat Brush, desnom tipkom miša kliknite (Win) / Control (Mac) bilo gdje unutar prozora dokumenta kako biste brzo otvorili alat za odabir četkice i odabrali četkicu za raspršivanje 59 piksela dvostrukim klikom na njenu sličicu, koja će odabrati četkicu i zatvoriti vas iz Bricker Picker-a (ako su vam u programu Photoshop's Preferences omogućeni Savjeti za alate, vidjet ćete da se ime četke pojavljuje kada pokazivač miša postavite iznad sličice):

Dvaput kliknite četkicom za raspršivanje 59 piksela da biste je odabrali.
Korak 18: Otvorite ploču četkica i odaberite opcije oblika četkica
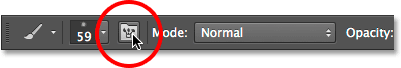
Odabranim kistom kliknite ikonu četkice na krajnjem lijevom dijelu trake mogućnosti na vrhu zaslona da biste otvorili glavnu ploču četkice Photoshopa otvorenom:

Klikom na ikonu četkice na traci s mogućnostima.
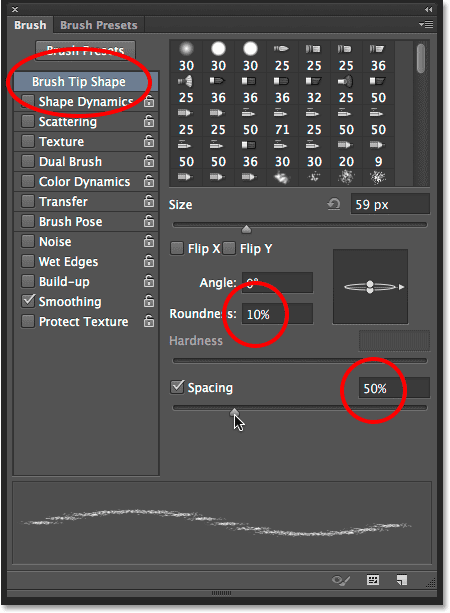
Kliknite na riječi Četkica u obliku gornjeg lijevog ugla ploče, a zatim zaokružite četku na 10% i povećajte razmak na 50% :

Postavljanje zaokruženosti na 10% i razmaka do 50% u odjeljku Oblik četkice.
19. korak: Odaberite mogućnosti dinamike oblika
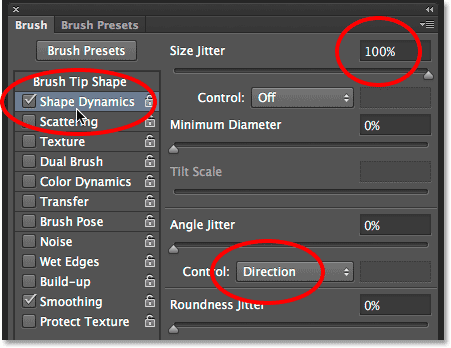
Duž lijeve strane ploče četkice nalazi se stupac s popisom različitih kategorija opcija četkica (dinamika oblika, rasipanje, tekstura itd.). Prije nego što nastavimo dalje, pobrinite se da nijedna od tih kategorija nije odabrana ako poništite bilo koju od njih koja pored vašeg imena ima kvačicu. Zatim izravno kliknite riječi Oblika dinamike na vrhu lijevog stupca da biste vidjeli različite opcije dinamike oblika u glavnom dijelu ploče četke. Obavezno kliknite izravno na riječi "Dinamika oblika". Ne klikajte u potvrdni okvir pored riječi, u protivnom ćete jednostavno uključiti kategoriju bez pristupa bilo kojoj od stvarnih opcija dinamike oblika.
Povećajte vrijednost Jitter veličine na 100% povlačenjem klizača skroz udesno, a zatim podesite opciju Control izravno pod klizačem Kutni džoint u smjer . Ne zatvarajte se još dalje jer još uvijek imamo još jednu kategoriju za odabir:

Postavljanje veličine Jitter-a na 100% i upravljanja uglom do smjera u opcijama Dinamika oblika.
Korak 20: Odaberite opcije dvostruke četkice
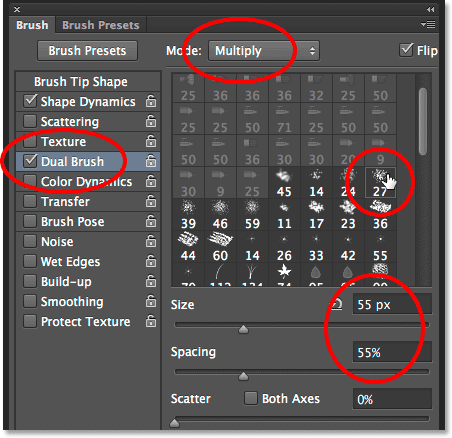
Kliknite izravno na riječi Dual Brush u stupcu s lijeve strane da biste prešli na opcije Dual Brush u glavnom dijelu ploče četke. Ove opcije nam omogućuju spajanje drugog četkica s originalnim. Odaberite četkicu za raspršivanje od 27 piksela klikom na njenu sličicu, a zatim promijenite način rada na vrhu ploče četkom na Umnoži . Na kraju, povećajte veličinu četkice na oko 55 px i razmak na oko 55% . Kada završite, možete se zatvoriti iz panela četkom ili pritiskom na istu ikonu panela četke u traci s mogućnostima ili pritiskom na tipku F5 na tipkovnici:

Odabir četke za raspršivanje od 27 piksela, postavljanje načina blende na množenje, veličina do 55 px i razmak od 55%.
Korak 21: Boju prednjeg plana postavite na bijelu
Trebamo da naša boja četkice bude bijela, a Photoshop koristi trenutnu boju prednjeg plana kao boju četkice, što znači da moramo biti sigurni da je naša boja prednjeg plana postavljena na bijelu prije nego što počnemo slikati. Najlakši način za to je da prvo pritisnete slovo D na tipkovnici, što će boje prednjeg i pozadinskog reseta postaviti na zadane vrijednosti (čineći boju prednjeg plana crnom, a boju pozadine bijelom). Zatim pritisnite slovo X na tipkovnici kako biste zamijenili boje, zbog čega je boja prednjeg plana bijela. Možete vidjeti trenutne boje prednjeg i pozadinskog uzorka u bojama na dnu ploče s alatima:

Uzorak boje prednjeg plana (gornji lijevi) trebao bi biti bijeli.
22. korak: lakirati preko linija savijanja
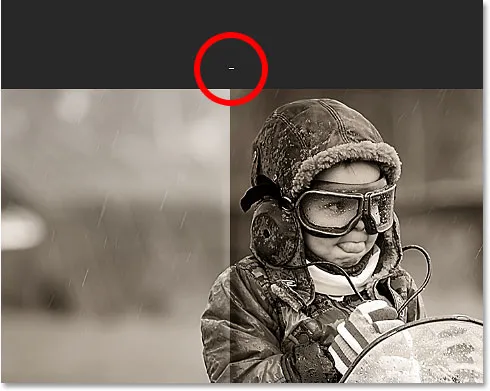
Spremni smo za crtanje po linijama habanja, ali umjesto da ručno slikate poteze četkom, kliknite kistom direktno iznad prve okomite linije pregiba (one s lijeve strane). Ne kliknite i povucite, samo kliknite:

Kliknite izravno iznad prve okomite linije pregiba.
Zatim držite tipku Shift i kliknite izravno ispod iste linije pregiba. Photoshop će automatski povući potez četkice u ravnoj liniji između dviju točaka na koje ste kliknuli. Vidjet ćete tanak bijeli potez četkice kako trči niz liniju nabora i daje mu istrošeni izgled:

Držite Shift i kliknete izravno ispod iste linije savijanja kako biste naslikali ravna četka između dviju točaka.
Ako kut ili položaj poteza četkice izgleda pomalo, jednostavno pritisnite Ctrl + Z (Win) / Command + Z (Mac) na tipkovnici da biste ga poništili, a zatim pokušajte ponovo. Da biste povećali intenzitet efekta habanja, dodajte još nekoliko poteza četkice preko prvog. Promjena veličine četkice sa svakim potezom dodavat će više raznolikosti. Pritiskom na lijevu tipku zagrade ( ( ) na vašoj tipkovnici četka će biti manja. Pritiskom desne tipke zagrade ()) povećaće se. Samo kliknite iznad linije pregiba, a zatim držite tipku Shift i kliknite ispod linije pregiba da biste dodali svaki novi hod četke:

Slika nakon dodavanja nekoliko poteza četkice prvoj okomitoj liniji pregiba.
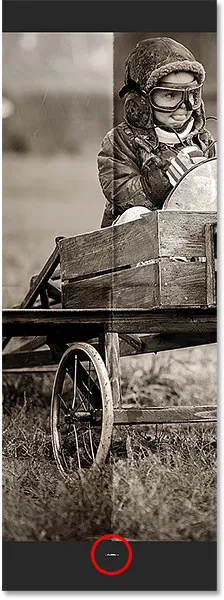
Ponovite iste korake s drugom okomitom linijom pregiba da biste naslikali nekoliko poteza četkice preko nje, a zatim učinite isto s vodoravnom linijom pregiba, klikom kistom s lijeve strane, a zatim držite Shift i kliknite desno od crta. Ako to pomaže, možete ponovno uključiti vodiče pritiskom na Ctrl +; (Win) / Command +; (Mac) na vašoj tipkovnici što može olakšati uskladiti stvari. Ponovno pritisnite prečac na tipkovnici da biste ih isključili. Evo moje slike nakon dodavanja poteza kistom u sve tri linije nabora:

Slika nakon dodavanja poteza kistom.
Korak 23: Smanjivanje neprozirnosti sloja (izborno)
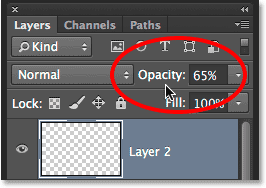
Konačno, ako potezi četkice izgledaju previše bijelo i intenzivno, možete ih više izblijediti u sliku smanjujući neprozirnost sloja. Naći ćete opciju Opacity izravno preko opcije Blend Mode na vrhu ploče sloja. Neprozirnost je prema zadanim postavkama postavljena na 100%. Smanjit ću moj na 65%:

Spuštanje neprozirnosti gornjeg sloja.
I s tim smo gotovi! Evo mog posljednjeg efekta "nabora i nabora":

Konačni rezultat.
Kamo dalje …
I tu ga imamo! Tako možete dodati nabora i nabore slici pomoću Photoshopa CS6 i Photoshop CC! Posjetite naš odjeljak s foto efektima za više udžbenika o efektima Photoshopa!