
Uvod u GroupLayout na Javi
U GroupLayoutu na Javi menadžeri izgleda slični su različitim tipovima "Word obloga" za java komponente. Na isti način na koji značajka "Word Wrap" omotava znakove teksta do sljedećeg retka u programu za obradu teksta, upravitelji izgleda omotaju "Swing komponente" oko vidljivog područja JFrame ili JApplet. Upravitelji izgleda izvode se iz AWT paketa. GroupLayout menadžeri su LayoutManager koji grupira komponente i raspoređuje ih u JFrame ili JApplet. Koristi se za razvoj grafičkog korisničkog sučelja.
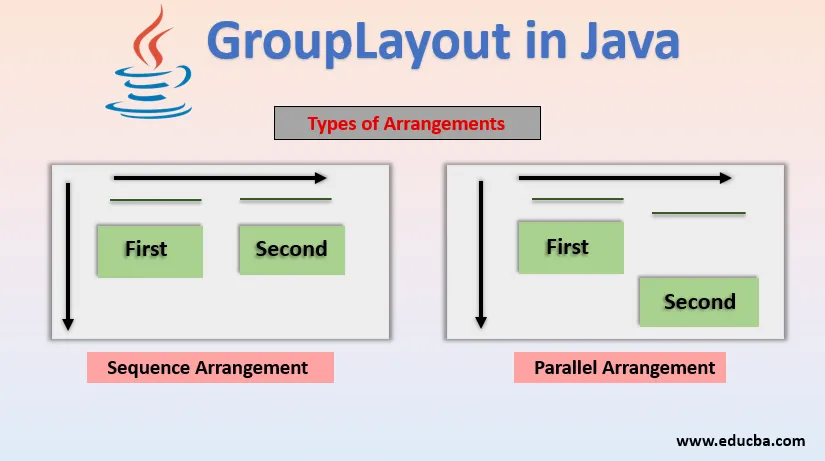
Za komponente, GroupLayout koristi dvije vrste rasporeda:
- Sekvencijalni raspored: U ovom rasporedu, komponente su raspoređene jedna za drugom u slijedu.
- Paralelni raspored: U ovom rasporedu, komponente se postavljaju paralelno na isto mjesto.
Kad su ugniježđeni hijerarhijski, ta dva aranžmana postaju snažnija za koja GroupLayout definira grupe izgleda. Grupa može biti paralelna ili sekvencijalna i može sadržavati komponente, druge skupine i praznine.
- Veličina sekvencijalne skupine: zbroj veličina svih sadržanih komponenti u spremniku.
- Veličina paralelne grupe: Veličina najveće komponente u spremniku.
Konstruktor klase GroupLayout na Javi
Ispod je konstruktor klase grouplayout:
Izgled grupe (host kontejnera): za navedeni kontejner stvara grupni raspored.
Primjer:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definiranje izgleda: Način organiziranja komponenti unutar JFrame ili JApplet kombiniranjem sekvencijalnih i paralelnih skupina.
Primjeri za implementaciju Grupnog izgleda na Javi
Ispod su sljedeći primjeri za implementaciju GroupLayouta u Javi:
Primjer 1
Započnimo s jednostavnim primjerom, s dvije komponente u nizu.

Opisati ćemo ovaj izgled pomoću grupa. Počevši od vodoravne osi, sekvencijalna skupina od dvije komponente koja počinje s lijeva na desno. Počevši od okomite osi, paralelna skupina dviju komponenti s istim položajem.

Kodirati:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
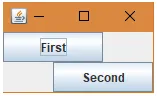
Izlaz:

Primjer 2
Pretpostavimo da imaju dvije komponente poput dolje:

Opisati ćemo ovaj izgled pomoću grupa. Počevši od vodoravne osi, sekvencijalna skupina od dvije komponente koja počinje s lijeva na desno. Počevši od okomite osi, sekvencijalna skupina od dvije komponente s lijeva na desno.

Kodirati:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izlaz:

Primjer 3
Praznina je poput nevidljive sastavnice određene veličine.
Često se koriste za kontrolu udaljenosti između komponenata ili od granice spremnika. Također definira automatske praznine kao preferirane udaljenosti između susjednih komponenata. Koristi tri vrste praznina između komponenata ili komponenata i granica: POVEZANI, NEPRIJATELJI i INDENTIRANI. Nešto isključivo za sekvencijalne grupe su praznine. Praznine razdvajaju komponente prema broju označenih piksela. Sada ćemo dati vodoravni jaz od 20 i vertikalni jaz od 30.
Kodirati:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izlaz:

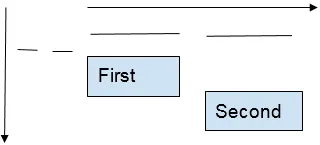
Primjer 4
Ali što ako želimo jaz u paralelnoj skupini?
Ali praznine se ne mogu koristiti u paralelnim skupinama. Dakle, za stvaranje praznine koristi se drugačija metoda. Koristi kombinaciju paralelnih i sekvencijalnih skupina. Započinje s paralelnom skupinom i prvom komponentom. Zatim, ona ima sekvencijalnu skupinu unutar paralelne grupe. I dodaje jaz unutar ove sekvencijalne skupine i na kraju dodaje drugu komponentu. Okomite grupe sadrže obje komponente na način koji slijedi.
Kodirati:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izlaz:

Primjer 5
Sada ćemo stvoriti izrade složenih smjerova.
Moramo stvoriti izgled rešetke i JPanel koji će podržati izgled i postaviti četiri gumba u (2, 2) obrascu. Najprije započinjemo s paralelnom skupinom u vodoravnoj skupini nakon čega slijedi dodavanje ploče izgleda mrežice. I sekvencijalna skupina u paralelnoj grupi i dodavanje dva gumba u rednom redoslijedu vodoravno. Zatim u vertikalnoj grupi započinje s sekvencijalnom skupinom. Zatim ćemo dodati izgled rešetke JPanel. Slijedi paralelna skupina za dva gumba. I na kraju, gotov način gradnje.
Kodirati:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
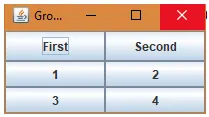
Izlaz:

Zaključak
GroupLayout je koristan kada želite hijerarhijski grupirati svoje komponente u spremnik. Neke od korisnih metoda koje smo koristili u ovom članku su:
- Java GroupLayout .createParallelGroup (): Stvara i vraća paralelnu grupu.
- Java GroupLayout .createSequentialGroup (): Stvara i vraća SequentialGroup.
Preporučeni članci
Ovo je vodič za GroupLayout na Javi. Ovdje ćemo raspravljati o konstruktoru klase grouplayout u pet različitih primjera. Možete i pregledati naše druge povezane članke da biste saznali više -
- BorderLayout u Javi
- BoxLayout u Javi
- Raspored rešetke na Javi
- Izgled kartice na Javi
- Izgled HTML-a