Naučite kako stvoriti tekstualni efekt boje spreja u Photoshopu, s tim da su vaša slova u spreju naslikana na pozadinu! Korak po korak vodič za Photoshop CC i ranije.
U ovom tutorialu ću vam pokazati kako stvoriti jednostavan tekstualni efekt obojen sprejom gdje slova izgledaju kao da su na zidu ili površini nanešena sprejom. Pokazat ću vam i kako spojiti boju za raspršivanje s površinom za što realniji izgled. Budući da ćemo stvoriti boju za raspršivanje koristeći samo slojni efekt i Photoshopove mogućnosti miješanja, vaš će tekst ostati uređivan i kad završimo.
Koristit ću najnoviju verziju Photoshopa CC, ali svaka novija inačica će raditi.
Evo primjera kako će izgledati efekt teksta u spreju. Naravno, možete koristiti bilo koji tekst, pozadinu i boje koje volite:

Učinak teksta u obliku spreja.
Započnimo!
Kako stvoriti tekst u obliku spreja u Photoshopu
Započet ćemo učenjem stvaranja glavnog efekta boje u spreju, a zatim ću vam pokazati kako kombinirati slova s pozadinom. Također ću vam pokazati kako duplicirati učinak kako biste dodali više teksta svom dizajnu i kako promijeniti boju boje.
Možete pratiti i videozapis ovog vodiča. Ili preuzmite ovaj vodič kao PDF spreman za ispis!
1. korak: otvorite pozadinsku sliku
Budući da ćemo htjeti raspršiti boju teksta na neku vrstu pozadine, počnite s otvaranjem pozadinske slike. Koristit ću se na ovoj slici koju sam preuzeo sa Adobe Stock-a:

Površina na kojoj će tekst biti obojan u spreju. Zasluge: Adobe Stock.
A na ploči Slojevi vidimo sliku na pozadinskom sloju:

Ploča slojeva Photoshopa koja prikazuje sloj pozadine.
Povezano: Saznajte kako koristiti slojeve u Photoshopu
Korak 2: Dodajte svoj tekst
Da biste dodali tekst, na alatnoj traci odaberite Alat za unos:

Odabir alata za vrstu
Odabir fonta
A zatim na traci s mogućnostima odaberite svoj font. Koristit ću "HWT Gothic Round" koji sam preuzeo s Adobe Typekita. Ako nemate pristup ovom fontu, to je u redu. Bilo koji font će raditi:

Odabir fonta u traci s mogućnostima.
Opcije više vrsta
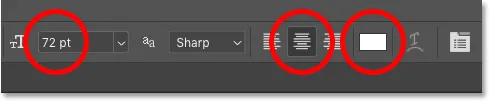
Ipak, na traci s opcijama postavit ću veličinu svog tipa na 72 pt samo da bih zasad dobio najveću unaprijed postavljenu veličinu. Postavit ću poravnanje teksta u središte .
Za boju ću odabrati bijelu klikom na uzorak u boji i odabirom bijele boje iz Photoshopova izbornika boja. Ovo nije boja koju ćemo koristiti za boju u spreju. Sve što nam treba za sada je nešto što nam omogućava da vidimo tekst dok ga dodajemo:

Postavljanje veličine, poravnanja i boje teksta.
Dodavanje teksta
Zatim kliknite dokument i dodajte svoj tekst. Upitat ću riječ "PAINT":

Dodavanje teksta.
Prihvaćanje teksta
Da biste ga prihvatili, kliknite kvačicu na traci s mogućnostima:

Klikom na kvačicu.
Korak 3: Promijenite veličinu i promijenite tekst uz Free Transform
Da biste promijenili veličinu teksta i premjestili ga na svoje mjesto, idite na izbornik Edit u traci izbornika i odaberite Free Transform :

Idite na Edit> Free Transform.
A zatim promijenite veličinu teksta i pritisnite i povucite bilo koji kut ručki . Od Photoshop CC 2019, proporcija teksta automatski se zaključava dok povlačite ručke. U starijim verzijama Photoshopa morat ćete pritisnuti tipku Shift dok povlačite kako biste zaključali omjer slike.
Da biste promijenili veličinu teksta iz njegovog središta, pritisnite i držite tipku Alt (Win) / Option (Mac) dok povlačite. A ako trebate promijeniti svoj tekst, kliknite unutar okvira Slobodna transformacija i povucite tekst na mjesto.
Da biste je prihvatili i izašli iz Besplatne transformacije, pritisnite tipku Enter (Win) / Return (Mac) na tipkovnici:

Promjena veličine teksta povlačenjem kutne ručke.
Korak 4: Smanjite vrijednost ispune sloja Type na 0%
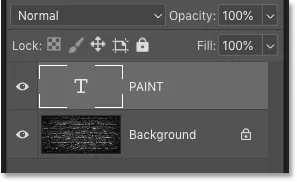
Na ploči Slojevi vidimo naš tekst na novom sloju vrste iznad slike:

Tekst se pojavljuje na vlastitom sloju Type.
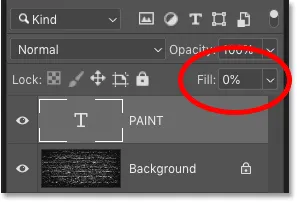
Da bismo stvorili učinak boje u spreju, prvo što moramo učiniti je učiniti naš tekst transparentnim. Da biste to učinili, spustite vrijednost ispunjavanja u gornjem desnom dijelu ploče Slojevi sve do 0% . Obavezno snizite vrijednost ispunjavanja, a ne vrijednost neprozirnosti:

Spuštanje sloja ispune vrste na 0 posto.
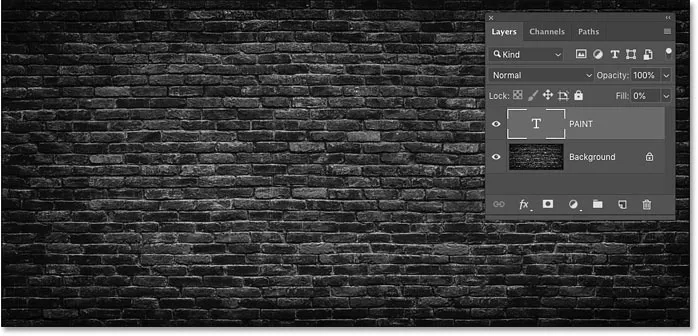
Tekst potpuno nestaje. Još je tu, jednostavno je prozirno:

Spuštanjem vrijednosti ispunjavanja tekst je učinio nevidljivim.
Koja je razlika između neprozirnosti i ispunjavanja?
Na ploči Slojevi i vrijednost Opacity i Fill utječu na prozirnost sloja. Razlika između njih je u tome što Opacity kontrolira transparentnost sadržaja sloja i bilo kojeg efekta sloja koji smo primijenili. Fill, s druge strane, utječe samo na sadržaj sloja . Ne utječe na efekte sloja.
To znači da snižavanjem vrijednosti ispunjavanja možemo primijeniti efekte sloja na naš tekst i zadržati efekte vidljive iako je sam tekst skriven. To je ono što će nam omogućiti da stvorimo naš efekt boje u spreju.
Korak 5: Dodajte efekt sloja Drop Shadow u sloj Type
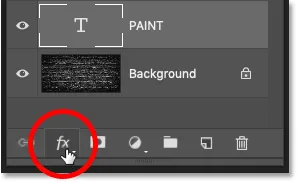
Cjelokupni efekt boje u spreju može se stvoriti pomoću efekta jednog sloja, a onaj koji nam je potreban je Drop Shadow. Kad je odabran sloj Type, kliknite ikonu Layer Style (ikona " fx ") pri dnu ploče Slojevi:

Klikom na ikonu Layer Style.
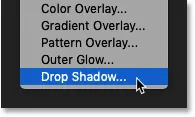
A zatim odaberite Drop Shadow :

Odabir efekta sloja Drop Shadow.
Korak 6: Poništite postavke padajuće sjene na zadane vrijednosti
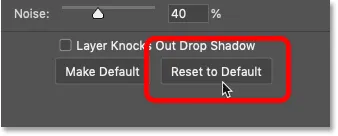
U dijaloškom okviru Stil sloja kliknite gumb Poništi na zadano da biste vratili zadane postavke padajuće sjene, samo da obojica vidimo istu stvar:

Klikom na gumb Resetiraj na zadano.
Korak 7: Promijenite boju pada sjene u bijelu
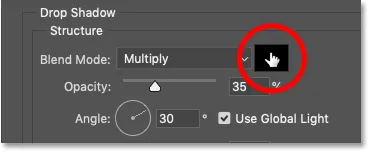
Zatim promijenite boju sjene klikom na uzorak boje :

Klikom uzorak boja.
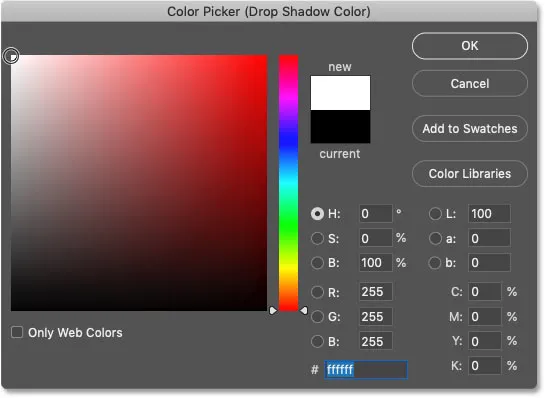
A u Biraču boja za sada odaberite bijelu, a zatim kliknite U redu. Neke ćemo kasnije odabrati različite boje za učinak:

Postavljanje boje sjene na bijelu.
Korak 8: Promijenite način miješanja sjene u Zaslon
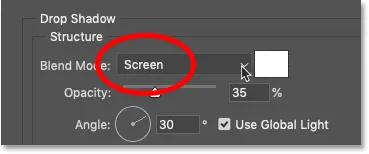
Da biste vidjeli bijelu boju, promijenite modus mješavine kapljice s Multiply (zadani način miješanja) u Screen :

Promjena načina spajanja u Screen.
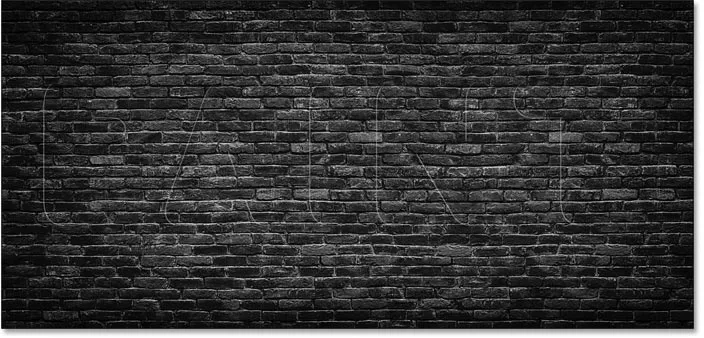
I odmah počinjemo vidjeti bijelo iza slova:

Oko teksta se pojavljuje slab bijeli obris.
9. korak: povećajte neprozirnost sjene na 100%
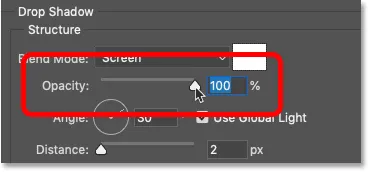
Da bi učinak bio svjetliji, povećajte neprozirnost sjene do 100% :

Povećanje neprozirnosti na 100 posto.
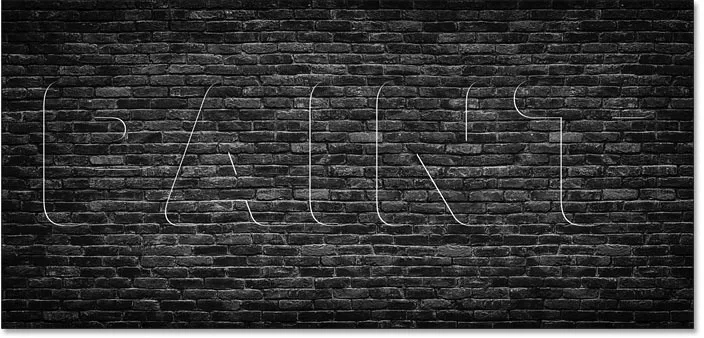
A sada se efekt lakše vidi. Promjenom boje kapka sa sjene na crnu na bijelu i promjenom načina njezinog miješanja iz Množi u Zaslon, u osnovi smo pretvorili sjenu u sjaj:

Rezultat nakon povećanja neprozirnosti.
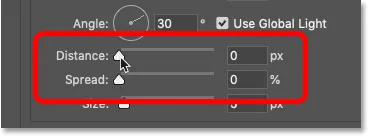
Korak 10: Postavite udaljenost i širite na 0%
Zanemarite kut i koristite opcije Global Light jer ovdje neće biti važne. Ali smanjite udaljenost na 0px i provjerite je li Spread na 0% :

Postavljanje udaljenosti i širenja na 0.
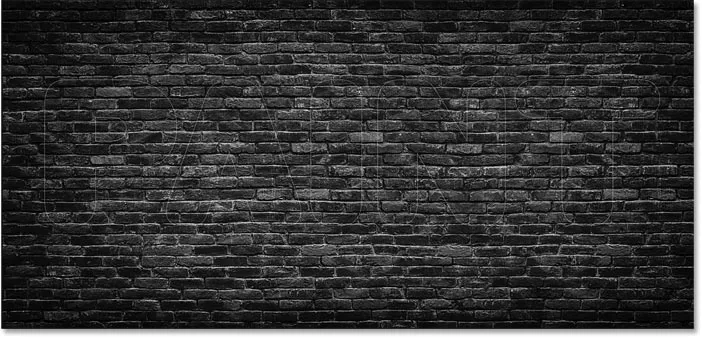
Postavljajući Udaljenost na 0 px, usredotočili smo kapljicu iza teksta, stvarajući slabašan obris ili pomicanje slova:

Rezultat nakon smanjenja udaljenosti na 0px.
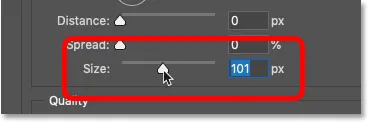
Korak 11: Povećajte veličinu kapljice
Da biste sjenu (ili sjaj, u ovom slučaju) proširili dalje od rubova, povećajte vrijednost Veličina :

Povećanje veličine kapljice.
Što ga više povećavate, širi se sjaj:

Rezultat nakon smanjenja udaljenosti na 0 px.
12. korak: Promijenite konturu u stožac
U ovom trenutku, dosadašnji učinak ne izgleda mnogo poput boje u spreju. Naš sjaj mora više izgledati kao obris oko oblika slova.
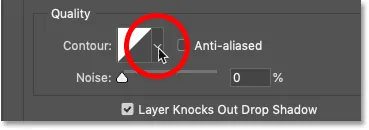
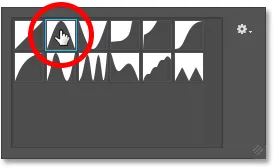
Da biste to popravili, i dalje u dijaloškom okviru Stil sloja idite na odjeljak Kvaliteta, kliknite malu strelicu pored sličice za pregled kontura :

Kliknite strelicu, a ne sličicu.
A zatim odaberite konturu Cone dvostrukim klikom na njegovu sličicu. To je onaj u gornjem redu, drugi s lijeve strane:

Odabir konture konusa.
Konture utječu na prozirnost sjene, mijenjajući način i na koji način prelazi s neprozirnih u prozirna područja. I odmah oko rubova slova vidimo mnogo jači obris:

Učinak nakon prelaska na konturu Konusa.
Korak 13: Poništite odabir opcije "Layer Knocks Out Drop Shadow"
Ali primijetite da, iako je naš tekst transparentan, sjaj se pojavljuje samo izvan njegove strane. Moramo vidjeti sjaj i unutar slova.
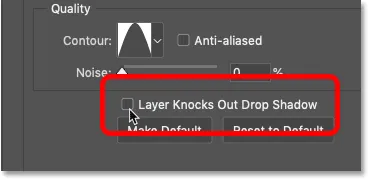
Da biste to riješili, poništite opciju koja kaže da Layer Knocks Out Drop Shadow :

Poništite odabir opcije "Layer Knocks Out Drop Shadow".
A sada se kontura pojavljuje i izvan teksta i iznutra:

Učinak nakon prelaska na konturu Konusa.
14. korak: Ponovno prilagodite vrijednost veličine ako je potrebno
U ovom trenutku, možda ćete se morati vratiti i ponovno podesiti vrijednost veličine kako biste promijenili debljinu obrisa. Ne idite previsoko, ili ćete previše proširiti sjaj. Točna veličina koja vam je potrebna ovisit će o veličini teksta.
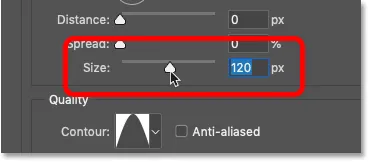
U mom slučaju koristit ću vrijednost veličine oko 120 px, ali možda će vam trebati drugačija vrijednost:

Povećanje vrijednosti veličine
I evo rezultata:

Učinak nakon ponovnog podešavanja veličine Veličina.
Korak 15: Dodajte buku
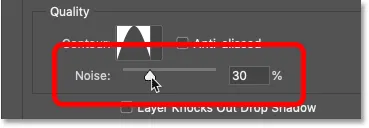
Na kraju, dodajte malo šuma obrisu povećavajući vrijednost buke . Postavit ću minu oko 25-30%:

Dodavanje buke efektu.
A sada, ako zumiram, u obrisu vidimo male mrlje, što više nalikuje boji u spreju.
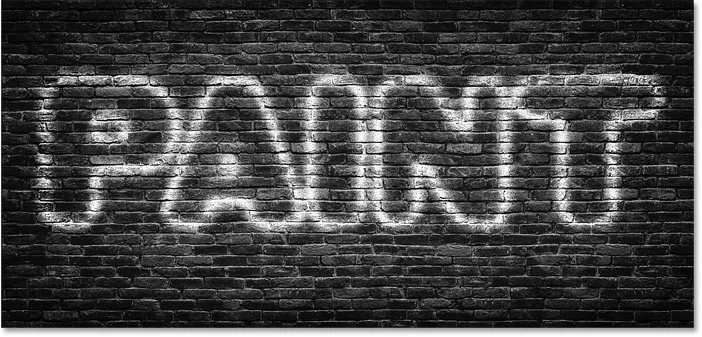
Ovisno o veličini fonta koji koristite, možete primijetiti neke slabe tvrde rubove duž područja na kojima se susreću učinak i pozadina. Na ovom snimku zaslona možete ih vidjeti unutar slova „P“ i „A“. Ti će rubovi nestati nakon što spojimo tekst s pozadinom, što ćemo učiniti sljedeće:

Učinak nakon dodavanja buke.
Kako spojiti tekst u obliku spreja s pozadinom
U ovom trenutku smo gotovi s našim Drop Shadow slojem. Dakle, naučimo kako spojiti učinak s pozadinom, tako da izgleda kao da je tekst ustvari nanesen sprejom na pozadinu, a ne samo da sjedi ispred njega. Kada završimo, pokazat ću vam kako kopirati učinak da biste dodali više teksta, a efekte sloja i mogućnosti miješanja zadržali netaknutima.
Korak 16: Otvorite mogućnosti blendiranja Photoshopa
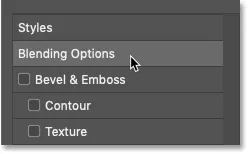
I dalje u dijaloškom okviru Stil sloja, odaberite lijevo kategoriju Opcije miješanja :

Otvaranje mogućnosti miješanja.
Korak 17: Povucite crni klizač "Underlying Layer" udesno
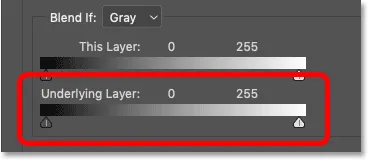
Na dnu Opcije miješanja nalaze se dva skupa klizača. Onaj na vrhu kaže "Ovaj sloj", a onaj ispod njega kaže "Podložni sloj". Pomoću ovih klizača možemo tekst uskladiti s pozadinskom slikom. A skup koji nam je potreban je donji ( temeljni sloj ):

Klizač "Podložni sloj" u Opcijama miješanja.
Primijetite dva klizača ispod trake nagiba. Crni klizač slijeva i bijeli klizač s desne strane. Izmiješat ćemo naš tekst s najmračnijim dijelovima naše pozadinske slike. A za to nam treba crni klizač .
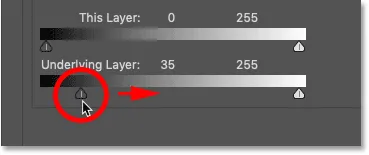
Kliknite na crni klizač i počnite ga povlačiti udesno:

Povlačenje crnog klizača udesno.
Dok povlačite, pazite na svoj tekst i vidjet ćete najmračnija područja pozadinske slike koja se počinju prikazivati kroz njega. Što se više povlačite, pojavljuje se sve više pozadine:

Povlačenjem crnog klizača kroz tekst se otkrivaju najmračnija područja pozadine.
Korak 18: Crni klizač podijelite na pola
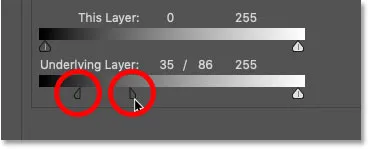
Problem je što su prijelazi između teksta i pozadine vrlo oštri. Da biste stvorili glatke prijelaze, pritisnite i držite tipku Alt (Win) / Option (Mac) na tipkovnici. Kliknite na desnu stranu crnog klizača i povucite ga s lijeve strane. To dijeli klizač na dvije polovice:

Držite Alt (Win) / Option (Mac) i povucite klizač odvojeno.
19. korak: Prilagodite klizače kako biste stvorili glatki prijelaz
Lijeva polovica klizača sada kontrolira razinu svjetline gdje se tekst počinje pojavljivati ispred pozadine. A desna polovica postavlja razinu svjetline gdje tekst postaje potpuno vidljiv i pozadina se više ne prikazuje kroz njega. Područje između dva klizača postaje prijelazno područje gdje se tekst i pozadina stapaju. Što dalje klizite klizače, prijelaz se čini postupnijim.
Prilagodite svaku polovicu klizača dok niste zadovoljni učinkom. Nema posebnih vrijednosti koje se ovdje koriste jer će ovisiti o vašoj pozadinskoj slici.
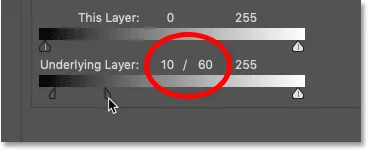
U svom slučaju postavit ću lijevu polovicu na razinu svjetline od 10, a desnu polovicu na razinu svjetline od 60. Drugim riječima, svaka područja moje pozadinske slike koja su na razini svjetline od 10 ili tamnija potpuno će se prikažite kroz tekst. Područja na razini svjetline od 60 ili lakša tekst će u potpunosti sakriti. A razine svjetline između (11 do 59) su tamo gdje se tranzicija odvija:

Moje razine svjetline za lijevu polovicu (10) i desnu polovicu (60) klizača.
A uz tekst koji se sada stapa sa slikom, dobivamo mnogo realističniji efekt boje u spreju:

Učinak s tekstom stapa se s pozadinom.
Korak 20: Zatvorite dijaloški okvir Stil sloja
Gotovi smo s glavnim učinkom, pa nastavite i zatvorite dijaloški okvir Stil sloja pritiskom na U redu:

Kliknite OK za zatvaranje dijaloškog okvira.
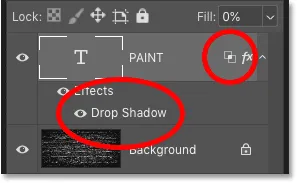
A na ploči Slojevi sada vidimo kako je naša Drop Shadow navedena kao efekt ispod sloja Type. Također vidimo ikonu Opcije miješanja pored ikone „fx“, što nam govori da imamo i neke napredne opcije miješanja primijenjene na sloj:

Sloj Type sada pokazuje naše padajuće sjene i mogućnosti miješanja.
Kako duplicirati efekt teksta u spreju
U ovom je trenutku jednostavno dodavanje više obojenog tekstom sprejom.
Korak 21: Napravite kopiju sloja Type
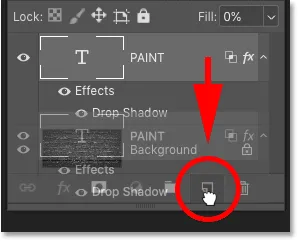
Sve što trebamo učiniti je duplicirati naš sloj Type. Jednostavno je povucite prema dolje na ikonu Dodaj novi sloj na dnu ploče Slojevi:

Povlačenjem sloja Type na ikonu Add New Layer.
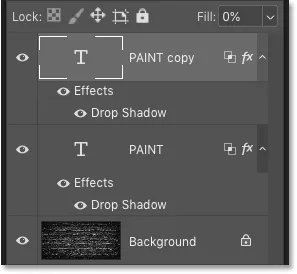
Kopija sloja Type pojavljuje se iznad originala, zajedno s našim Drop Shadow efektom i našim mogućnostima miješanja:

Ploča slojeva sada prikazuje oba sloja tipa.
Korak 22: Odaberite Alat Move
Da biste promijenili tekst, odaberite Alat Move na Alatnoj traci:

Odabir alata Move.
Korak 23: Pomaknite tekst na svoje mjesto
A zatim kliknite tekst i pomaknite ga na svoje mjesto. Povlačim kopiju teksta prema gore:

Povlačenjem kopiranog teksta na vrh pozadinske slike.
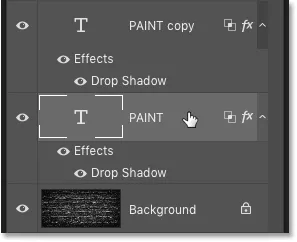
Zatim na ploči Slojevi kliknite originalni sloj vrste da biste ga odabrali:

Odabir izvornog sloja Type.
I povući ću izvorni tekst prema dolje:

Povlačenjem izvornog teksta na dno pozadinske slike.
Kako urediti tekst na slikanju u spreju
Budući da je naš tekst i dalje moguće uređivati, tekst možemo lako uređivati i učinak boje spreja ostati netaknut.
Korak 24: Odaberite alat tipa
Ne želim da obje riječi budu iste, tako da ću za uređivanje gornjeg teksta odabrati alat Alat na traci s alatima:

Odabir alata za vrstu
Korak 25: Odaberite i uredite tekst
Zatim ću dvaput kliknuti unutar riječi da bih je istaknuo:

Isticanje gornje riječi dvostrukim klikom miša alatom Type.
I promijenit ću riječ sa "PAINT" u "SPRAY":

Uređivanje teksta.
Da biste to prihvatili, kliknuću kvačicu na traci s mogućnostima:

Klikom na kvačicu.
Korak 26: Promijenite veličinu uređenog teksta besplatnom transformacijom
Promijenim veličinu gornjeg teksta tako da otvorim izbornik Uredi i odaberem Besplatna transformacija :

Idite na Edit> Free Transform.
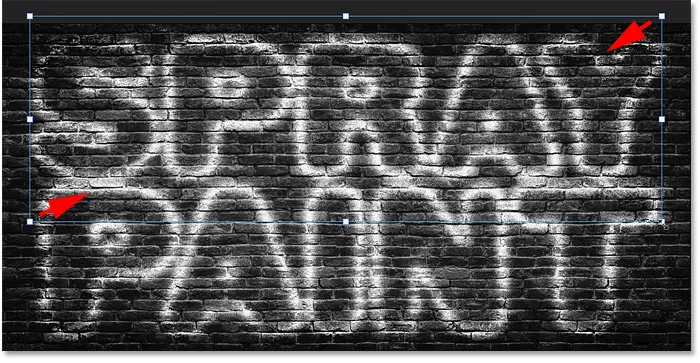
Zatim povučem ručke gornjeg kuta da promijenim veličinu riječi tako da bude iste širine kao i donja riječ. Da biste to prihvatili, na mojoj tipkovnici pritisnite Enter (Win) / Return (Mac):

Promjena veličine kopije teksta.
Kako promijeniti boju boje u spreju
I na kraju, pogledajmo kako promijeniti boju učinka.
Korak 27: Dvokliknite efekt sloja Drop Shadow
Da biste promijenili boju boje u spreju, dvaput kliknite na riječi "Spusti sjenu" ispod sloja Type. Ako imate više slojeva tipa kao i ja, obavezno dvokliknite na onaj koji želite urediti.
U mom slučaju počet ću s riječi "SPRAY" na vrhu:

Dvokliknite na riječi "ispustite sjenu".
28. korak: kliknite uzorak u boji
Ovo ponovno otvara dijaloški okvir Stil sloja. Kliknite na uzorak u boji :

Klikom palete boja Drop Shadow.
Korak 29: Odaberite novu boju s alata za odabir boja
A zatim u Biraču boja odaberite novu boju. Poći ću s nečim svijetlim, poput žutog:

Odabir nove boje za boju u spreju.
Kliknite OK (U redu) da zatvorite alat za odabir boja, a zatim kliknite OK (U redu) da biste zatvorili dijaloški okvir Stil sloja. A sada je moj gornji tekst obojen žutom bojom:

Rezultat nakon bojanja gornjeg teksta.
Promjena boje donjeg teksta
Isto ću učiniti s donjim tekstom. Dvaput ću kliknuti na riječi "Ispusti sjenu" da bih ponovno otvorio dijaloški okvir Stil sloja:

Ponovno otvaranje efekta sloja Drop Shadow za riječ "PAINT".
A onda ću kliknuti na uzorak u boji:

Klikom palete boja Drop Shadow.
A ja ću odabrati novu boju iz Color Picker-a. Za krajnji tekst opet ću se upustiti u nešto svijetlo, poput crvenkasto ružičaste boje:

Odabir druge boje za boju u spreju.
Još jednom ću kliknuti U redu da zatvorim alat za odabir boja, a zatim U redu da zatvorim dijaloški okvir Stil sloja.
A evo, nakon dodavanja boje obema riječima, moj je konačni rezultat:

Gotov tekst efekt boje u spreju.
I tu ga imamo! Tako možete stvoriti tekst u obliku spreja u Photoshopu! Pogledajte odjeljke Foto efekti i tekstualni efekti za dodatne udžbenike. I ne zaboravite, svi naši vodiči dostupni su za preuzimanje u PDF-u!