
Uvod u svojstva CSS fonta
CSS Font Properties pruža obris za svojstva fonta CSS. Kaskadni listovi stilova, popularnije poznati kao CSS, jednostavan je dizajnerski jezik koji je osmišljen kako bi pojednostavljene web stranice izgledale sjajno. CSS se bavi izgledom i iskustvom dijela web stranice. Primjenjujući CSS, možete kontrolirati boju s tekstom, stilom fontova, razmakom među odlomcima, kako će se stupci veličine, kao i predstaviti, pozadinske slike ili boje koje se koriste, stilovi izgleda, varijante prikaza nekoliko uređaja, kao i, veličine ekrana uz niz raznih drugih efekata. CSS je jednostavan i za razumjeti, ali shvatiti, međutim, daje efikasnu kontrolu demonstracije HTML dokumenta. Najčešće se CSS kombinira s označnim jezicima HTML ili jednostavno XHTML.
- CSS se odnosi na kaskadne tablice stilova.
- CSS identificira kako se HTML elementi trebaju prikazati na ekranu, papiru i također se sastojati od medija.
- CSS će uštedjeti puno posla. Može kontrolirati izgled više web stranica odjednom.
- Vanjski listovi stila čuvat će se u CSS datotekama.
Objasnite različita svojstva fonta CSS
Ispod su različita svojstva CSS fonta:
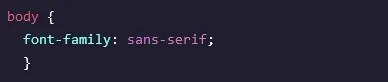
Zbirka fontova: U CSS-u možete odabrati font koji želite koristiti za tekst unutar određenog elementa postavljanjem svojstva porodice fontova u stilskom pravilu, ali prije nego što uđemo u detalje porodice fontova, morat ćemo razumjeti kako koristiti imena fonta jer prilikom izrade web stranice ne znamo uvijek što će naš korisnik upotrijebiti za prikaz web stranice.

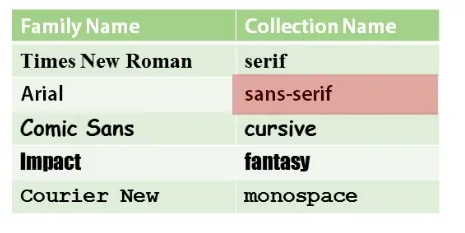
Definirajte pet kategorija slova u CSS standardima
- Prva od tih kategorija su kategorije serifnih fontova. Primjer određenog fonta koji bi se uklapao u ovu kategoriju bili bi Times ili Times New Roman kao i Baskerville, Century i Schoolbook

- To su specifična imena fonta, poput Baskerville, Century i Schoolbook; to su imena fontova koja bi se mogla vidjeti na padajućem popisu kada birate font unutar programa za obradu teksta, jer program za obradu teksta točno zna što je instalirano na vaš stroj. No, CSS-u bi svi ti fontovi spadali u kategoriju serifnih fontova.

- Tu je i niz sans-serif fontova, a popularan font koji spada u ovu kategoriju je Arial. U slučaju da niste znali, serif, tako da na kraju pisma postoje male linije, čine da slova izgledaju pomalo zamišljeno i ukrašeno. Razliku možete vidjeti u slovima R koji su dolje.

- R s lijeve strane je Arial, koji je sans-serif, doslovno bez ukrasa, dok je R na desnoj strani Times New Roman i sadrži nekoliko dodatnih poteza tu i tamo. Općenito govoreći, ljudi smatraju da se sans-serif fontovi lakše čitaju na LCD i LED zaslonu.

- Postoje i kategorije za kurzivne fontove, koji pomalo liče na rukopisna slova i fontove fantazija, koji mogu izgledati kao išta, ali većina dizajna neće koristiti ove fontove intenzivno jer ih je teško pročitati, ai malo nepredvidljiv.

- Napokon, postoji kategorija za jednobojne fontove. Ovo su fontovi koji daju jednaki razmak svakom slovu i to je vjerojatno font koji želite koristiti u svom uređivaču teksta koji koristite za stvaranje CSS-a, a također i font koji želite koristiti na web stranici za prikaz koda u web stranica.
Rezultati u web pregledniku:


Izlaz:
 Rezultati u web pregledniku:
Rezultati u web pregledniku:


Izlaz:

Rezultati u web pregledniku:


Izlaz:

Rezultati u web pregledniku:


Izlaz:

Rezultati u web pregledniku:


Izlaz:

Obitelji fontova
Ispod objašnjenja su prikazane porodice fontova:
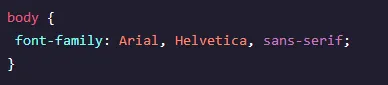
- Mnogi CSS dizajni će svojstvo porodice fontova postaviti na određeni font poput Arial. Međutim, uvijek postoji šansa da određeni font koji želite poput Arial-a ne bude dostupan na određenom korisničkom sustavu. I to je jedan od razloga što na popisu ograničenom zarezom možete odrediti onoliko fontova koliko želite i preglednik će upotrijebiti prvi koji se podudara.

Prema gornjoj snimci zaslona, imamo prvi izbor, drugi izbor i ako nijedan od tih fontova nije dostupan, vraćamo se generičkom sans-serifu jer čak i ako preglednik nema nijedan drugi font, on mora osigurati zadani font za tu kategoriju. Naravno, postavlja se pitanje koji su fontovi sigurno koristiti za web dizajn. Općenito govoreći, ne možete pogriješiti s Arial, Verdana, Times i Courier, ali ovdje smo pružili i popis ostalih fontova koji su uobičajeni na više platformi.
- Helvetica je uobičajeni font koji vidite na mnogim tablicama stilova, ali Helvetica nije dostupna na Windows-u. Windows umjesto toga nudi Arial.

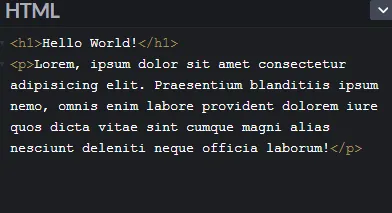
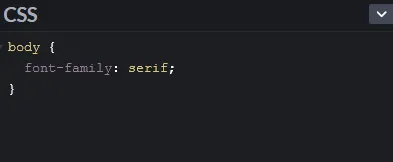
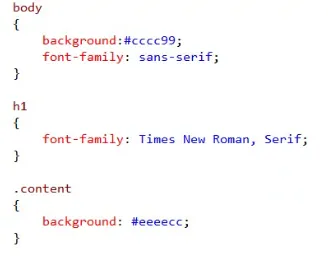
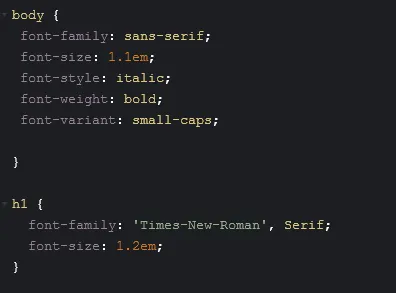
- Porodica fontova je jedno od onih svojstava koja se nasljeđuje. Dakle, ako ga postavimo na razini tijela, tada će odlomci i divs i sidra koja se nalaze unutar tog tijela pokupiti tu familiju fontova prema zadanim postavkama, osim ako je ne nadjačamo. Tako, na primjer, ovo zaglavlje ovdje, ova oznaka h1, nasljeđuje obitelj fontova od tijela, ali ne mora biti tako.

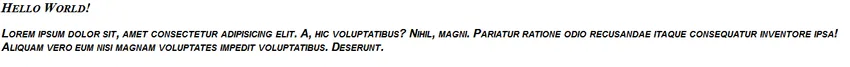
Izlaz:

Možemo reći da za h1 obitelj fontova treba biti Times New Roman, Serif, a ako osvježite web stranice, promjena se odrazila.
Veličina i stilovi fonta
Ispod pojedinosti o veličini i stilovima fonta:
- Još jedna karakteristika fontova koje želite kontrolirati je veličina i prilikom postavljanja veličine prvo ćete morati birati između apsolutnih ili relativnih jedinica.

- Apsolutne veličine se obično navode u pikselima, a pikseli vam daju vrlo preciznu kontrolu nad veličinom fonta.

- Relativne jedinice poput postotaka ili ključnih ili većih ili manjih ili ems, omogućuju vam postavljanje veličine fonta na temelju neke osnovne linije, tako da bi 2em bio dvostruko veći od osnovne linije, a 0. 8em bi bio 80% osnovne vrijednosti. Mnogi ljudi danas upotrebljavaju ems za relativno velikost fonta. Jedan od razloga su relativne veličine koje omogućuju korisniku da povećava tekst koristeći svoj preglednik i to je nešto što bi željeli učiniti jer je tekst teško vidjeti. Relativne veličine to omogućuju funkcioniranje.
Rezultati u web pregledniku:

Izlaz:

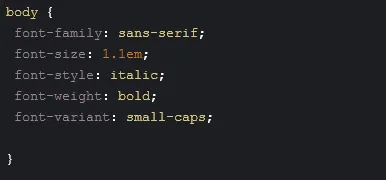
- Neke od ostalih svojstava fonta koje možete postaviti su stil fonta da biste prisilili italic font ili težinu slova da bi font bio podebljan. I svojstvo varijante fonta dovest će u font koji koristi samo velika slova.
Rezultati u web pregledniku:

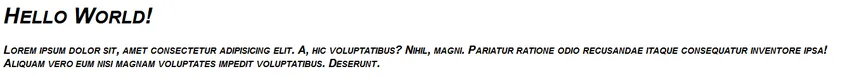
Izlaz:

- Prvo što želimo učiniti je malo deemfazirati taj h1 element. To mora biti h1 element, jer je to glavno zaglavlje ove stranice, ali malo je preveliko za naše gledište. Dakle, dopustite da postavim veličinu fonta na 1, 2ems. To će malo spustiti to jer će obično h1 oznaka biti znatno veća od 1, 2emske. Sljedeći broj koji želimo riješiti je popis kodova ovdje. Želimo da ovo bude jednostanični font i nekoliko različitih želi to postići. Za kod naveden u nastavku.
Rezultati u web pregledniku:


Izlaz:

Rezultati u web pregledniku:

Izlaz:

Ovdje želimo upotrijebiti prethodno oznaku, što znači da je ovo unaprijed formatiran tekst i ne pokušavajte manipulirati njime.
Rezultati u web pregledniku:


Izlaz:

To su kratka svojstva stila fonta. Poput kurzivnog teksta, slova fonta, veličine 0, 9em i serijskog teksta;
Rezultati u web pregledniku:

Izlaz:

Zaključak
Kako odrediti fontove pomoću CSS-a i razliku između određenog fonta poput Arial-a i generičkih kategorija web-fontova poput serif i sans-serif. Također upravljamo veličinom fonta, prednosti i nedostatke relativnih veličina nasuprot apsolutnim veličinama, napokon, koristimo svojstva fonta i učimo fontove učitavanja s obitelji fontova.
Preporučeni članci
Ovo je vodič za svojstva CSS fontova. Ovdje smo razmotrili Različita svojstva fonta CSS i pet kategorija fontova u standardnim CSS-ovima s rezultatima i rezultatima preglednika. također možete proći kroz naš drugi predloženi članak kako biste saznali više -
- Što je CSS?
- Uvod u CSS
- Karijera u CSS-u
- Prednosti CSS-a