Saznajte kako smanjiti i promijeniti veličinu slika u Photoshopu, a da pritom ne izgubite kvalitetu koristeći pametne predmete! Naučit ćete razliku između mijenjanja veličine normalne slike i mijenjanja veličine pametnog objekta i zašto pametni objekti uvijek izgledaju bolje.
Pametni predmeti nude brojne prednosti, ali jedna od najvećih je ta što nam omogućuju nerazornu veličinu slike. Kad sliku smanjimo u veličini da bismo je smanjili, Photoshop je smanjuje bacajući piksele. A nakon što nestanu ti pikseli, nema načina da ih vratite. To je poznato kao destruktivno uređivanje jer donosi trajnu promjenu izvorne slike. U ovom slučaju izgubili smo piksele.
Kasnije, ako pokušamo smanjiti veličinu slike ili je čak vratiti na izvornu veličinu, rezultat ne izgleda tako dobro. To je zato što smo odbacivanjem piksela izgubili detalje na slici, a Photoshop ne može magično rekreirati pojedinosti kojih više nema. Sve što može učiniti je uzeti preostali detalj i učiniti ga većim. Ovisno o tome koliko veći napravite, možete završiti blokadom ili mutnim neredom.
Ali pametni predmeti u Photoshopu su različiti. Pametni objekt je spremnik koji drži sliku u sebi i štiti sliku od oštećenja. Sve što učinimo pametnom objektu, učinimo na samom pametnom objektu, a ne na slici. Ako skaliramo pametni objekt da bi ga smanjio, čini se da smo smanjili sliku. Ali sve što smo stvarno napravili je skaliran pametni objekt. Slika unutar nje uvijek ostaje u izvornoj veličini, sa svim svojim pikselima i detaljima netaknutima. To znači da ako moramo ponovno povećati sliku možemo to učiniti bez gubitka u kvaliteti. U stvari, bez obzira koliko puta promijenimo veličinu pametnog objekta, slika uvijek izgleda oštro i oštro. Da vidimo kako to radi.
Koristit ću Photoshop CC, ali s obzirom da su pametni objekti prvi put uvedeni u Photoshop CS2, funkcionirat će svaka inačica od CS2 i novije verzije. Započnimo!
Postavljanje usporedne usporedbe
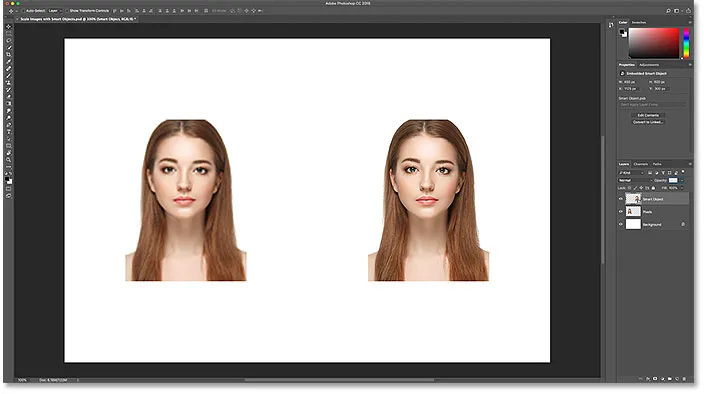
Da bismo vidjeli prednost u mijenjanju veličine slike kao pametnog objekta, brzo postavimo naš dokument tako da možemo vidjeti usporedo usporedbu veličine i veličine pametnog objekta. Ako samo želite preskočiti na stvarnu usporedbu, možete preskočiti dolje u odjeljku Promjena veličine i pametnih objekata u nastavku.
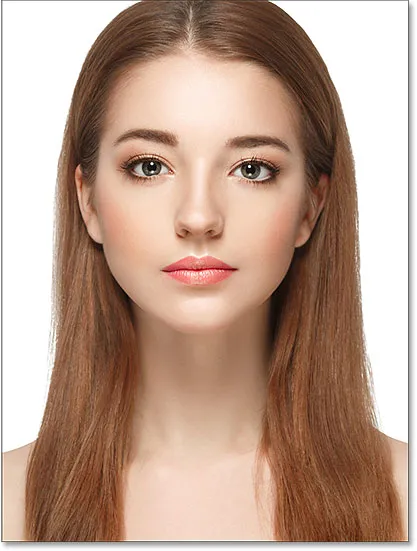
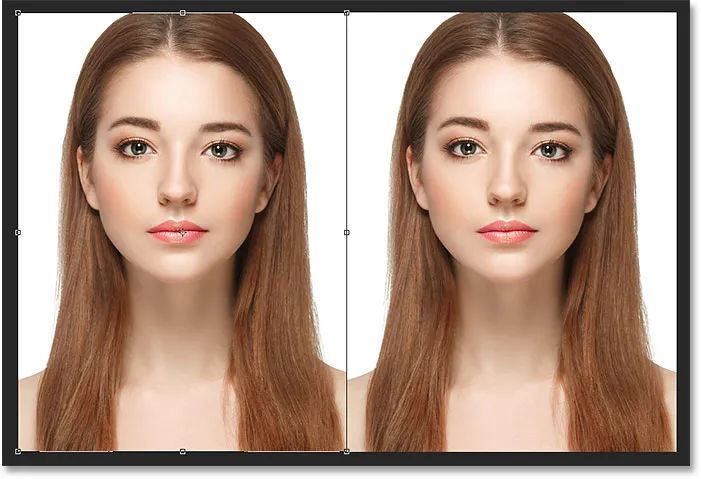
Da biste slijedili, možete otvoriti bilo koju sliku u Photoshopu. Koristit ću se na ovoj slici koju sam preuzeo sa Adobe Stock-a:

Izvorna slika. Kredit za fotografije: Adobe Stock.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (osnove oglasa-sredina)
Ako pogledamo ploču Slojevi, vidjet ćemo sliku na pozadinskom sloju:

Ploča slojeva koja prikazuje sliku na pozadinskom sloju.
Izrada dvije kopije slike
Moramo napraviti dvije kopije slike; jedan za normalnu verziju piksela i jedan za pametni objekt. Da biste napravili prvu kopiju, idite na izbornik Sloj u traci izbornika, odaberite Novo pa odaberite Sloj preko Kopiraj :

Idite na Sloj> Novo> Sloj preko Kopiraj.
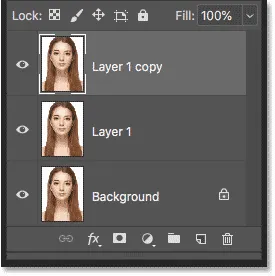
Na ploči Slojevi kopija slike pojavljuje se iznad originala:

Pojavi se prva kopija.
Da napravim drugi primjerak, ovaj put koristit ću prečac na tipkovnici, a to je Ctrl + J (Win) / Command + J (Mac). Druga kopija pojavljuje se iznad ostalih:

Pojavi se druga kopija.
Preimenovanje slojeva
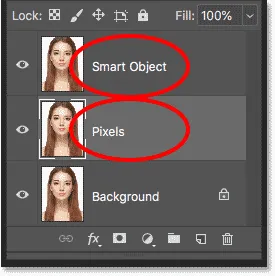
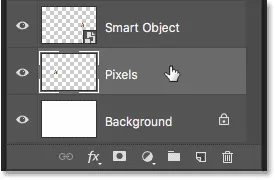
Preimenujmo svoje primjerke kako bismo znali koji je to. Dvaput kliknite naziv gornjeg sloja ("kopija sloja 1") i preimenujte ga u "pametni objekt". Pritisnite Enter (Win) / Return (Mac) da biste je prihvatili. Zatim dvaput kliknite naziv "Sloj 1" ispod njega i preimenujte ga u "Pikseli". Ponovno pritisnite tipku Enter (Win) / Return (Mac) da biste je prihvatili. Sada imamo sloj koji ćemo pretvoriti u pametni objekt na vrhu i sloj koji će ostati normalan sloj temeljen na pikselima ispod njega:

Preimenovanje gornja dva sloja.
Popunjavanje pozadinskog sloja bijelom bojom
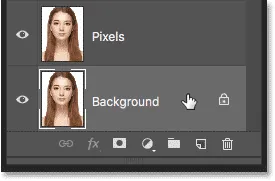
Slika nam više ne treba u pozadinskom sloju, pa ispunimo pozadinu bijelom bojom. Kliknite na pozadinski sloj da biste ga odabrali:

Odabir pozadinskog sloja.
Zatim idite na izbornik Uredi i odaberite Ispunite :

Idite na Uredi> Ispunite.
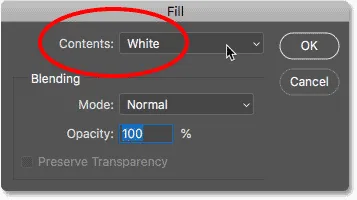
U dijaloškom okviru Dopunite postavite opciju Sadržaj na Bijelo, a zatim kliknite U redu:

Odabir bijele boje kao boje za ispunu.
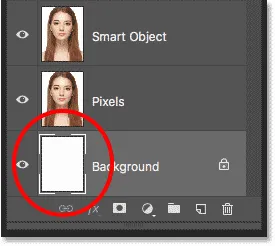
A ako pogledamo sličicu pozadinskog sloja na ploči Slojevi, vidjet ćemo da je sloj sada ispunjen bijelom:

Pozadinski sloj bio je ispunjen bijelom bojom.
Dodavanje više prostora platna
Da bismo obje verzije slike stavili jedna uz drugu, moramo dodati još prostora platna. Idite na izbornik Slika i odaberite Veličina platna :

Idite na sliku> Veličina platna.
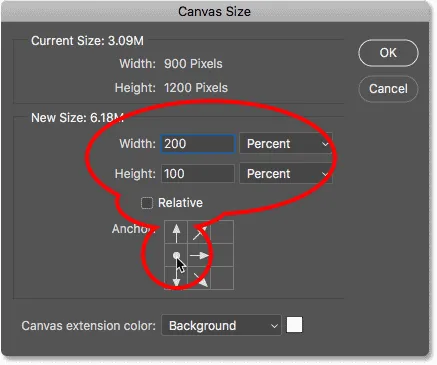
U dijaloškom okviru Veličina platna postavite širinu na 200 posto i visinu na 100 posto . Ostavite mogućnost Bez veze. A u mreži sidra odaberite kvadrat u sredini lijevo. Ovo će staviti sav dodatni prostor desno od slike. Kliknite U redu da biste zatvorili dijaloški okvir:

Dijaloški okvir Veličina platna.
Da bih sredio novo platno na zaslonu, otvorit ću se izbornik View i odabrati " Fit on Screen" :

Odabir načina prikaza Fit on Screen.
I tada, budući da je moja slika dovoljno mala da se u potpunosti stane na ekran sa 100-postotnim zumom, vratit ću se na način prikaza i izabrati ću 100% :

Odabir načina prikaza 100%.
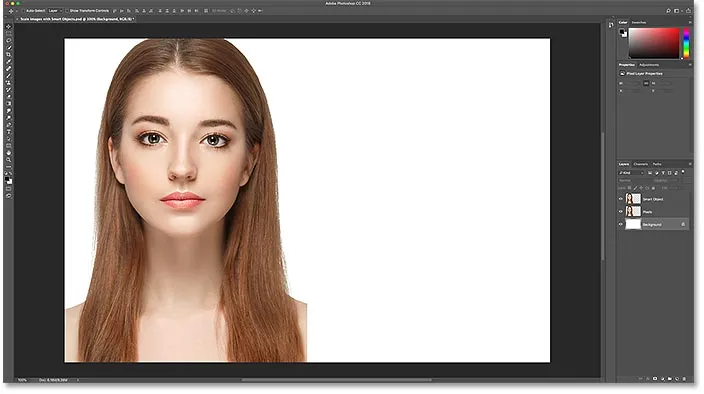
I ovdje vidimo dodatni prostor platna koji je dodan:

Dokument s dodatnim prostorom platna na desnoj strani.
Pomicanje slika po strani
Za premještanje jedne od slika u novi prostor odaberite Alat Move s Alatne trake:

Odabir alata Move.
Na ploči Slojevi kliknite na sloj "Pametni objekt" na vrhu da biste ga odabrali:

Odabir sloja "Smart Object".
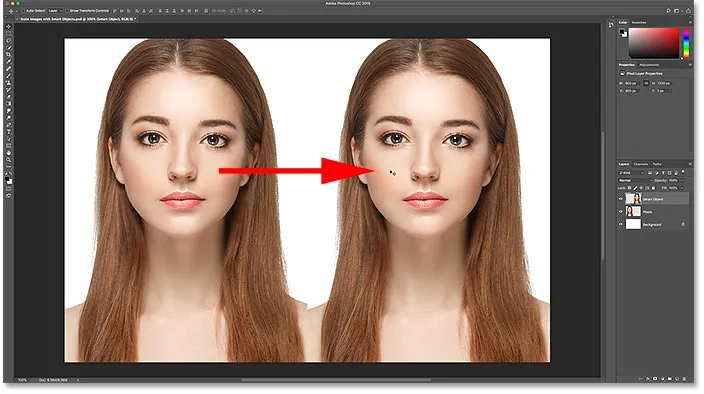
Zatim kliknite na sliku i povucite je u novi prostor s desne strane. Pritisnite i držite tipku Shift dok povlačite kako biste ograničili smjer u kojem se krećete, olakšavajući povlačenje ravno. Sada imamo sliku koja će ostati na temelju piksela na lijevoj strani i sliku koju ćemo pretvoriti u pametni objekt s desne strane:

Povlačenje slike na sloju "Pametni objekt" u novi prostor platna.
Pretvaranje sloja u pametni objekt
Na kraju, da biste pretvorili sliku s desne strane u pametni objekt, provjerite je li na ploči Slojevi odabran sloj "Pametni objekt":

Treba odabrati sloj "Pametni objekt".
Kliknite ikonu izbornika u gornjem desnom kutu ploče Slojevi:

Otvaranje izbornika ploče Slojevi.
A zatim s popisa odaberite Pretvori u pametni objekt :

Odabir 'Pretvori u pametni objekt'.
Photoshop pretvara sloj u pametni objekt, a na sličici sloja pojavljuje se ikona pametnog objekta :

Pametni objekti prikazuju ikonu u donjem desnom uglu svoje sličice.
Povezano: Kako stvoriti pametne objekte u Photoshopu
Promjena veličine slike u odnosu na pametne objekte u Photoshopu
Sada kada smo postavili svoj dokument, pogledajmo što se događa kad promijenimo veličinu normalnog sloja na temelju piksela i usporedimo ga s onim što se događa kad promijenimo veličinu pametnog objekta. Smanjit ćemo obje verzije da bismo ih smanjili (poznati kao downscaling ), a zatim ćemo ih povećati (povećati) i usporediti rezultate.
Smanjivanje veličine slike
Počet ćemo s verzijom piksela na lijevoj strani. Kliknite na sloj "Piksela" za odabir:

Odabir sloja "Pikseli".
Da biste povećali veličinu slike i smanjili je, odabiram Photoshopovu naredbu Besplatna transformacija tako što ćete otvoriti izbornik Uredi i odabrati slobodnu transformaciju :

Idite na Edit> Free Transform.
Time se postavlja okvir slobodne transformacije i obrađuje oko slike:

Okvir i ručke slobodnog transformiranja pojavljuju se oko verzije piksela na lijevoj strani.
Naučite Photoshop-ove besplatne transformacijske osnovne vještine i prečace
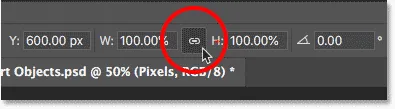
Razmjerimo širinu i visinu slike na samo 10% izvorne veličine. Možete promijeniti veličinu pritiskom i držanjem tipke Shift i povlačenjem bilo kojeg ručka ugla. No, budući da znamo koliko nam je točno potrebna, lakše je jednostavno unijeti je u Mogućnost trake. Prvo provjerite jesu li opcije širine ( š ) i visine ( H ) povezane klikom na ikonu veze između njih:

Klikom na ikonu veze.
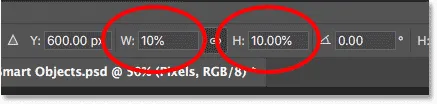
Zatim promijenite vrijednost Width na 10% . Budući da se širina i visina međusobno povezuju, vrijednost Visine automatski se mijenja na 10% :

Postavljanje nove širine i visine slike na 10 posto.
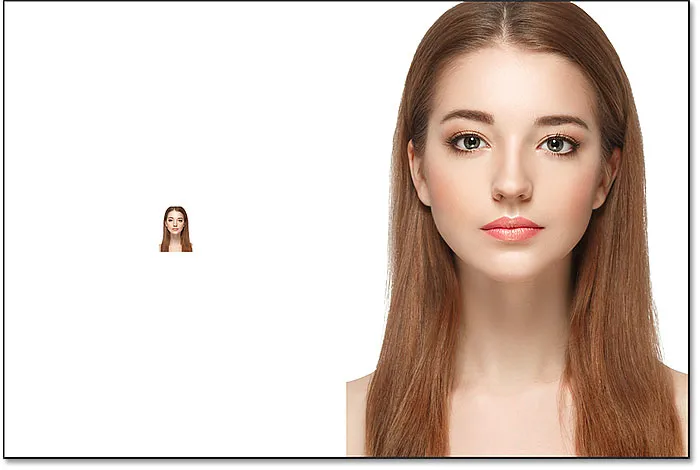
Pritisnite Enter (Win) / Return (Mac) da biste prihvatili nove vrijednosti, a zatim ponovo pritisnite Enter (Win) / Return (Mac) da biste zatvorili Slobodan Transform. I ovdje vidimo da je piksela na lijevoj strani sada mnogo manja:

Širina i visina verzije piksela smanjene su na 10 posto.
Smanjivanje skaliranja pametnog objekta
Učinimo isto s pametnim objektom s desne strane. Kliknite na pametni objekt na ploči Slojevi da biste ga odabrali:

Odabir pametnog objekta.
Zatim se vratim na izbornik Uredi i izabrati ću besplatnu transformaciju :

Ponovno idite na Uredi> Besplatna transformacija.
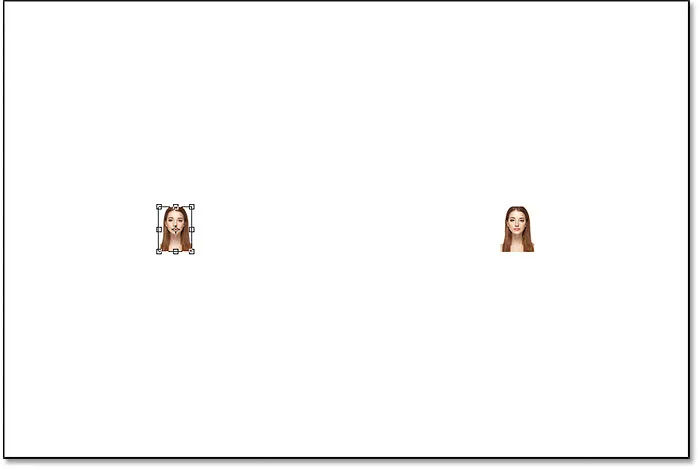
Ovaj put ručke slobodne transformacije pojavljuju se oko pametnog objekta s desne strane:

Dokument koji prikazuje Slobodnu transformaciju rukuje oko pametnog objekta.
Na traci s opcijama povežem polja širine i visine zajedno:

Klikom na ikonu veze.
Tada ću promijeniti vrijednost širine na 10% . Vrijednost Visine mijenja se zajedno s njom:

Smanjivanje širine i visine pametnog objekta na jednakih 10%.
Usporedba rezultata
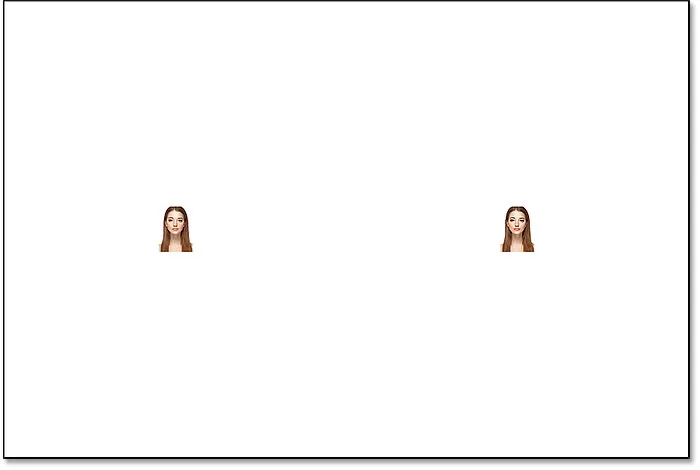
Pritisnite Enter (Win) / Return (Mac) kako biste prihvatili nove vrijednosti, a zatim ću ponovo pritisnuti Enter (Win) / Return (Mac) kako bih se zatvorio iz Free Transform. Obje verzije slike su sada smanjene na istu veličinu. I u ovoj veličini, oboje izgledaju potpuno isto. Još nema očite razlike između verzije piksela i pametnog objekta:

Dokument nakon skaliranja obje verzije.
Poništavanje veličine slike
Ali sad kad smo slike smanjili, da vidimo što će se dogoditi ako ih pokušamo povećati. Ponovo ćemo započeti s verzijom piksela na lijevoj strani. Kliknite na sloj "Piksela" na ploči Slojevi da biste je odabrali:

Odabir sloja "Pikseli".
Zatim ću se vratiti na izbornik Uredi i izabrati ću Free Transform :

Ponovno idite na Uredi> Besplatna transformacija.
Okvir besplatne transformacije ponovo se pojavljuje oko verzije piksela:

Slobodni okvir Transform okružuje pikselsku sliku s lijeve strane.
Vrijednosti širine i visine
Ali primijetite vrijednosti širine i visine na traci sa mogućnostima. Iako smo smanjili širinu i visinu verzije piksela na 10%, Photoshop nam poručuje da se slika nekako vraća 100% izvorne veličine:

Vrijednosti širine i visine pikselne verzije vraćaju se na 100 posto.
Ako jasno možemo vidjeti da je slika sada znatno manja nego što je bila prije, kako se širina i visina mogu vratiti na 100 posto? Razlog je taj što smo, kad smo smanjili verziju piksela i smanjili je, Photoshop je smanjio bacajući piksele. U ovom slučaju uzelo je 90% piksela od širine, a 90% piksela visine, i upravo ih izbrisalo. To znači da se smanjujemo na samo 1 od svakih 100 piksela koji smo imali prije, ili samo 1 posto izvorne slike. Kad nam Photoshop sada kaže da su širina i visina ponovno na 100%, to ne znači da smo se vratili na 100% izvorne veličine. To znači da smo na 100% nove veličine, što znači sve preostale piksele nakon što smo je smanjili.
Povećavanje veličine slike na 50% izvorne veličine
Pogledajmo što će se dogoditi ako sliku smanjimo prema gore. Započet ćemo skaliranjem širine i visine od 10% do 50% izvorne veličine. Da bih to učinio, moram povećati i širinu i visinu vrijednosti sa 100% na 500% :

Skaliranje širine i visine slike na temelju piksela za 500%.
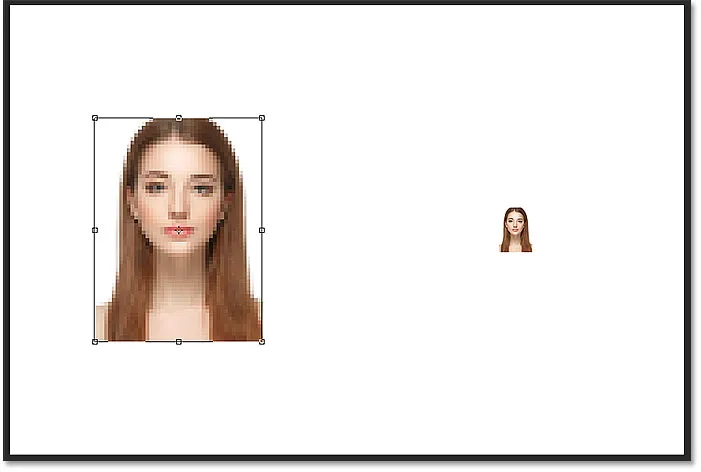
Pritisnite tipku Enter (Win) / Return (Mac) na tipkovnici kako bih prihvatio nove vrijednosti. Ali prije nego što zatvorim uslugu besplatnog transformiranja, već možemo vidjeti što se događa. Umjesto da slici doda nove piksele i nove detalje, Photoshop samo uzima piksele iz manje verzije i čini ih većim. U stvari, toliko veći da su kvadratni oblici piksela sada vrlo očiti:

Photoshop povećava verziju piksela povećavajući piksele.
Ponovno ću pritisnuti Enter (Win) / Return (Mac) na tipkovnici da se zatvori iz programa Free Transform. U ovom trenutku, Photoshop pokušava očistiti sliku i spojiti piksele zajedno, ali rezultat izgleda vrlo meko i mutno. To nije nešto što biste željeli koristiti:

Rezultat nakon povećanja verzije piksela na lijevoj strani za 500%.
Saznajte najbolji način za povećanje slika u Photoshopu CC
Poništavanje veličine pametnog objekta
Usporedimo to s onim što se događa kada povećavamo pametni objekt. Na ploči Slojevi ću odabrati pametni objekt:

Odabir pametnog objekta.
Zatim se vratim još jednom u izbornik Uredi i izabrati ću Free Transform :

Ponovno idite na Uredi> Besplatna transformacija.
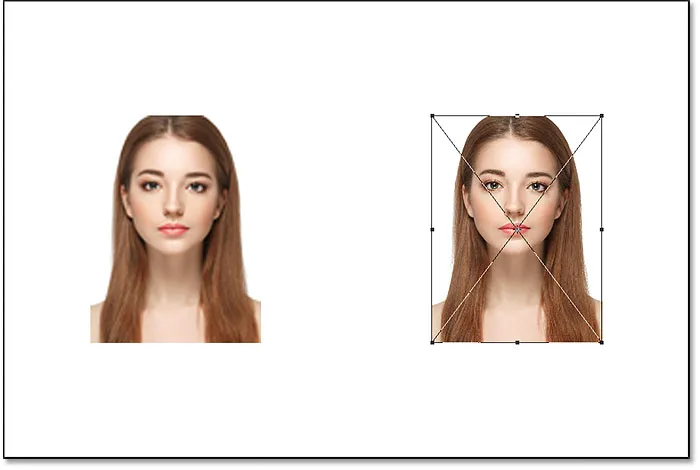
Ovaj put ručke slobodne transformacije pojavljuju se oko pametnog objekta s desne strane:

Slobodni okvir Transform okružuje pametni objekt s desne strane.
Vrijednosti širine i visine
Ako pogledamo u traci mogućnosti, već možemo vidjeti razliku između pikselne verzije slike i pametnog objekta. Verzija piksela Photoshop je resetirao vrijednosti širine i visine na 100% nakon što smo promijenili veličinu. No, pametni objekt i dalje prikazuje širinu i visinu od samo 10% . Za razliku od verzije piksela, Photoshop još uvijek pamti izvornu veličinu pametnog objekta i zna da ga trenutno gledamo u nečemu što nije njegova originalna veličina:

Širina i visina pametnog objekta i dalje su postavljene na 10%.
Povećavanje veličine pametnog objekta na 50% od njegove izvorne veličine
Povećati ću širinu i visinu sa 10% izvorne veličine na 50%. Ali umjesto da uz pametni objekt unosite 500% kao što sam to učinio s pikselnom verzijom, mnogo je lakše. Mogu postaviti obje vrijednosti na 50%:

Povećavanje veličine i visine pametnog objekta od 10% do 50%.
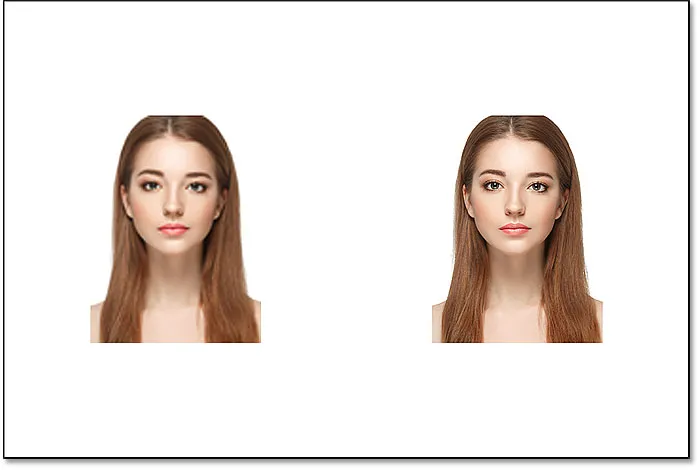
Pritisnite tipku Enter (Win) / Return (Mac) kako biste prihvatili nove vrijednosti. I prije nego što zatvorim program Free Transform, opet vidimo razliku između verzije piksela i pametnog objekta. Kako bi povećali sliku na lijevoj strani, Photoshop je uzeo preostale piksele iz manje verzije i učinio ih većim, rezultirajući vrlo blokadnom slikom. Ali pametni objekt s desne strane izgleda mnogo bolje. U stvari, izgleda jednako dobro kao izvornik, samo manji:

Pomaknuti pametni objekt već izgleda bolje od verzije piksela.
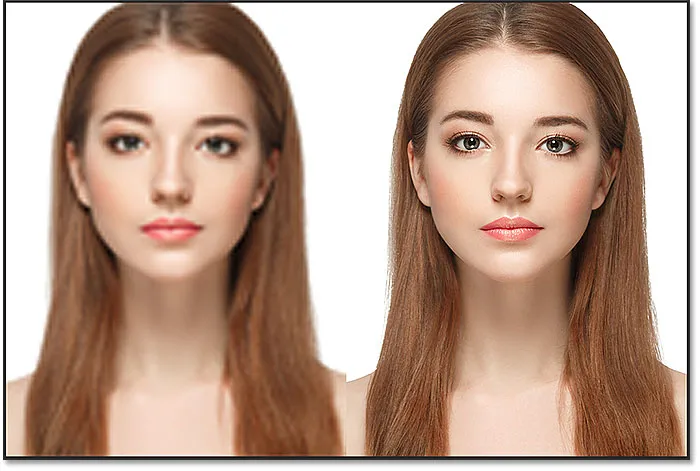
Ponovno ću pritisnuti Enter (Win) / Return (Mac) kako bih zatvorio program Free Transform. I ovaj put Photoshop ne mora ništa učiniti kako bi očistio sliku jer pametni objekt već izgleda sjajno. Kad ga usporedimo s verzijom piksela na lijevoj strani, pametni objekt izgleda oštro i oštro s puno detalja, dok inačica piksela izgleda mnogo gore:

Pametni je objekt preživio porast bez ogrebotine. Verzija piksela nije imala toliko sreće.
Zašto pametni objekt izgleda bolje
Pa zašto pametni objekt izgleda toliko bolje od verzije piksela? To je zbog načina rada pametnih objekata. Pametan objekt je samo spremnik koji u sebi sadrži nešto. U ovom slučaju drži našu sliku. Kada skaliramo pametni objekt da bi ga povećali ili manji, mijenjamo veličinu spremnika, a ne ono što je u njemu. Ako smanjenje spremnika bude manje, slika unutar njega izgleda manja. A ako spremnik napravimo veći, slika unutar njega tada izgleda veća. Ali uvijek utječemo na spremnik (pametni objekt), a ne na njegov sadržaj.
Pregledavanje slike unutar pametnog objekta
U stvari, pametni objekt možemo otvoriti i pregledati njegov sadržaj samo dvostrukim klikom na sličicu pametnog objekta na ploči Slojevi:

Dvaput kliknite na sličicu pametnog predmeta.
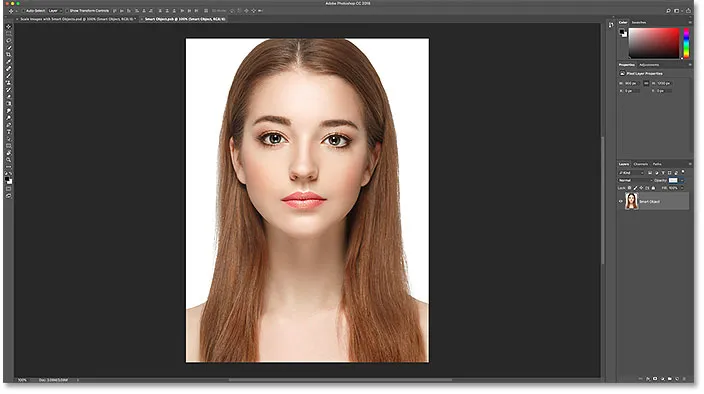
Sadržaj pametnog objekta otvara se u zasebnom dokumentu, a ovdje vidimo originalnu sliku. Iako smo već dvaput smanjili širinu i visinu pametnog objekta, prvo na 10%, a zatim natrag do 50%, slika unutar njega ostaje u izvornoj veličini, bez gubitka u kvaliteti. Bez obzira koliko puta promijenimo veličinu pametnog objekta, on nema utjecaja na sliku unutar njega, zbog čega pametni objekt uvijek izgleda sjajno:

Pregled izvorne slike, još uvijek u izvornoj veličini, unutar pametnog objekta.
Da biste zatvorili pametni objekt, idite na izbornik Datoteka i odaberite Zatvori :

Idite na Datoteka> Zatvori.
A sada se vraćamo glavnom dokumentu

Natrag na glavni dokument Photoshopa.
Povezano: Kako urediti sadržaj pametnog objekta u Photoshopu
Ponovo povećajte sliku na izvornu veličinu
Za kraj, dovršimo promatranje što će se dogoditi kad nadogradimo obje verzije slike do njihove originalne veličine. Počet ću s verzijom piksela na lijevoj strani odabirom je na ploči Slojevi:

Odabir sloja "Piksela" još jednom.
Zatim ću se vratiti u izbornik Uredi i izabrati ću Free Transform :

Idite na Edit> Free Transform.
Ručke slobodne transformacije pojavljuju se oko verzije piksela na lijevoj strani. A na traci s mogućnostima Photoshop je ponovno resetirao vrijednosti širine i visine na 100%:

Vrijednosti širine i visine pikselne verzije ponovno se vraćaju na 100 posto.
Budući da znamo da su obojica zapravo na 50% svoje izvorne veličine, moram udvostručiti njihovu veličinu postavljanjem obje vrijednosti na 200% :

Povećanje širine i visine verzije piksela za 200%.
Jednom ću pritisnuti Enter (Win) / Return (Mac) na tipkovnici kako bih prihvatio nove vrijednosti, a zatim se ponovno zatvorio iz Free Transform. A evo kako izgleda inačica piksela nakon skaliranja širine i visine do 10%, zatim do 50%, a sada natrag do 100%. Kao što vidimo, rezultat izgleda vrlo meko, a nedostaje mnogo originalnih detalja:

Rezultat nakon povećanja verzije piksela na izvornu veličinu.
Poništavanje veličine pametnog objekta natrag u izvornu veličinu
Zatim ću kliknuti na pametni objekt na ploči Slojevi da ga odaberem:

Odabir pametnog objekta.
Zatim se vraćam zadnji put u izbornik Uredi i izabrati ću Free Transform :

Idite na Edit> Free Transform.
Ručke slobodne transformacije pojavljuju se oko pametnog objekta s desne strane. Ali na traci s opcijama primijetite da opet Photoshop pamti da pametni objekt gledamo sa širinom i visinom postavljenim na samo 50%:

Vrijednosti širine i visine pametnog objekta i dalje su postavljene na 50 posto.
Da bih vratio originalnu veličinu pametnog objekta, sve što moram učiniti je promijeniti širinu i visinu sa 50% na 100% :

Postavljanje vrijednosti širine i visine za pametni objekt vraća se na 100%.
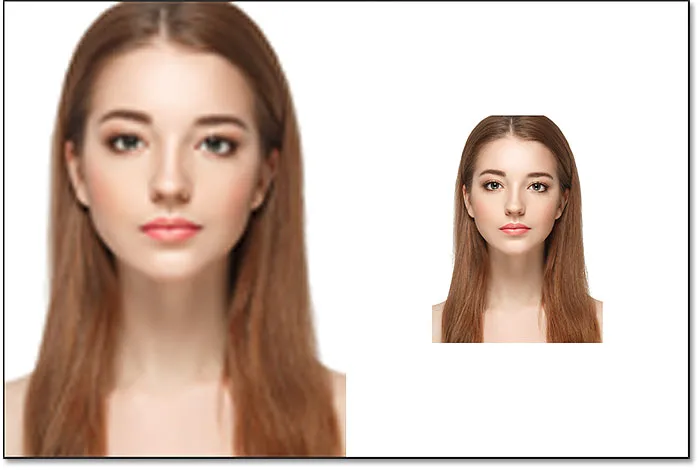
Jednom ću pritisnuti Enter (Win) / Return (Mac) da prihvatim promjene, a zatim se ponovno zatvorim iz Free Transform-a, a evo rezultata. Iako je verzija piksela na lijevoj strani očito izgubila kvalitetu slike, pametni objekt s desne strane izgleda dobro kao nov. Opet, to je zato što smo promijenili veličinu samog pametnog objekta, a ne njegov sadržaj, tako da slika unutar njega nikada nije utjecala:

Rezultat nakon nadogradnje obje verzije na izvornu veličinu.
Prelazi izvornu veličinu (i zašto biste je trebali izbjegavati)
Još jedna zadnja stvar koju treba imati na umu jest da iako pametni objekti očito imaju prednost nad slikama temeljenim na pikselima prilikom skaliranja i mijenjanja veličine, prednost se primjenjuje samo ako pametni objekt zadržite u ili manjoj od njegove izvorne veličine. Nema prednosti pri pokušaju razmještanja pametnog objekta većeg od izvorne veličine.
Prelazeći preko 100%, tražite od Photoshopa da stvori detalje kojih nema, baš kao i na slici temeljenoj na pikselima. I rezultat će biti isti bilo da je pametni objekt ili ne. Photoshop će uzeti originalne piksele i povećati ih, a rezultat neće izgledati tako dobro. Dakle, da biste imali koristi od pametnih objekata, pobrinite se da ne premašete izvornu veličinu slike.
I tu ga imamo! To je način za skaliranje i veličinu slika bez gubitka kvalitete pomoću pametnih objekata u Photoshopu! Za više informacija o pametnim objektima naučite kako stvarati pametne objekte, kako uređivati pametne objekte, kako kopirati pametne objekte, kako spajati slojeve kao pametne objekte ili kako raditi s uređenim pametnim filtrima! I ne zaboravite, svi naši udžbenici Photoshopa sada su dostupni za preuzimanje u PDF-u!