
Razlike između ugla 2 i Vue JS
Angular v2 je platforma za web aplikacije otvorenog koda, razvijena od strane tvrtke Angular Team pri Googleu. Komponente u kutu 2 pomažu u sastavljanju aplikacija u mnoge module. Radi se o platformi koja se temelji na TypeScript-u, a koja je potpuni tekst tima koji je izgradio Angular JS. Angular 2 ima bolje mogućnosti upravljanja događajima, moćne predloške i bolju podršku za mobilne uređaje. Vue je JavaScript front-end okvir kreiran od strane Evan You-a, nakon što je koristio Angular JS u više Googleovih projekata. Svrha Vuea je organiziranje i pojednostavljenje web razvoja. Vue se lako integrira s drugim projektima i knjižnicama. Instalacija mu je prilično jednostavna, čak i početnici mogu započeti s izgradnjom korisničkih sučelja od riječi 'go'.
Proučimo detaljnije o Angular2 i Vue Js:
- Postoji više značajki Angular 2, što ga čini jednim od najčešće korištenih okvira fronte. Ranije verzije Angular-a usredotočile su se na kontroler, ali sada se promijenila. Komponenta nad strategijom kontrolera u praksi je s Angular 2.
- Vue je izvorno objavljen u veljači 2014. Uz pomoć Vuea, razvoj web sučelja može biti pristupačniji. Programerima je lakše pokupiti jer imaju manje samopouzdanja. Arhitektura Vue-a postupno je prilagodljiva, to je jedna od glavnih snaga Vue-a.
- Zapravo pomaže u boljem održavanju aplikacije tijekom određenog vremenskog razdoblja. Sve promjene u komponenti neće utjecati na drugu, rezultirajući manje krhkim kodom.
- Vueova knjižnica Vue usredotočena je prije svega na deklarativno prikazivanje i sastavnicu komponenata i može se ugraditi u postojeće stranice. Kad je riječ o dizajniranju reaktivnih sustava, Vue može postati spasitelj života u kratkom vremenu. Vue brine o značajkama koje okvir mora pružiti programeru, tj. Performanse, fleksibilnost i jednostavnost upotrebe. Vue je veliki skok kada je u pitanju fleksibilnost i jednostavnost upotrebe. Također nudi besprijekornu konfiguraciju i prilagodbu kako bi se prilagodili specifičnim potrebama već postojećih web stranica.
- Angular 2 temelji se na TypeScript-u koji je superset JavaScript-a i održava ga Microsoft. Stoga bi svako upoznavanje s TypeScriptom pomoglo programeru da brzo započne s Angular 2. Usluge su također glavna značajka Angular 2, a to su skup kodova koji se mogu dijeliti u različitim komponentama aplikacije. Bilo koji program Angular 2 sastoji se od komponenti koje su logična granica funkcionalnosti za aplikaciju. Komponente su dalje podijeljene na klasu, metapodatke i predložak.
- Vue koristi DOM (Document Object Model) koji se koristi i u drugim JavaScript okvirima poput React, Ember itd. Umjesto da izravno promijeni DOM, promijenit će se replika DOM-a, konačne promjene ažuriraju se tada u stvarne DOM, koji će korisnici vidjeti promjene.
- Najbolji način za početak s Angular 2 je upotreba Angular CLI-a, koji bi podupirao projekt. To uključuje sve, programer treba odmah započeti pisati aplikaciju Angular 2. Rezultirajuća aplikacija bila bi sastavljena od značajki modula i svaki modul može sadržavati više komponenti za odvajanje funkcionalnosti.
Usporedba između kutova 2 i Vue JS:
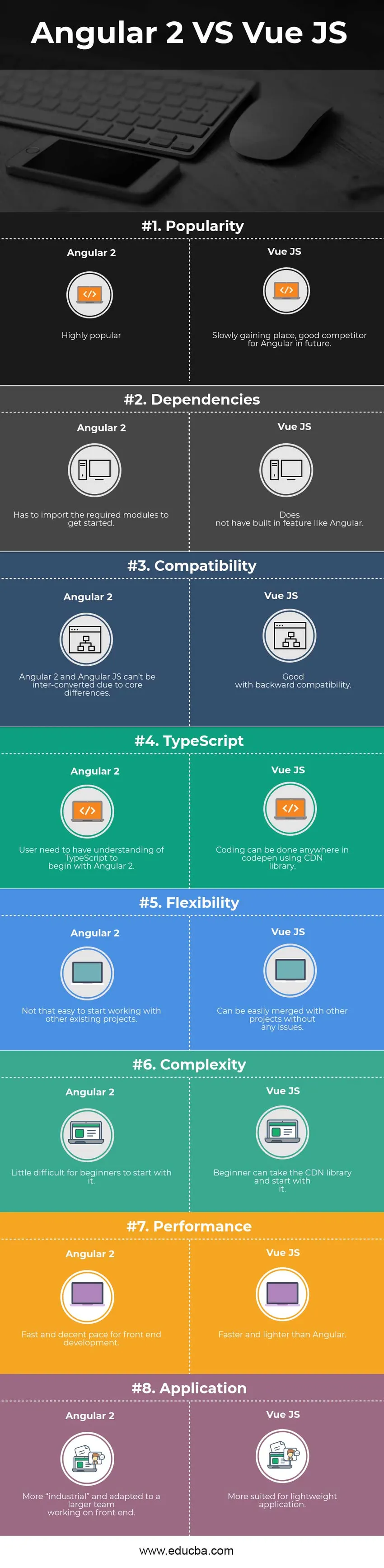
Ispod je 8 najboljih usporedbi između Angular 2 i Vue JS 
Ključne razlike između ugla 2 i Vue JS
Oba Angular 2 vs Vue JS popularni su izbor na tržištu; razgovarajmo o nekim glavnim razlikama između Angular 2 vs Vue JS:
- Angular 2 odlična je opcija za izgradnju projekata dugih dimenzija gdje je Vue JS idealan za lagane projekte.
- Kutni 2 ne mora biti odvojeno instaliran, treba ga dodati kao bilo koju drugu datoteku kako bi se koristila u aplikacijama dok Vue JS koristi CLI ili CDN za instalaciju.
- Angular 2 je prednji okvir i može se koristiti s bilo kojim pomoćnim programskim jezikom poput PHP-a, Java itd. Dok je Vue JS strogo temeljen na frontu i zasebno koristi HTML, CSS i JS.
- Angular 2 kreiran je u potpunosti koristeći TypeScript dok Vue JS koristi sintaksu predloška temeljenu na HTML-u i kreiran je s konceptima kao što su Modeli i Komponente.
- Angular 2 podržava MVC programe i poslovne programe, dok je Vue JS najprikladniji za lagane aplikacije na jednoj stranici pružajući jednostavno sučelje.
- Angular 2 je open source okvir za prednju aplikaciju dok je Vue JS open source i progresivni okvir za izgradnju korisničkih sučelja.
- Angular 2 implementira MVC (Model-View-Controller) obrazac, dok se Vue uglavnom fokusira na ViewModel, što znači da nam omogućuje prikaz dijelova podataka.
- Potrebno je vremena za navikavanje na Angular 2, dok je krivulja učenja za Vue JS relativno jednostavnija od Angular 2, Može se izgraditi ne-trivijalna aplikacija s Vue JS u roku od nekoliko sati, što nije moguće s Angular 2.
- Angular 2 je platforma za napredne web aplikacije dok je Vue JS progresivni okvir savršen za izradu aplikacija za jednu stranicu.
- Kut 2 je izražen, što znači da na neki način treba biti strukturiran, dok je Vue JS modularan i fleksibilan.
Kutna usporedba 2 u odnosu na kut 2 i Vue JS
Pogledajmo gornju Usporedbu između Angular 2 i Vue JS ispod -
| Osnove usporedbe između Angular 2 i Vue JS | Kutni 2 | Vue JS |
| Popularnost | Visoko popularan | Polako stižući mjesto, dobar konkurent za Angular u budućnosti |
| ovisnosti | Da bi započeo, mora uvesti potrebne module | Nema ugrađenu značajku kao što je Angular |
| Kompatibilnost | Kutni 2 i Kutni JS ne mogu se međusobno pretvoriti zbog razlika u jezgri | Dobro s unatrag kompatibilnošću |
| kucana kopija | Za početak treba razumjeti TypeScript, za početak, Angular 2 | Kodiranje se može obaviti bilo gdje u codepenu pomoću CDN biblioteke |
| savitljivost | Nije lako započeti rad s drugim postojećim projektima | Može se lako spojiti s drugim projektima bez ikakvih problema |
| Složenost | Početnicima je malo teško započeti s tim | Početnik može uzeti CDN biblioteku i započeti s njom |
| Izvođenje | Brz i pristojan tempo za front-end razvoj | Brži i lakši od Kutnog |
| primjena | Više „industrijski“ i prilagođen većem timu koji radi na prednjem kraju | Prikladnije za laganiju primjenu |
Zaključak Kutni 2 vs Vue JS
Ako programeri traže lakše stvaranje proizvoda, trebali bi odabrati Vue JS. Bilo bi korisnija opcija kad vam JavaScript osnove nisu prejaki. Ako je vaš prednji kraj zajednica Laravel, onda svakako trebate ići s Vue JS jer Laravel zajednica smatra Vue JS svojim najdražim okvirom. To će smanjiti ukupno vrijeme procesa za 50% i također osloboditi prostor na poslužitelju.
Angular 2 je bolja opcija za one programere koji su već svjesni TypeScript-a i traže platformu web aplikacija. Ako želite stvoriti teške web aplikacije s nekoliko komponenti i složenih zahtjeva, Angular 2 bi bio idealan izbor. Moguće je koristiti i Angular 2 ako postoji zahtjev za odabirom postojećih komponenti u novom projektu.
Na kraju dana, njegov zahtjev i poslovni slučaj projekta koji bi odlučio korištenje tehnologije. Angular 2 više je cjeloviti paket za aplikaciju, dok je Vue JS bolji za brzu internetsku aplikaciju s jednom stranicom koja pruža razvoj prednjih rubova razvoju aplikacije.
Preporučeni članak
Ovo je vodič za najveće razlike između Angular 2 i Vue JS. Ovdje također raspravljamo o kutnim razlikama Angular 2 vs Vue JS s infografikama i tablici usporedbe. Također možete pogledati sljedeće članke -
- ReactJS vs Angular2
- Node.JS vs Kutni JS
- Kutni JS vs Vue JS
- Vue.js vs jQuery
- Iznenađujući vodič na Bootstrap 4 Cheatsheet