
Uvod u MeteorJS
MeteorJS se definira kao okvir Javascripta koji olakšava dizajn aplikacija u vrlo kratkom roku. MeteorJS pomaže se u cjelovitom razvoju web ili mobilnih aplikacija. Vrlo dobro funkcionira s Mongo DB-om. Iako je također moguće ga integrirati u druge baze podataka prema zadanim postavkama, Baza podataka je Mongo DB.
MeteorJS
- Meteori bi se mogli definirati kao tehnologija koja pruža full-stack platformu za stvaranje web aplikacija. Najbolje surađuje sa poslužiteljem i klijentom kako bi se postiglo da je značajka pružanja okruženja s punim stackom. Za implementaciju MeteorJS-a moramo koristiti HTML, CSS, Mongo DB i ugrađene JS funkcije. Prije nego što počnemo raditi s tim, moramo pripremiti sustav za to.
- U MeteorJS-u aplikacija dobiva bolju povezanost s podupiračem i stoga se može smatrati tehnologijom web dizajniranja koja djeluje i u liniji i podupiraču. To se također može objasniti kao nadograđena verzija Javascripta. S jedne strane, gdje je Javascript skriptni jezik na strani klijenta, s druge strane, MeteoJS djeluje i na strani klijenta i na poslužitelju.
- Za rad s MeteorJS potreban je poslužitelj, tako da vaš sustav mora biti sposoban za to, što bi se moglo učiniti instaliranjem MeteorJS-a u vaš stroj. MeteorJS možete preuzeti i instalirati s njihove službene web stranice, a zatim ćete morati pokrenuti .meteor datoteku pomoću naredbenog retka kako biste započeli uslugu kako biste mogli zapravo raditi s MeteorJS-om.
Rad s MeteorJS-om
Do sada smo razumjeli što je MeteorJS, a sada ćemo u ovom odjeljku vidjeti kako možemo raditi s MeteorJS-om ili ga implementirati. Ispod ćemo pogledati neke slike koje imaju kôd i izlaz kako bismo dobili precizan prikaz kako to radi, pa krenimo.
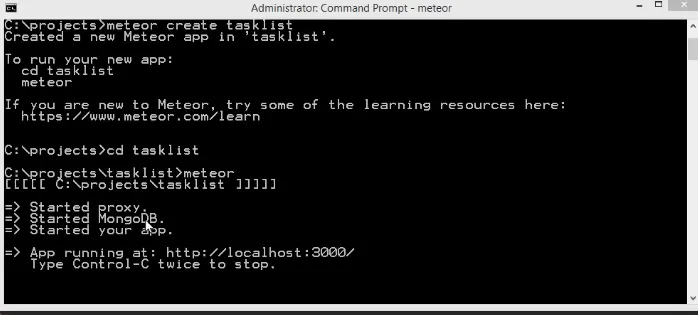
- Jednom kada se meteor preuzme i instalira. Moramo pokrenuti .meteor datoteku odakle se nalazi, što bi se moglo učiniti slijedeći kod napisan u donjem snimku.

- Moramo pričekati da se baza podataka pokrene i proxy. Jednom kada ste spremni za početak, sada je red da napišete svoj kôd i započnete s primjenom Meteor JS-a. Ispod je HTML kôd koji se kasnije mora integrirati s JS datotekom kako bi bio funkcionalnost web stranice.

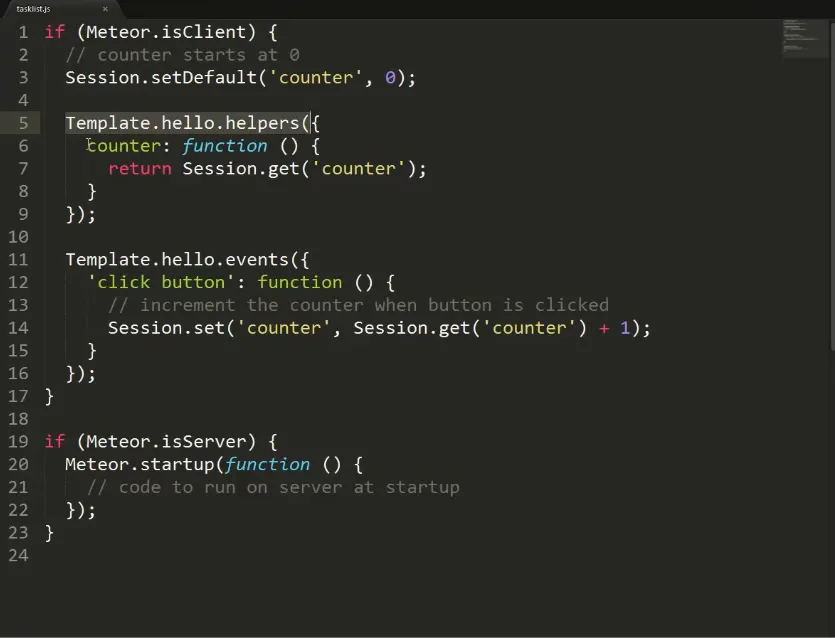
- Nakon HTML stranice sada se koristi ugrađene funkcije Javascripta kako bismo mogli implementirati MeteorJS. Na slici u nastavku definirat ćemo kakvu funkcionalnost zapravo očekujemo od "zdravo". Izjave definirane u donjoj datoteci integrirat će se u HTML stranicu kako bi se dizajnirala web stranica koja će biti ishod ove.

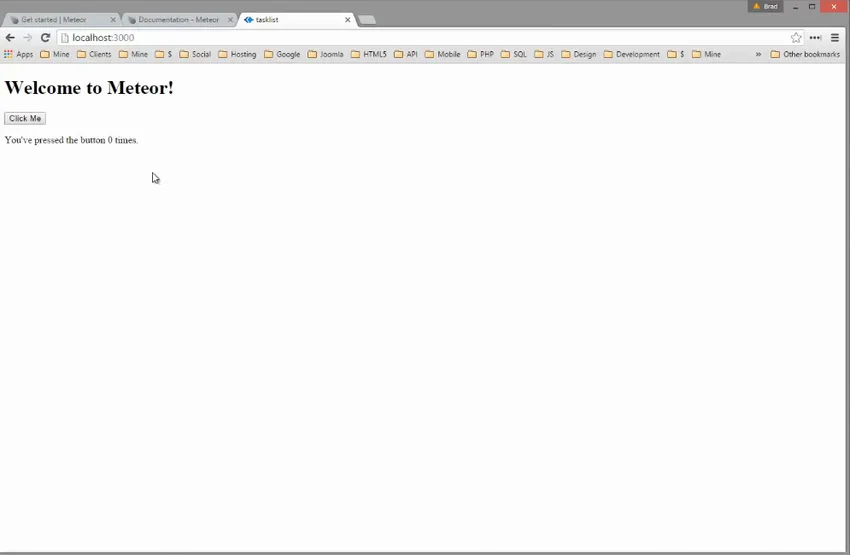
- Jednom kad završite s pisanjem koda, sad se okrene da otvorite localhost i provjerite izlaz. Na temelju funkcionalnosti koju ste definirali, to će izvesti. Slijedi ishod ovih kodeksa.

Što možete učiniti s MeteorJS-om?
U gornjem dijelu smo upoznali kako zapravo možemo implementirati MeteorJS da bismo stvorili web aplikaciju i iz toga smo dobili određene ideje što možemo učiniti pomoću MeteorJS-a. Aplikaciju možemo integrirati s bazom podataka koja nudi plus točku upotrebe MeteorJS-a preko uobičajenog Javascripta.
Aplikacija razvijena ovom tehnologijom smatra se dovoljno sigurnom. Pored raznih unosnih značajki, programeru omogućuje razvoj aplikacija s potpunim snopom koji će zasigurno biti učinkovit. Ovo su neke od uobičajenih stvari koje bi se moglo učiniti s MeteorJS-om, a sada ćemo u sljedećem odjeljku vidjeti neke od njegovih prednosti.
Prednosti MeteorJS-a
Razlog dovođenja MeteorJS-a bio je uvođenje ili isticanje prednosti u Javascript-u. Pruža nam neke vrlo važne značajke i stvarno ih podržavaju programeri web aplikacija. Ispod su neke od njegovih zajedničkih prednosti.
- Razvoj cjelovitog staka - MeteorJS uvodi funkcionalnost cjelovitog razvoja aplikacija što omogućava programerima da preuzmu prednost ugrađenih klasa u cilju stvaranja učinkovite aplikacije.
- Integracija baze podataka - Aplikacija razvijena u MeteorJS mogla bi se integrirati s bazom podataka, a zadana baza podataka je Mongo DB. Možete i DB zamijeniti onim što god je ugodno.
- Potrebno je manje vremena - Vrlo važan dio upotrebe MeteorJS-a je to što se posao dovršava u manje vremena zbog ugrađene funkcionalnosti koja se može koristiti bez definiranja.
- Sigurnost - Vrlo je uzbudljivo znati da je web ili mobilna aplikacija razvijena pomoću nje dovoljno sigurna i da ih je moguće implementirati bez da se sigurnost smatra glavnim problemom.
Potreba i opseg u MeteorJS
Gornji odjeljci čine vrlo jasnim zašto nam to treba. Ali opet da rezimiramo da je to potrebno, možemo reći da je to proširena verzija JS-a s nekoliko definiranih funkcionalnosti koja web dizajn i razvoj čine vrlo jednostavnim. Jednostavno je korištenje značajki, sigurnosni aspekt i manja potrošnja vremena stvari koje potvrđuju potrebu za MeteorJS-om.
Tvrtke ovih dana traže programere s punim nizom koji mogu razviti aplikaciju i integrirati je u domenu. Ljudi s dobrom radnom idejom MeteorJS-a lako bi dobili vrlo dobru priliku s nekim od poznatih organizacija i povećali karijeru u industriji informatičke tehnologije.
Tko je prava publika za učenje MeteorJS tehnologija?
Za skok u MeteorJS trebalo bi imati iskustva s HTML-om, Mongo DB-om i Javascript-om. Iako će to uspjeti, ako o bilo kojem od ovih problema ne znate dubinu, morate imati ideju o njihovim osnovama jer je MeteorJS zabrinut za razvoj aplikacija. Što se tiče profesije, bilo koji od studenata ili IT profesionalac mogao bi se nagnuti da iskoristi prednost svog punog stanja.
Zaključak
MeteorJS se u raznim aspektima može smatrati produženom verzijom Javascripta. Svrha njegovog postojanja je uvoditi stvaranje aplikacija za cjelovite stokove korištenjem jedne platforme. Što više imate praktične prakse na Javascriptu, više će vam biti lako učiti i raditi na MeteorJS-u.
Preporučeni članci
Ovo je vodič za ono što je MeteorJS. Ovdje smo razgovarali o radu, opsegu, potrebi, upotrebi, karijernom rastu i prednostima MeteorJS-a. Možete i proći naše druge predložene članke da biste saznali više -
- Kutne alternative
- Što je Laravel Framework?
- Što je selen?
- Što je SAS
- Što je Full Stack?