
Razlika između SASS-a i CSS-a
Sass za sistematski strašljive tablice stila je predprocesor CSS-a. To je povećanje CSS-a koji se koristi za dodavanje snage i stila osnovnom jeziku. Potiče vas da uključite čimbenike, ustaljeni princip, inline uvoz, mješavine, naslijeđe i to je samo vrh ledenog brijega, a sve s potpuno CSS-ovom jezičnom strukturom. CSS ili Cascading Style Sheets jezik je stilskog lista. Koristi se za prikaz uvoda izvještaja napisanog na jeziku kao što je HTML. CSS je temeljna inovacija World Wide Weba, HTML-a i JavaScript-a.
Proučimo detaljnije o SASS-u protiv CSS-a:
- Sass je postojaniji i razumljiviji CSS dijalekt za povećanje podataka koji uredno i temeljito prikazuje stil snimanja. Izuzetno je korisno baviti se ogromnim predlošcima održavajući ih učinkovitim i brzo pokrenuti male šablone.
- Sass je prvi isplanirao Hampton Catlin, a kreirala Natalie Weizenbaum 2006. godine. Nakon temeljnog poboljšanja, Natalie Weizenbaum i Chris Eppstein nastavljaju s njegovom osnovnom varijantom i proširuju Sass sa SassScriptom, jasnim skriptnim jezikom koji se koristi u Sass spisima.
- CSS je namijenjen osnaživanju particije uvođenja i tvari, uključujući dizajn, nijanse i fontove. Ova podjela može poboljšati dostupnost sadržaja, pružiti veću prilagodljivost i kontrolu nad određenim atributima uvođenja, osnažiti različite stranice za dijeljenje oblikovanja navođenjem odgovarajućeg CSS-a u drugom CSS dokumentu i umanjiti višeslojnu prirodu i suvišnost pomoćnog sadržaja.
- Tvrtka Sass daje veći broj istaknutih materijala i kapaciteta nego neki drugi dijalekt za povećanje CSS-a. Sass Core tim je radio izuzetno, kako bi održao korak, kao i dalje.
- Prije CSS-a, svaka prezentacijska karakteristika HTML zapisa sadržavala se u HTML označivanju. Sve nijanse stila teksta, stilovi temelja, aranžmani komponenata, rubovi i veličine moraju biti izričito prikazani, i to redovito više od jedanput, unutar HTML-a. CSS pruža tvorcima priliku da prebace veći dio tih podataka u drugi dokument, predložak, stvarajući znatno manje težak HTML.
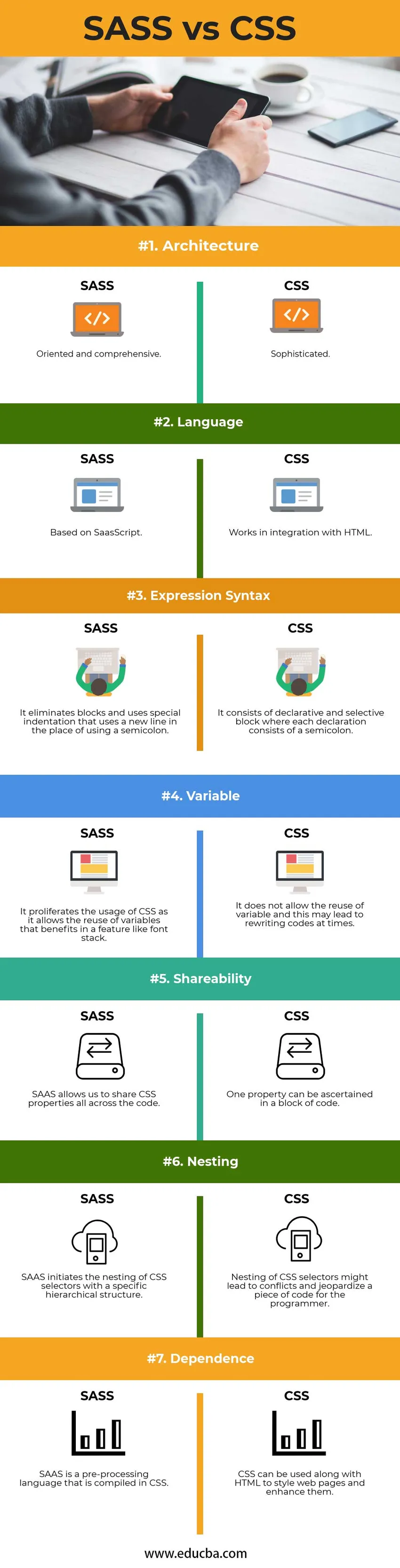
Usporedba između SASS i CSS (Infographics)
Ispod je top 7 razlike između SASS-a i CSS-a: 
Ključne razlike između SASS-a i CSS-a
I SASS i CSS popularni su odabir na tržištu; razgovarajmo o nekim značajnim razlikama između SASS-a i CSS-a:
- SASS je CSS predprocesor, zbog čega ga je u osnovi nerazlučiva stvar od CSS-a.
- Budući da je predprocesor, kod se vrši u Sass-u, a kasnije se kôd sastavlja u CSS.
- Osnovni cilj SASS-a je poboljšati praktičnost kako vaši predlošci postaju sve veći i više potresni.
- Oni su u oba CSS-a, međutim, SASS u sirovoj konfiguraciji koji bi se trebali skupiti (zagrijati) u posljednji CSS-ov čitljiv CSS.
- Za male poduhvate, SASS može biti nepotreban višak, ali za ogromne aktivnosti SASS će vam uštedjeti dosta vremena u donjem obrascu i budućoj podršci. To vam omogućuje da koristite čimbenike za brzu izmjenu nijansi, dimenzija teksta, jastuka i tako dalje, u tom se trenutku pripremite ili popunite kroz cijeli CSS koji koristi varijablu.
- SASS / SCSS je povećanje CSS-a koji mu dodaje super kapacitet što ga čini vrednijim, profitabilnijim i sastavljanjem stabilnog koda. Dodatno ih se naziva i CSS predprocesori.
- Sintaksa SASS-a vrlo je slična rubinima.
- U CSS-u koristimo zagrade.
- U sustavu SASS ne postoje zagrade.
- SASS je dijalekt prije obrade za CSS. Kad sastavite SASS, morate ga uključiti u standardni CSS kako bi ga program mogao prikazati. Možete koristiti pomoću aplikacije poput Codekita ili pomoću alata za liniju narudžbe, na primjer, Grunt.
- Sastavljanje unaprijed pripremljenog CSS-a uz korištenje Sass-a omogućava vam korištenje Sass-ovih značajki poput miksona i razvedenih CSS-ova blizu standardnog CSS-a. Stvarno je cool i vrlo brzo će ubrzati vaš napredni napredak.
- U slučaju da koristite CSS, ne morate neminovno sastavljati svojstva HTML oznaka. Jednostavno budite u kontaktu s jednim CSS pravilom oznake i primijenite ga na svaki događaj te oznake. Dakle, manje koda podrazumijeva brže vrijeme za preuzimanje.
- CSS sam po sebi može biti zabavan, ali predlošci su sve veći, zamršeniji i teže ih je pratiti. Ovo je mjesto koje predprocesor može pomoći. SASS pruža priliku za korištenje istaknutih materijala koji još ne postoje u CSS-u, poput faktora, naselja, miksa, naslijeđa i ostalih pametnih poslastica koje čine sastavljanje CSS-a još jednom zabavno.
Usporedna tablica SASS-a prema CSS-u
Pogledajmo vrh Usporedba između SASS-a i CSS-a -
| Osnove usporedbe SASS-a i CSS-a |
SAS |
CSS |
| Arhitektura | Orijentiran i sveobuhvatan | sofisticirani |
| Jezik | Na temelju SaasScript. | Djeluje u integraciji s HTML-om. |
| Sintaksa izraza | Eliminira blokove i koristi poseban odmak koji na mjestu korištenja zarezom koristi novi redak. | Sastoji se od deklarativnog i selektivnog bloka u kojem se svaka deklaracija sastoji od zarezom. |
| varijabla | Proširuje upotrebu CSS-a jer omogućava ponovnu upotrebu varijabli koje imaju koristi u svojstvu poput sloga fonta. | Ne dopušta ponovnu upotrebu varijable i to može ponekad dovesti do prepisivanja kodova. |
| Shareability | SAAS nam omogućuje dijeljenje CSS svojstava po cijelom kodu. | Jedno svojstvo može se utvrditi u bloku koda. |
| traženje gnijezda | SAAS pokreće gniježđenje CSS selektora sa specifičnom hijerarhijskom strukturom. | Umetanje CSS-ovih odabirača može dovesti do sukoba i ugroziti komad koda za programera. |
| zavisnost | SAAS je jezik prije obrade koji se sastavlja u CSS-u. | CSS se može zajedno s HTML-om koristiti za oblikovanje web stranica i njihovo poboljšanje. |
Zaključak - SASS vs CSS
SASS je CSS predprocesor koji vam daje priliku za korištenje faktora, znanstvenih aktivnosti, kombinacija, krugova, kapaciteta, uvoza i drugih intrigantnih funkcija koje čine sastavljanje CSS-a znatno većim. Na neki način možete razmotriti SASS dijalekt za proširenje predloška jer proširuje standardne atribute CSS predstavljajući prednosti esencijalnog programskog jezika. Dakle, SASS će sastaviti vaš kôd i proizvesti CSS prinos program koji ga može dobiti. SAA prati dvije različite jezične strukture: SASS i SCSS, najkorišteniju. Jezična struktura SCSS-a je savršena za CSS, tako da jednostavno morate preimenovati svoj .css zapis .scss. Možete sastaviti CSS jednom i nakon toga ponovo koristiti isti list na brojnim HTML stranicama. Možete karakterizirati stil za svaku HTML komponentu i primijeniti je na isti broj web stranica koliko je potrebno. CSS ima znatno opsežniji niz svojstava od HTML-a, tako da možete pružiti očito bolji izgled HTML stranice za razliku od HTML karakteristika.
Preporučeni članci
Ovo je vodič za najbolju razliku između SASS-a i CSS-a. Ovdje također raspravljamo o ključnim razlikama SASS vs CSS s infografikom i tablicom usporedbe. Možete također pogledati sljedeće članke da biste saznali više -
- CSS vs CSS3 | Glavne razlike
- Usporedba HTML-a i CSS-a
- SASS vs SCSS
- HTML u odnosu na JavaScript