Naučite kako lako pretvoriti jednu sliku u zabavan, kvadratni foto kolaž pomoću Photoshopa!
Da bismo stvorili efekt foto kolaža, počet ćemo obrezivanjem slike u kvadrat, a zatim ćemo je podijeliti na manje kvadrate. Kroz svaku ćemo dodati obrub tako da izgledaju kao zasebne fotografije, a zatim ćemo ih pomaknuti i zakrenuti na svoje mjesto. Napokon, promijenit ćemo boju pozadine, a završit ćemo dodavanjem kapljice iza efekta.
Evo slike koju ću koristiti. Ovaj sam preuzeo s Adobe Stock-a:

Izvorna slika. Kredit za fotografije: Adobe Stock.
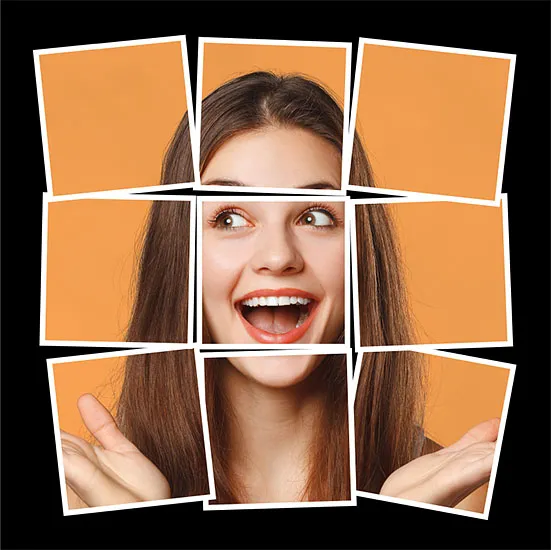
A evo kako će izgledati foto kolaž kad završimo:

Konačni efekt foto kolaža.
Započnimo!
Kako stvoriti kvadratni foto kolaž
Za ovaj tutorial koristim Photoshop CC, ali sve je kompatibilno s Photoshop CS6. Možete pratiti i moj videozapis iz ovog vodiča na našem YouTube kanalu. Ili preuzmite ovaj vodič kao PDF spreman za ispis!
1. korak: izrežite sliku u kvadrat
Prvo što moramo učiniti je izrezati našu sliku u kvadrat. Odaberite Alat za obrezivanje na Alatnoj traci:

Odabir Alata za obrezivanje.
Na traci s opcijama postavite omjer slike u kvadrat :

Postavljanje proporcije na kvadrat.
Photoshop dodaje početnu kvadratnu obrezivanje oko slike:

Početna granica usjeva.
Povratak na traku mogućnosti provjerite je li označeno Delete Cropped Pixels :

Treba uključiti obrisane izrezane piksele.
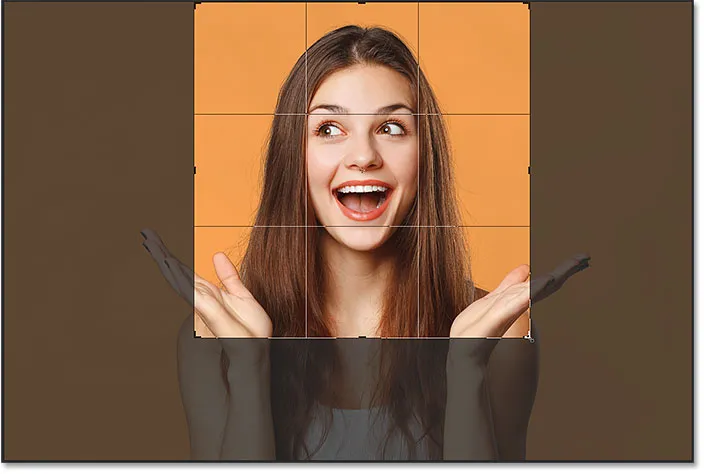
Zatim povucite ručke za obrezivanje kako biste promijenili veličinu obruba oko objekta. Ako radite s portretom, pokušajte zadržati glavne crte lica (njihove oči, nos i usta) u središnjem kvadratu:

Promjena veličine obrezivanja oko predmeta.
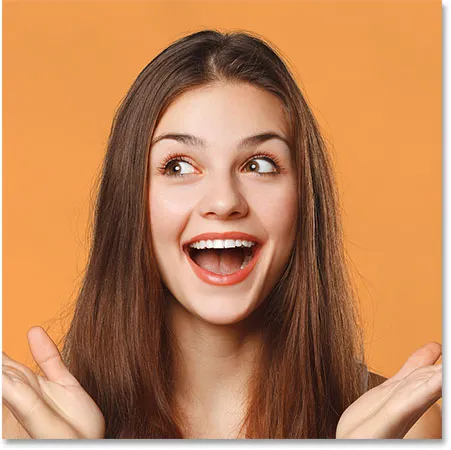
Da biste obrezali sliku, pritisnite Enter (Win) / Return (Mac):

Rezultat nakon izrezivanja slike u kvadrat.
2. korak: Dodajte neke vodiče
Da biste nam pomogli da podijelimo sliku na manje kvadrate, dodaćemo neke vodiče.
Dodavanje prvog vodoravnog vodiča
Otvorite izbornik View u traci izbornika i odaberite New Guide :

Idite na Pogled> Novi vodič.
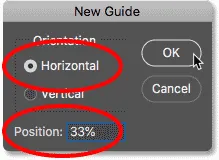
U dijaloškom okviru Novi vodič postavite orijentaciju na vodoravno, a zatim unesite 33% za položaj . Kliknite U redu da biste zatvorili dijaloški okvir:

Dodavanje prvog vodiča.
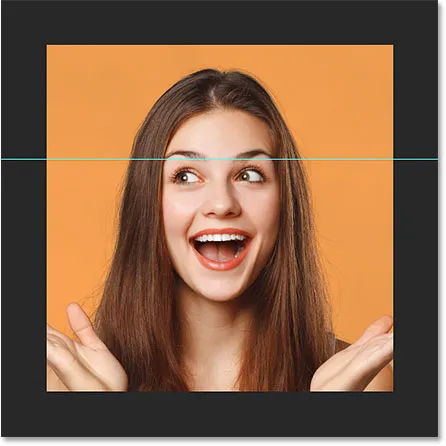
Photoshop dodaje prvu vodoravnu vodicu trećinu puta od vrha prema dolje:

Prvi vodoravni vodič dodaje se.
Dodavanje drugog vodoravnog vodiča
Da biste dodali drugi vodič, vratite se natrag u izbornik View i ponovno odaberite New Guide :

Vratite se na Pogled> Novi vodič.
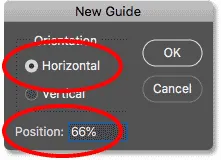
Ostavite postavljeno orijentaciju na vodoravno, ali ovaj put unesite 66% za položaj . Kliknite U redu da biste zatvorili dijaloški okvir:

Dodavanje drugog vodiča.
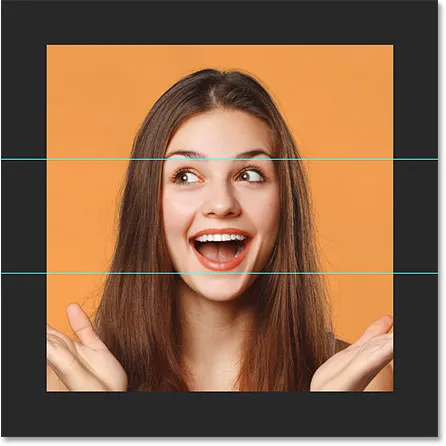
Photoshop dodaje drugi vodič, ovoga puta dvije trećine od vrha:

Dodaje se drugi vodoravni vodič.
Dodavanje vertikalnog vodiča
Vratite se na izbornik View i ponovno odaberite New Guide :

Vratite se na Pogled> Novi vodič.
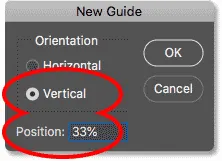
Za ovaj treći vodič promijenite orijentaciju u okomiti i unesite 33% za položaj . Zatim kliknite U redu:

Dodavanje trećeg vodiča.
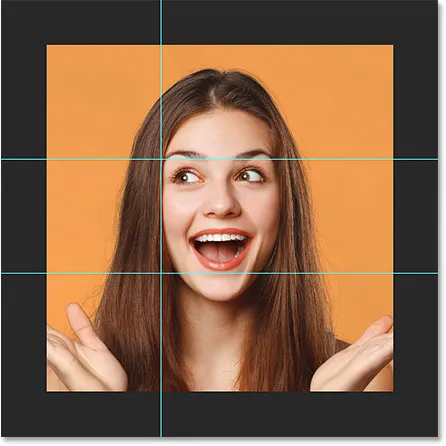
Ovime se dodaje okomiti vodič na trećini puta s lijeve strane:

Prvi vertikalni vodič dodaje se.
Dodavanje drugog vertikalnog vodiča
I na kraju, vratite se posljednji put u izbornik View i odaberite Novi vodič :

Vratite se na Pogled> Novi vodič.
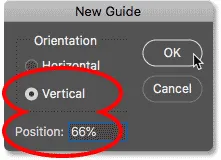
Ostavite orijentaciju postavljenu na okomito, ali promijenite položaj na 66% . Kliknite U redu kada završite:

Dodavanje četvrtog vodiča.
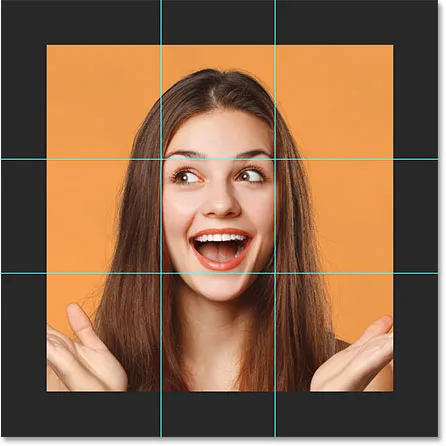
Photoshop dodaje drugi okomiti vodič, dvije trećine puta s lijeve strane, a sada je naša slika podijeljena na manje kvadrate:

Četiri vodiča koji sliku dijele na kvadrate.
Korak 3: Odaberite i kopirajte svaki kvadrat u novi sloj
Trebamo odabrati svaki kvadrat i kopirati ga u vlastiti sloj. Na Alatnoj traci odaberite Alat za pravokutni ovjes:

Odabir Pravokutnog alata za ocrtavanje.
Prebacivanje odabira na vodiče
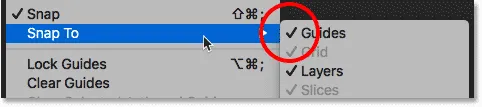
Da biste bili sigurni da će naš izbor biti na vodičima, idite na izbornik View, odaberite Snap To i provjerite ima li Guides pokraj nje kvačicu. Ako ne, kliknite ga i odaberite ga:

Potražite kvačicu pokraj Vodiči.
Odabir prvog kvadrata
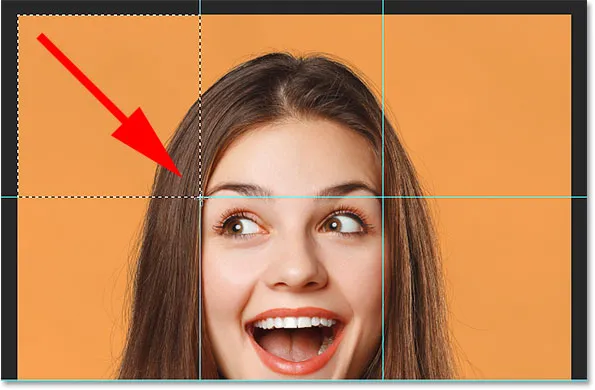
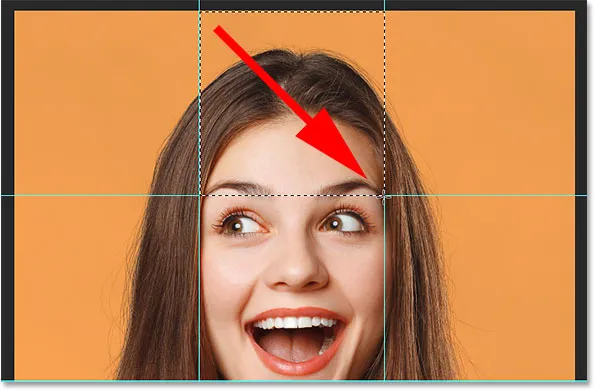
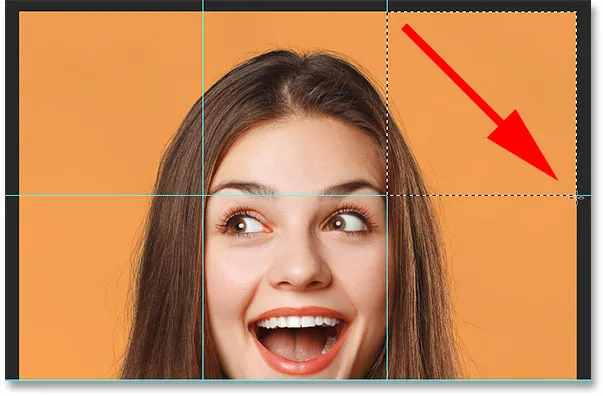
Počet ćemo s kvadratom u gornjem lijevom kutu. Kliknite i povucite obris odabira oko nje. Ako ste slijedili zadnji korak, kontura odabira trebala bi se uskladiti s vodičima:

Crtanje izbornog obrisa oko trga u gornjem lijevom kutu.
Kopiranje kvadrata u novi sloj
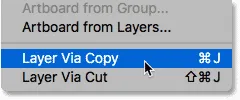
Da biste kopirali kvadrat u vlastiti sloj, idite na izbornik Sloj, odaberite Novo pa odaberite Sloj preko Kopiraj . Ili je brži način da pritisnete prečac na tipkovnici, Ctrl + J (Win) / Command + J (Mac):

Idite na Sloj> Novo> Sloj preko Kopiraj.
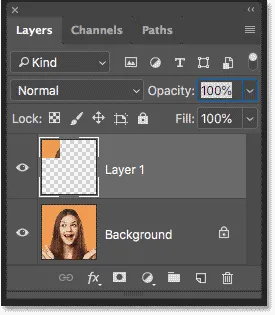
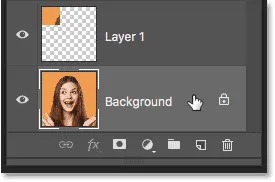
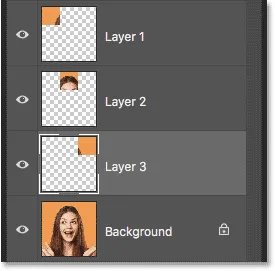
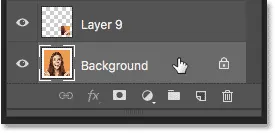
Na ploči Slojevi vidimo da je Photoshop stavio kopiju kvadrata na novi sloj iznad slike:

Trg je kopiran u vlastiti sloj.
Odabir pozadinskog sloja
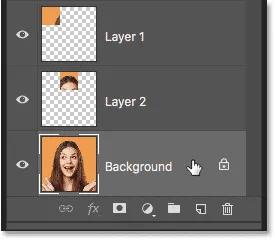
Prije nego što odaberemo drugi kvadrat, prvo moramo ponovo odabrati sliku. Kliknite na pozadinski sloj da biste ga odabrali. Svaki put kad odaberete i kopirate novi kvadrat, prvo morate odabrati pozadinski sloj:

Odabir pozadinskog sloja.
Odabir i kopiranje drugog kvadrata
Zatim nacrtajte izbor oko trga u gornjem centru:

Odabir drugog kvadrata.
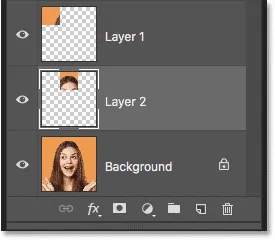
Da biste ga brzo kopirali u novi sloj, pritisnite Ctrl + J (Win) / Command + J (Mac). I natrag na ploču Slojevi, sada imamo dva kvadrata iznad slike:

Kopiran je drugi kvadrat.
Odabir i kopiranje preostalih kvadrata
Za odabir i kopiranje preostalih kvadrata ponovite iste korake. Prvo kliknite sloj pozadine da odaberete sliku:

Uvijek odaberite sloj pozadine prije odabira novog kvadrata.
Nacrtajte obris odabira oko novog kvadrata:

Odaberite drugi kvadrat.
A zatim pritisnite Ctrl + J (Win) / Command + J (Mac) da biste kopirali kvadrat u novi sloj:

Kvadrat je kopiran u novi sloj.
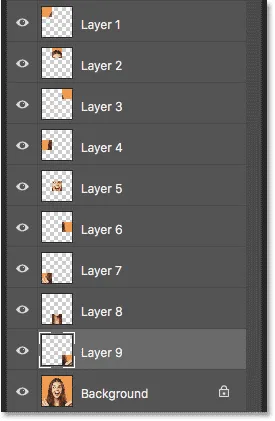
Nastavit ću s odabirom i kopiranjem kvadrata sve dok ih ne odaberem. A na ploči Slojevi sada vidimo svih devet kvadrata, svaki na zasebnom sloju, iznad slike:

Kopirano je svih 9 kvadrata.
4. korak: Sakrijte vodilice
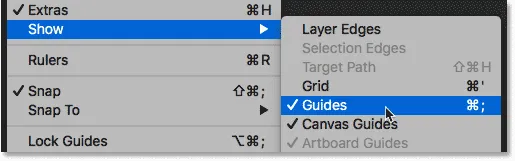
Naši vodiči više nam ne trebaju, pa ih sakrijmo tako da otvorimo izbornik View, odaberemo Show, a zatim odaberemo vodiče :

Isključivanje vodiča.
Korak 5: Dodajte još prostora platna
Da biste imali prostora za pomicanje i okretanje kvadrata, dodat ćemo još platna na kojem će se nalaziti slika. A to možemo učiniti pomoću alata Crop. Odaberite Alat za obrezivanje na Alatnoj traci:

Ponovno odabir Alata za obrezivanje.
Pritisnite i držite tipku Alt (Win) / Option (Mac) na tipkovnici, a zatim kliknite i povucite bilo koju ručku obrezivanja prema van i dalje od slike. Tipka Alt / Option omogućava vam da promijenite veličinu obruba obrezivanja u središtu:

Dodavanje više prostora platna pomoću alata Crop.
Pritisnite Enter (Win) / Return (Mac) da biste je prihvatili, a Photoshop dodaje dodatni prostor platnu:

Oko fotografije je dodano više prostora.
Korak 6: Pozadinu ispunite crnom bojom
Photoshop prema zadanom ispunjava novi prostor bijelom bojom, ali ispunimo našu pozadinu crnom bojom. Na ploči Slojevi odaberite sloj Pozadina :

Odabir pozadinskog sloja.
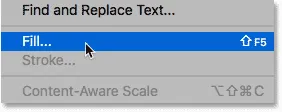
Zatim idite na izbornik Uredi i odaberite Ispunite :

Idite na Uredi> Ispunite.
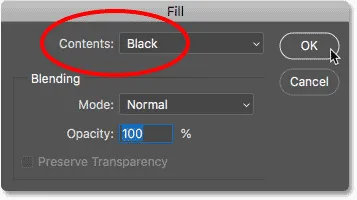
U dijaloškom okviru Dopunite postavite opciju Sadržaj na Crno, a zatim kliknite U redu:

Postavljanje sadržaja na crno.
Slika se sada pojavljuje ispred crne pozadine:

Rezultat nakon ispunjavanja pozadine crnom bojom.
Korak 7: Dodajte potez oko prvog kvadrata
Trenutačno ne možemo stvarno vidjeti svoje kvadrate, pa ćemo ih učiniti više očitim. A da bi izgledale kao odvojene fotografije, dodaćemo potez oko njih. Započet ćemo dodavanjem tačke na jedan od kvadrata, a zatim ćemo ga kopirati i zalijepiti na ostale.
Dodajući moždani udar
Na ploči Slojevi odaberite gornji sloj (onaj koji drži kvadrat u gornjem lijevom kutu):

Odabir gornjeg sloja.
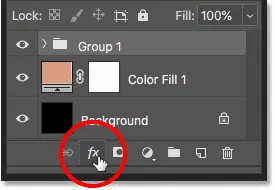
Zatim kliknite ikonu Slojevi sloja (ikona fx ) na dnu ploče Slojevi:

Klikom na ikonu "fx".
I s popisa odaberite Stroke :

Dodavanje efekta sloja Stroke.
Promjena boje takta
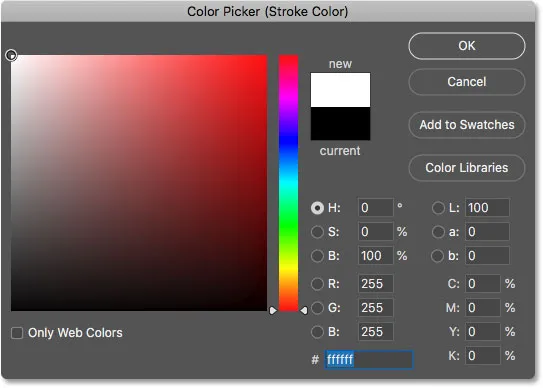
U dijaloškom okviru Stil sloja kliknite uzorak boja :

Klikom uzorak boja u opcijama Stroke.
A zatim u Biraču boja promijenite boju iscrtavanja u bijelu, a zatim kliknite U redu:

Odabir bijele boje za novu boju udaraca.
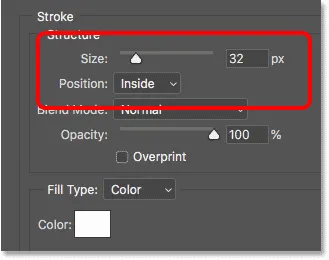
Postavljanje veličine i položaja
Natrag u dijaloškom okviru Stil sloja postavite položaj udara na unutrašnjost . Zatim, pazite na kvadrat u gornjem lijevom dijelu slike kako povećavate vrijednost veličine povlačenjem klizača. Dat ću vrijednost od oko 32 px, ali to će ovisiti o veličini vaše slike:

Postavljanje položaja i veličine poteza.
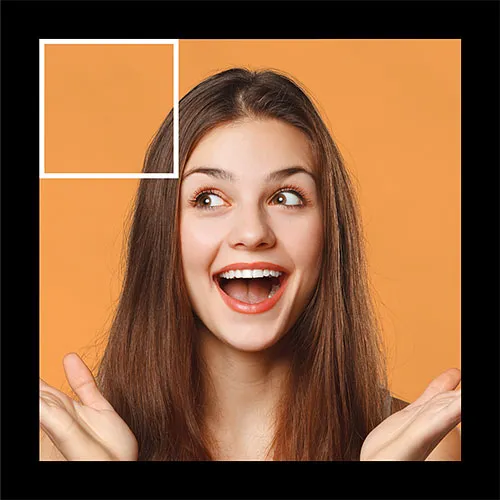
Kliknite OK (U redu) da zatvorite dijaloški okvir i sada imamo obrub oko jednog od kvadrata:

Granica se pojavljuje oko trga u gornjem lijevom kutu.
Korak 8: Dodajte takt na ostale kvadrate
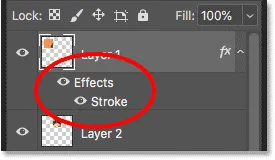
Natrag na ploču Slojevi vidimo da je naš udar naveden kao efekt ispod sloja:

Učinci su navedeni ispod sloja.
Da biste isti potez primijenili na ostale kvadrate, kopirat ćemo ga i zalijepiti. Kliknite desnom tipkom miša (Win) / Control (Gornji) / Control (Mac) na gornjem sloju, a zatim na izborniku odaberite Copy Layer Style :

Odabir "Kopiraj sloj sloja".
Kliknite drugi sloj odozgo (Sloj 2) da biste ga odabrali:

Odabirom drugog sloja odozgo.
Pritisnite i držite tipku Shift, a zatim kliknite na sloj odmah iznad pozadinskog sloja (Sloj 9). Ovo odabire sve ostale kvadrate odjednom:

Držite Shift i birajte donji kvadrat.
Kliknite desnom tipkom miša (Win) / Control (Mac) na bilo kojem od odabranih slojeva, a zatim odaberite Style Paste Layer Style :

Odabir "Paste Layer Style" stila.
I upravo tako, Photoshop nalijepi kap na ostale kvadrate:

Na svih 9 kvadrata nalazi se hod oko njih.
Korak 9: Pomicanje i zakretanje kvadrata
Da bismo stvorili više efekta kolaža, pomaknut ćemo i zakretati kvadrate pomoću Photoshopove naredbe Free Transform.
Odabir alata Move
Na Alatnoj traci odaberite Alat Move :

Odabir alata Move.
Uključivanje automatskog odabira
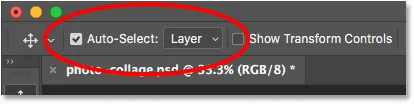
U traci mogućnosti provjerite je li automatski odabir uključen i je li postavljen na Layer . Tako ćemo jednostavno odabrati svaki kvadrat klikom na njega:

Provjerite je li Automatski odabir uključen i postavite na Layer.
Kliknite da biste odabrali kvadrat
Kliknite kvadrat u gornjem lijevom kutu da biste ga odabrali:

Odabir gornjeg lijevog kvadrata.
Pomaknite se i zakrenite kvadratom Free Transform
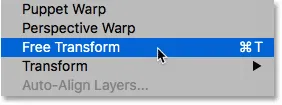
Zatim idite na izbornik Uredi i odaberite Besplatno preoblikovanje. Ili koristite prečac na tipkovnici, Ctrl + T (Win) / Command + T (Mac):

Idite na Edit> Free Transform.
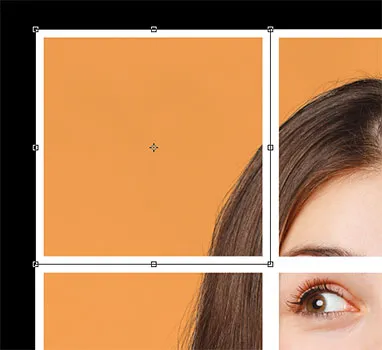
Photoshop postavlja okvir slobodnog transforma i ručke oko trga:

Pojavljuju se ručke slobodne transformacije.
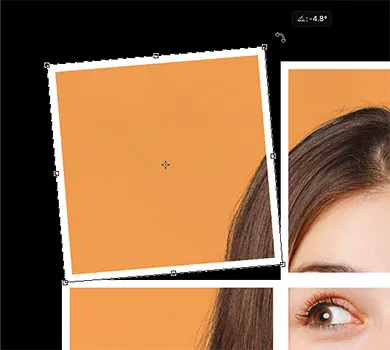
Za pomicanje trga kliknite i povucite bilo gdje unutar okvira Free Transform. Možete je pomicati i pomoću tipki sa strelicama na tipkovnici. Da biste ga rotirali, pomaknite pokazivač miša izvan okvira, a zatim kliknite i povucite:

Pomicanje i rotiranje trga na mjesto.
Da biste ga prihvatili, pritisnite Enter (Win) / Return (Mac), a naš je prvi kvadrat pomaknut i zakrenut na svoje mjesto:

Rezultat nakon pomicanja i zakretanja prvog kvadrata.
Ponavljanje koraka za ostale kvadrate
Za pomicanje i zakretanje ostalih kvadrata ponovite iste korake. Prvo kliknite kvadrat da biste ga odabrali, a zatim pritisnite Ctrl + T (Win) / Command + T (Mac) da biste brzo odabrali Free Transform . Pomaknite kvadrat na mjesto, a zatim ga zakrenite u položaj. Pritisnite Enter (Win) / Return (Mac) da biste je prihvatili.
U mom slučaju, ostavit ću središnji trg na izvornom mjestu, ali nastavit ću se kretati i rotirati vanjske kvadrate dok nisam zadovoljan rezultatima. Ako samo želite pomaknuti kvadrat bez rotiranja, nema potrebe za otvaranjem besplatne transformacije. Jednostavno je možete kliknuti i povući pomoću alata Move ili je gurnuti na svoje mjesto pomoću strelica na tipkovnici:

Rezultat nakon podešavanja svih vanjskih kvadrata.
Korak 10: Promjena boje pozadine
U ovom smo trenutku stvorili glavni učinak, ali možemo učiniti još nekoliko stvari. Jedna od njih je da možemo promijeniti boju pozadine. A za to ćemo upotrijebiti sloj za punjenje Jednobojne boje.
Na ploči Slojevi kliknite na pozadinski sloj da biste ga odabrali:

Odabir pozadinskog sloja.
Zatim kliknite ikonu New Fill ili Adjustment Layer :

Klikom na ikonu Novo sloj za ispunu ili prilagodbu.
I s popisa odaberite Solid Colour :

Odabirom sloja pune boje.
Uzorkovanje pozadinske boje sa slike
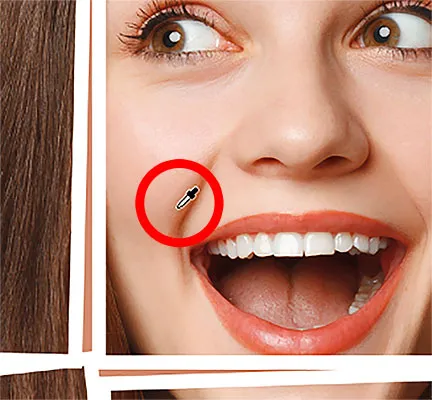
U Biraču boja odaberite novu boju za svoju pozadinu. Ili odaberite boju izravno sa slike tako da pomaknete pokazivač na sliku i kliknete na boju da biste je odabrali:

Uzorkovanje nove boje pozadine sa slike.
Nakon što pronađete boju koja vam se sviđa, kliknite U redu da biste zatvorili alat za odabir boja:

Fotografski kolaž s novom bojom pozadine uzorkovan sa slike.
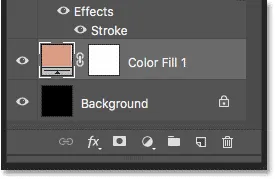
Na ploči Slojevi vidimo naš novi sloj pune boje iznad sloja pozadine:

Sloj za ispunu nalazi se između pozadinskog sloja i trgova.
11. korak: Dodajte kap sjena
Na kraju, dovršimo efekt dodavanjem sjenke iza kvadrata. Da biste sjeni dodali sve kvadrate odjednom, prvo ćemo ih smjestiti u skupinu slojeva.
Grupiranje trgova
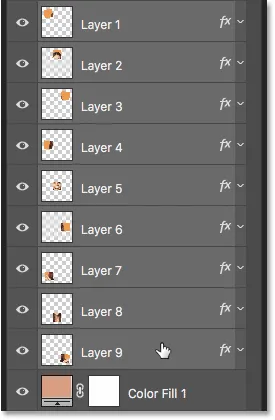
Kliknite gornji sloj (Sloj 1) da biste ga odabrali. Zatim pritisnite i držite tipku Shift i kliknite na sloj neposredno iznad sloja za ispunu (Sloj 9). Ovo odabire sve kvadrate odjednom:

Kliknite Layer 1, a zatim Shift kliknite Sloj 9.
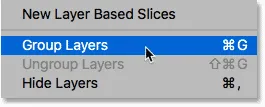
Idite na izbornik Slojevi i odaberite Grupni slojevi :

Idite na Sloj> Grupni slojevi.
A natrag na ploču Slojevi, svi su naši kvadrati smješteni u novu grupu. Možete okretati grupu otvorenu ili zatvorenu klikom na strelicu pored naziva grupe:

Kvadrati su sada unutar skupine slojeva.
Dodavanje kapljice
Da biste grupi dodali sjenu, kliknite na ikonu Slojevi slojeva :

Klikom na ikonu "fx" odabranom grupom slojeva.
A zatim s popisa odaberite Drop Shadow :

Odabir kapljice.
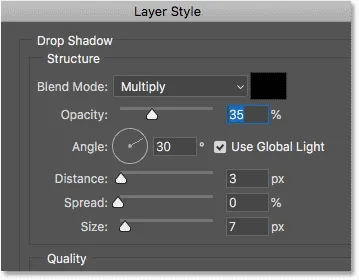
Ovo otvara dijaloški okvir Stil sloja postavljen na Drop Shadow opcije:

Opcije ispuštanja sjene u dijaloškom okviru Stil sloja.
Ovdje možete prilagoditi kut i udaljenost sjene, ali lakše je samo kliknuti i povući unutar dokumenta. Dok povlačite, u dijaloškom će se prozoru ažurirati vrijednosti Kut i udaljenost:

Kliknite i povucite unutar dokumenta kako biste prilagodili kut i udaljenost sjene.
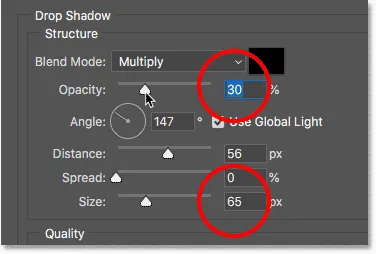
Nakon što postavite Kut i udaljenost vratite se na dijaloški okvir i podesite vrijednost Veličina da ublaže rubove. Također možete podesiti Opacity kako bi sjenka bila svjetlija ili tamnija. Smanjit ću mine na 30% :

Podešavanje veličine (mekoće) i neprozirnosti sjene.
Kada ste zadovoljni rezultatima, kliknite U redu da biste zatvorili dijaloški okvir. I sa primijenjenom sjenom ispadanja, evo mog konačnog učinka:

Konačni efekt foto kolaža.
I tu ga imamo! To je način kako jednu sliku pretvoriti u jednostavan, kvadratni foto kolaž u Photoshopu! Za dodatne efekte kolaža naučite kako stvoriti polaroidni kolaž, kolaž iz filmske vrpce ili kolaž iskrivljenih fotografija! Posjetite naš odjeljak s foto efektima za više vodiča. I ne zaboravite, svi naši udžbenici Photoshopa sada su dostupni za preuzimanje u PDF-u!