U prethodnom vodiču, Kako crtati vektorske oblike u Photoshopu CS6, naučili smo kako koristiti pet alata osnovnog oblika u Photoshopu (Alat za pravokutnik, Alat zaobljenog pravokutnika, Alat elipse, Poligon alat i Alat za liniju) za u naše dokumente dodajte jednostavne geometrijske oblike poput pravokutnika, kvadrata i krugova, kao i zvijezde, pramene zvijezda i strelice.
Iako se krugovi i trgovi koriste, što je sa složenijim i zanimljivijim oblicima? Što ako želite, recimo, oblik srca upotrijebiti kao obrub za vjenčanu ili zaručničku fotografiju? Ili oblik psa ili mačke dodati logotipu trgovine za kućne ljubimce? Što o obliku cvijeća ili lišća, pahuljicama, glazbenim notama ili čak autorskim simbolima možete dodati svojim slikama? Photoshop zapravo uključuje sve ove oblike i još više, a mi ih možemo dodati u naš dizajn i izgled jednako lako kao dodavanje krugova i kvadrata.
Adobe ove složenije oblike naziva prilagođenim oblicima, a mi ih crtamo pomoću alata Custom Shape . Jedini je problem što nam je prema zadanim postavkama na raspolaganju samo nekoliko ovih prilagođenih oblika. Većina ih je skrivena. Tako ćemo u ovom tutorialu naučiti sve što trebamo znati o crtanju oblika pomoću alata za prilagođeno oblikovanje, uključujući način pristupa svakom prilagođenom obliku koji Photoshop može ponuditi!
Ako još niste upoznati s osnovama crtanja vektorskih oblika u Photoshopu, toplo preporučujem da pročitate prethodni vodič prije nego što nastavite.
Kako crtati prilagođene oblike u Photoshopu
Odabir alata za prilagođeni oblik
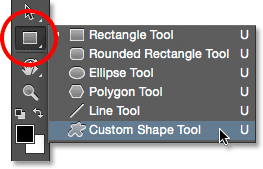
Alat za prilagođeni oblik ugniježđen je s Photoshopovim ostalim alatima oblika na ploči Alati . Da biste ga odabrali, kliknite i držite ikonu za onaj alat koji je trenutno vidljiv (koji će biti Alat za pravokutnik (zadani) ili alat koji ste prethodno koristili). Kada kliknete i zadržite ikonu, pojavit će se letljivi izbornik koji prikazuje ostale alate oblika koji su dostupni. Odaberite alat za prilagođeni oblik s dna popisa:

Kliknete i držite na alatu za pravokutnik, a zatim odaberite izbornik alata za prilagođeni oblik s izbornika.
Crtanje vektorskih oblika
Kad je odabran Custom Shape Tool, sljedeće što želimo učiniti je osigurati da crtamo vektorske oblike, a ne staze ili oblike temeljene na pikselima. Saznali smo važnu razliku između vektorskih oblika i oblika piksela u vodiču Crtanje vektora i oblika piksela, ali ukratko, vektorski oblici su fleksibilni, uređivi i neovisni o rezoluciji, što znači da ih možemo uređivati i skalirati koliko god želimo i čak ih ispisujemo bilo koje veličine koja nam je potrebna, a rubovi vektorskih oblika uvijek će ostati jasni i oštri.
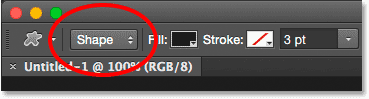
Da biste bili sigurni da radite s vektorskim oblicima, postavite opciju Način rada alata na traci s opcijama na vrhu zaslona na Oblik (skraćeno za "Vektorski oblik"):

Postavljanje opcije Too Mode na Oblik.
Odabir prilagođenog oblika
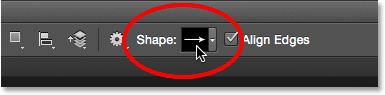
Zatim moramo reći Photoshopu koji prilagođeni oblik želimo nacrtati i to učinimo klikom na sličicu oblika na traci s mogućnostima. Sličica nam pokazuje trenutno odabrani oblik:

Klikom na sličicu oblika.
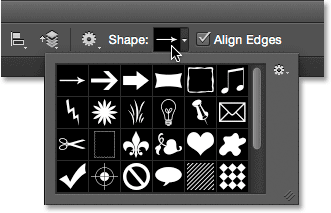
Klikom na sličicu otvara se Custom Custom Picker (Pločica za odabir oblika) s prelistavanjem sličica svakog oblika koji možemo izabrati. Pomičite se po umanjenim slikama duž desne strane.

Prilagođeni birač oblika, s minijaturnim prikazima svakog oblika.
Učitavanje više oblika
Kao što sam napomenuo na početku udžbenika, u početku je dostupan samo nekoliko oblika, ali možemo izabrati još mnogo toga. Sve što trebamo učiniti je učitati ih. Da biste to učinili, kliknite na ikonu zupčanika u gornjem desnom kutu:

Klikom na ikonu zupčanika.
U donjoj polovici izbornika koji se pojavljuje vidjet ćete popis svih prilagođenih skupova oblika koje Adobe uključuje uz Photoshop. Oblici koji su prikazani u početku zadani su skup, ali pregledavajući popis, vidimo da imamo i puno drugih zanimljivih skupova, poput životinja, glazbe, prirode i tako dalje. Da biste učitali jedan od ovih skupova, jednostavno ga odaberite s popisa.
Jedini je problem što je, osim ako neko vrijeme ne upotrebljavate Photoshop (a većinu vremena provodite radeći s prilagođenim oblicima), teško je znati koji ćete oblik pronaći u svakom setu. Dakle, umjesto da odaberete setove pojedinačno, ono što bih preporučio je odabir Sve na vrhu popisa, koji će učitati oblike iz svakog skupa odjednom:

Odabirom svih uštedjet ćete puno posla.
Photoshop će vas pitati želite li zamijeniti trenutne oblike novim. Ako kliknete gumb Dodaj, umjesto da trenutne oblike zamijenite novim oblicima, Photoshopu se kaže da zadrži postojeće oblike i jednostavno dodate nove ispod njih. To bi mogao biti dobar izbor ako ste s popisa odabrali pojedinačni set oblika, a samo ste ga željeli dodati zadanim oblicima.
U ovom slučaju, jer biram Sve (što uključuje zadane oblike kao dio zbirke), kliknuti ću U redu . Na kraju udžbenika naučit ćemo kako vratiti oblike na zadane vrijednosti:

Zadani oblici se uključuju kad odaberete Sve, pa samo kliknite U redu.
Promjena veličine prilagodnika na biraču oblika
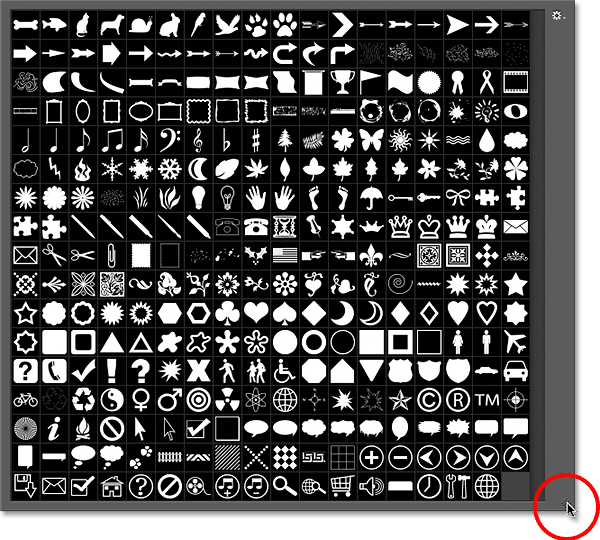
Sa sada uključenim oblicima imamo još mnogo toga za izabrati. Možete promijeniti veličinu prilagodnika za odabir oblika da biste vidjeli više oblika odjednom klikom i povlačenjem njegovog donjeg desnog kuta . U stvari, prilagodnik za odabir oblika može biti dovoljno velik da vidi svaki oblik odjednom:

Kliknite i povucite donji desni kut da biste promijenili veličinu izbornika prilagođenog oblika.
Osobno, smatram da je malo preveliko, pa ću još jednom kliknuti i povući donji desni kut Custom Shape Picker-a, ovaj put da bih ga smanjio. Zatim ću se pomoću trake za pomicanje pomaknuti s desne strane za pomicanje kroz oblike. Da biste odabrali oblik, dvaput kliknite na njegovu sličicu. Ovo će odabrati oblik i zatvoriti se od uređaja za odabir osobnih oblika. Ja ću odabrati oblik srca dvostrukim klikom na njega:

Dvokliknite sličicu oblika srca.
Odabir boje za oblik
Nakon što odaberete prilagođeni oblik, odaberite boju za njega klikom na uzorak Fill color u traci s mogućnostima:

Klikom uzorak boje Fill.
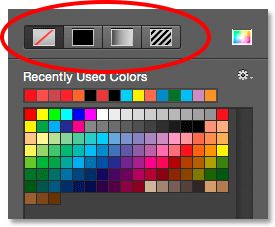
Ovo otvara okvir koji nam omogućava da odaberemo između četiri različita načina ispunjavanja prilagođenog oblika, pri čemu je svaki predstavljen jednom od četiri ikone na vrhu. Polazeći s lijeve strane imamo ikonu Bez boje, ikonu Bijela boja, ikonu Gradient i ikonu Uzorak . Pojedinosti smo opisali u Fill (i Stroke) opcijama boja u prethodnom vodiču (Kako crtati vektorske oblike u Photoshopu CS6), ali opet ću ih ovdje opisati kao osvježavanje:

Opcije popunjavanja bez boje, pune boje, gradijenta i uzorka.
Ako odaberete opciju Bez boje na lijevoj strani, vaš će prilagođeni oblik ostati prazan, što može biti ono što želite ako treba da vaš oblik sadrži samo obris crte. Vidjet ćemo kako dodati moždani udar u trenu.
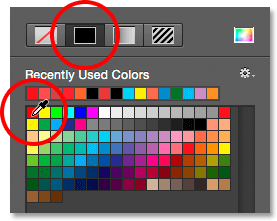
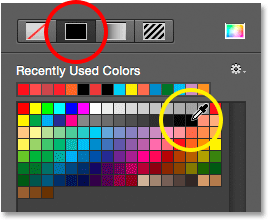
Opcija Solid Color (druga s lijeve strane) omogućuje nam da ispunimo prilagođeni oblik jednom bojom. Odaberite boju klikom na jedan od boja uzoraka . Boje koje ste nedavno koristili pojavljuju se u retku Nedavno korištene boje iznad glavnih uzoraka:

Opcija punjenja u punoj boji.
Ako boja koja vam je potrebna nije pronađena nijednom od uzoraka, kliknite na ikonu za odabir boja u gornjem desnom kutu:

Klikom na ikonu Odabir boja.
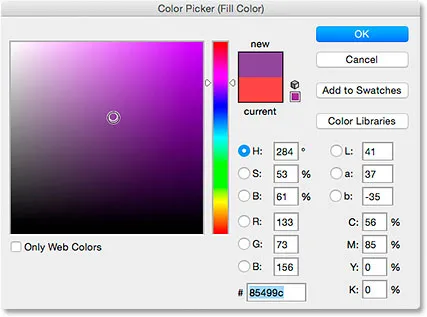
Zatim odaberite boju ručno s alata za odabir boja. Kada završite sa odabirom boja, kliknite U redu :

Odabir boje za popunjavanje s Bicker boja.
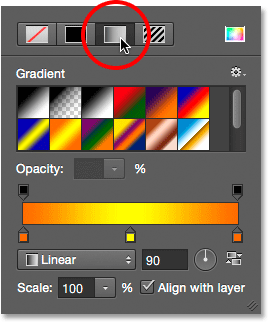
Opcija Gradient omogućuje nam da ispunimo oblik gradijentom. Možete odabrati jedan od unaprijed postavljenih gradijenata klikom na njegovu sličicu (upotrijebite traku za pomicanje s desne strane za pomicanje sličica) ili upotrijebite opcije ispod sličica za stvaranje ili uređivanje vlastitog gradijenta. Pokrivamo gradijente u zasebnom vodiču:

Opcija Gradient fill.
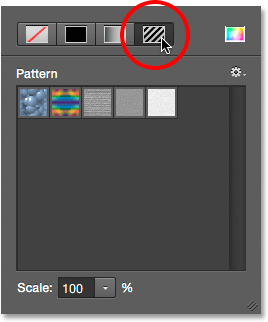
Na kraju odaberite opciju Uzorak ako želite da ispunite vlastiti oblik s uzorkom. Photoshop nam ne daje mnogo uzoraka koje sami možemo odabrati, ali ako ste stvorili ili preuzeli druge obrasce, možete ih umetnuti klikom na malu ikonu zupčanika (neposredno ispod ikone prilagođenog oblika) i odabirom Učitavanje uzoraka. iz izbornika:

Opcija ispunjavanja uzorka.
Budući da sam odabrao oblik srca, odabirat ću opciju Solid Color (Boja pune boje) i izaberite crvenu boju moje boje klikom na crveni uzorak. Da biste zatvorili okvir opcija boja, kad završite, pritisnite tipku Enter (Win) / Return (Mac) na tipkovnici ili samo kliknite prazno područje na traci mogućnosti:

Odabir čvrste crvene boje za moju boju.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (članovi-2-oglasa)
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (oglasi-osnove-sredina-2)
Crtanje vašeg prilagođenog oblika
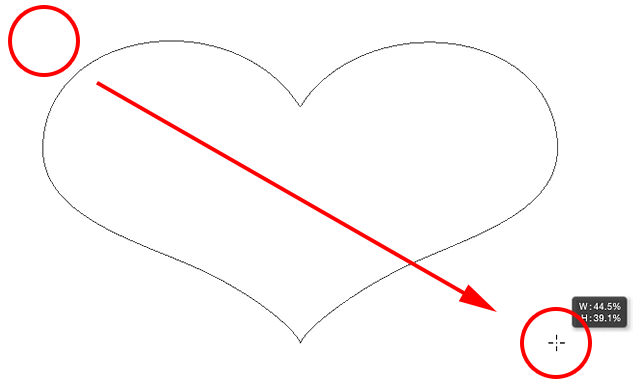
Da biste nacrtali oblik, kliknite unutar dokumenta kako biste postavili početnu točku. Zatim držite pritisnutu tipku miša i povucite se dalje od početne točke. Dok povlačite, vidjet ćete samo obris (poznat kao stazu ) kako će oblik izgledati:

Kliknite da biste postavili početnu točku, a zatim povucite dalje od točke da biste nacrtali oblik.
Kada otpustite tipku miša, Photoshop dovršava oblik i ispunjava ga odabranom bojom:

Photoshop ispunjava oblik tek nakon što otpustite gumb miša.
Crtanje oblika s točnim proporcijama
Primijetite, međutim, da mi srce izgleda pomalo iskrivljeno. Šira je i kraća nego što sam očekivao. To je zato što nam Photoshop po zadanom omogućuje slobodno crtanje prilagođenih oblika u bilo kojoj veličini ili proporciji koju volimo. Poništavat ću svoj oblik tako da otvorim izbornik Uredi na traci izbornika na vrhu zaslona i odaberem Poništi alat za prilagođeni oblik . Također bih mogao pritisnuti Ctrl + Z (Win) / Command + Z (Mac) na mojoj tipkovnici. Time se iz dokumenta uklanja oblik:

Idite na Uređivanje> Poništi alat za prilagođeni oblik.
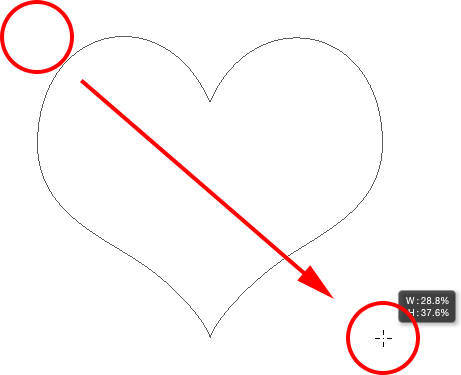
Da biste nacrtali prilagođeni oblik s ispravnim omjerima, započnite isti način kao i prije klikom unutar dokumenta kako biste postavili početnu točku, a zatim držite pritisnut gumb miša i povucite se od točke. Dok povlačite, pritisnite i držite tipku Shift na tipkovnici. Ovo će ispraviti oblik do ispravnih proporcija i učvrstiti ih na mjestu:

Pritisnite i držite Shift dok povlačite kako biste crtali oblik s točnim omjerima.
Kada ste zadovoljni veličinom oblika, otpustite tipku miša, a zatim otpustite tipku Shift. Vrlo je važno da tipku Shift otpustite tek nakon što otpustite tipku miša ili ona neće raditi. Nadalje, pričekajte da nakon što započnete povlačenje prije nego što pritisnete i zadržite tipku Shift, ili ne dođe do neočekivanih rezultata.
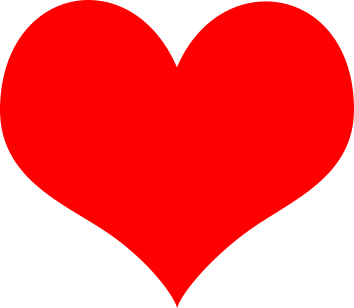
Otpustit ću tipku miša, zatim moju tipku Shift i tada Photoshop ispunjava oblik mojom odabranom crvenom bojom. Ovaj put srce izgleda mnogo bolje:

Obično ćete htjeti crtati prilagođene oblike s točnim omjerima.
Ostale praktične prečice na tipkovnici
Zajedno dok pritisnete i držite Shift dok povlačite kako biste crtali oblik s pravilnim omjerima, možete pritisnuti i držati tipku Alt (Win) / Option (Mac) dok povlačite kako biste izvukli oblik iz njegovog središta, a ne iz ugla. Pritiskom i držanjem tipke Shift + Alt (Win) / Shift + Option (Mac) tijekom povlačenja povucite je s točnim omjerima i izvucite je iz središta. Sjetite se da uvijek otpustite tipke nakon otpuštanja tipke miša.
Promjena veličine oblika
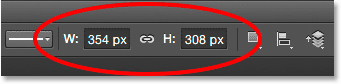
Jednom kada nacrtate oblik, vidjet ćete njegovu trenutnu širinu i visinu u okvirima Širina ( W ) i Visina ( H ) na traci s opcijama. Ovdje vidimo da je moj oblik bio nacrtan 354 px i visok 308 px:

Trenutna širina i visina oblika.
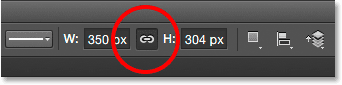
Ako želite promijeniti veličinu oblika, jednostavno označite trenutne vrijednosti mišem i unesite nove vrijednosti (pritisnite Enter (Win) / Return (Mac) na tipkovnici da biste ih prihvatili). Da biste promijenili veličinu oblika i držali ga zaključanim u pravilnim omjerima, prvo kliknite malu ikonu veze između polja širine i visine, a zatim unesite novu širinu ili visinu. Kad je odabrana ikona veze, Photoshop će automatski promijeniti drugu vrijednost za vas:

Kliknite ikonu veze prije promjene širine ili visine da biste zaključali proporcije na mjestu.
Omogućujući Photoshopu da nacrta oblik za vas
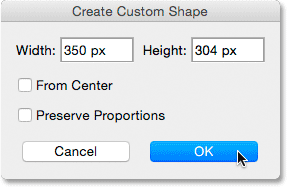
Ako još niste nacrtali svoj oblik i znate točnu veličinu koja vam je potrebna, možete uštedjeti vrijeme tako da dopustite da ga Photoshop nacrta za vas. Jednostavno kliknite jednom unutar vašeg dokumenta. Photoshop će otvoriti dijaloški okvir Create Custom Shape gdje možete unijeti svoje vrijednosti širine i visine. Kliknite U redu da biste ga zatvorili i Photoshop će nacrtati vaš oblik odabranim dimenzijama:

Kliknite jednom unutar dokumenta kako biste otvorili dijaloški okvir Create Custom Shape.
Dodavanje poteza
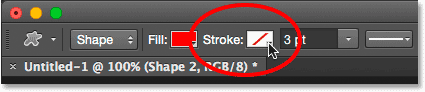
Da biste dodali potez oko oblika, kliknite na dodir Stroke u traci s mogućnostima. Možete odabrati boju trzaja (i druge mogućnosti udaranja koje ćemo razmotriti u trenu) prije ili nakon što nacrtate oblik:

Klikom u rasporedu boja Stroke.
Mogućnosti odabira boje udaraca potpuno su iste kao i opcije boje za ispunu. Uz vrh imamo iste četiri ikone koje nam omogućuju izbor između Bez boje, Jednobojne boje, Gradijenta i Uzoraka :

Opcije bez boje, pune boje, gradijenta i uzorka, ovaj put za potez.
Opcija No Color odabrana je prema zadanim postavkama (zbog čega moždani udar nije vidljiv). Odabrat ću opciju Solid Color (Boja u punoj boji), a zatim ću klikom na uzorak postaviti boju crte na crnu. Baš kao i kod boje za ulijevanje, ako vam potrebna boja nije pronađena nijednom od uzoraka, kliknite ikonu Odabir boje da biste je ručno izabrali:

Odabir čvrste crne kao moje boje udarca.
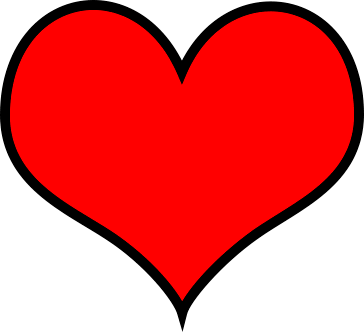
Baš tako, Photoshop dodaje crni hod oko oblika:

Ista oblika, sada uz naneseni crni potez.
Širina hoda
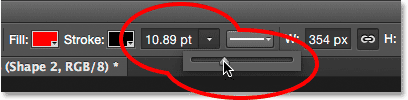
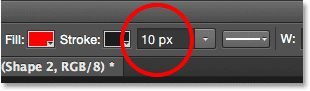
Širinu poteza možemo promijeniti u traci s opcijama. Naći ćete trenutnu širinu prikazanu desno od uzorka boje Stroke. Zadana širina je 3 pt. Ako znate točnu širinu koja vam je potrebna, možete je unijeti izravno u polje za širinu (pritisnite Enter (Win) / Return (Mac) kada završite kako biste je prihvatili) ili jednostavno kliknite malu strelicu desno od vrijednosti i povucite klizač:

Povećavanje širine hoda klizačem.
Poravnajte rubove
Ako pogledate dalje desno u traci sa mogućnostima, vidjet ćete opciju pod nazivom Poravnanje ivica . Ova je opcija prema zadanim postavkama uključena (označena) i obično je želite ostaviti uključenom jer Photoshopu poručuje da uspravne rubove vašeg oblika pomoću pikselne mreže zbog čega izgleda oštro i oštro:

Opcija Poravnaj ivice.
No, kako bi opcija Poravnaj ivice djelovala, ne samo da je potrebno odabrati, već trebate odrediti i širinu vašeg hoda u pikselima ( px ), a ne u točkama ( pt ). Budući da je zadana vrsta mjerenja za širinu hoda točka, vratit ću se na novu širinu od 10 px :

Da poravnanje ivica djeluje, promijenite vrstu mjerenja širine hoda u piksele.
Photoshop trenutno ažurira oblik novom širinom hoda:

Oblik nakon promjene širine hoda na 10 vola.
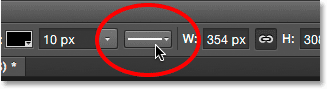
Više mogućnosti udaranja
Postoje i druge opcije udaraca koje također možemo promijeniti klikom na gumb Mogućnosti udaranja u traci s mogućnostima:

Gumbi Opcije poteza.
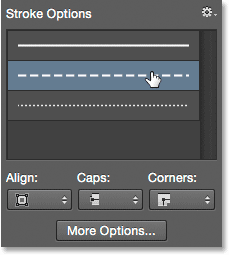
Ovo otvara okvir Mogućnosti poteza. Na vrhu se možemo prebacivati između toga što je hod prikazan kao puna linija (zadano), isprekidana ili isprekidana linija. Opcija Poravnaj omogućava nam da odaberemo hoće li se potez pojavljivati duž unutarnjih rubova oblika, vanjskih ivica ili centriranih duž rubova. Možemo postaviti Caps opciju na Butt, Round ili Square, a Corners mijenjamo na Mitre, Round ili Bevel . Klikom na dodatne opcije na dnu otvorit ćete detaljniji dijaloški okvir s dodatnim opcijama za prilagodbu izgleda vašeg poteza i za spremanje prilagođenih postavki kao unaprijed postavljenih postavki:

Gumbi Opcije poteza.
Promjena ispunjavanja i poteza postojećih oblika
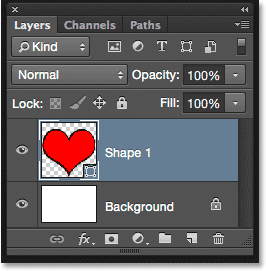
Baš kao što to radi s alatima geometrijskog oblika (Alat za pravokutnik, Alat za elipse itd.), Photoshop svaki vektorski oblik koji crtamo pomoću Alata za prilagođeni oblik postavlja na svoj sloj oblika . Ako pogledamo moju ploču Slojevi, vidjet ćemo da moj oblik srca sjedi na sloju oblika pod nazivom "Oblik 1":

Ploča slojeva koja prikazuje sloj oblika.
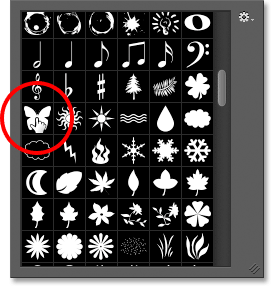
Ja ću svom dokumentu dodati drugi oblik. Da biste to učinili, ponovno ću otvoriti program za odabir oblika oblika u traci s mogućnostima, a ovaj put ću odabrati oblik leptira dvostrukim klikom na njegovu sličicu:

Odabir prilagođenog oblika leptira.
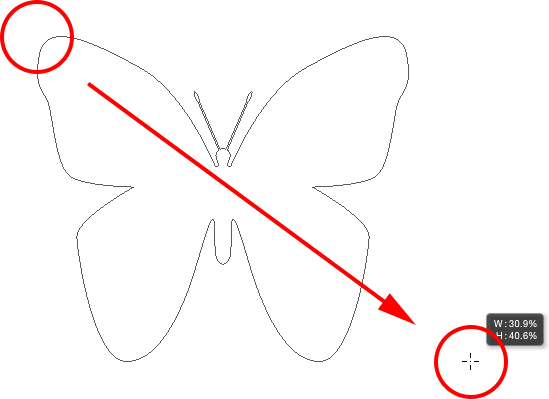
Kad je odabran oblik leptira, brzo ću ga nacrtati klikom unutar dokumenta za postavljanje početne točke, zatim klikom i povlačenjem s te točke. Da bih nacrtao leptir s točnim omjerima, čekat ću dok ne počnem povlačiti, a zatim pritisnite i držim tipku Shift i nastavim s povlačenjem:

Klikom i povlačenjem crtajte leptira (s pritisnutom tipkom Shift).
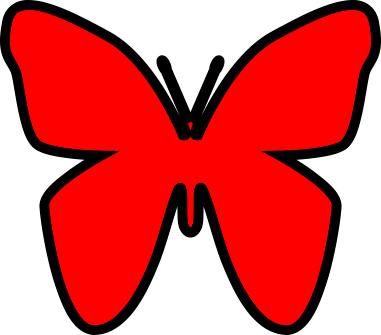
Da bih dovršio oblik, otpustit ću tipku miša, a zatim pustim tipku Shift. Photoshop ispunjava oblik bojom, ali pogledajte što se dogodilo; koristila je istu boju za ispunu (crvenu) koju sam odabrao za svoj prethodni oblik. Također je koristila iste opcije poteza kao i prethodni oblik, uključujući boju (crnu) i širinu (10 px):

Novi oblik upotrijebio je točno isti oblik ispune i udara kao i prethodni oblik.
Srećom, budući da Slojevi oblika u Photoshopu ostaju u potpunosti za uređivanje, nema potrebe da poništavam i crtam oblik ako mi je potreban da je drugačija boja. Sve dok sam izabran Sloj oblika na ploči Slojevi (i alat za oblik još uvijek odabran na ploči Alati), mogu se lako vratiti i promijeniti boje.
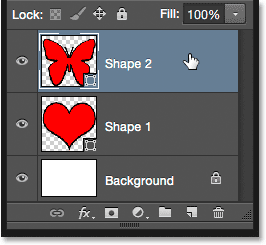
Ako ponovo pogledamo moju ploču Slojevi, vidjet ćemo da je oblik leptira postavljen na njegovom vlastitom sloju oblika pod nazivom "Oblik 2" iznad oblika srca:

Ploča slojeva prikazuje oba oblika, svaki na svojem sloju oblika.
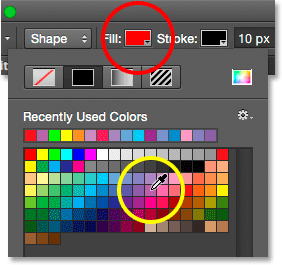
Kad je odabrani sloj leptira, na traci s opcijama kliknite na tipku Fill boje i odaberi drugu boju od uzoraka, možda lijepu magenta:

Odabir nove boje za oblik leptira.
Također ću smanjiti širinu hoda u traci sa mogućnostima, budući da 10 px izgleda previše debelo. Smanjit ću ga na 4 px :

Promjena širine poteza za oblik leptira.
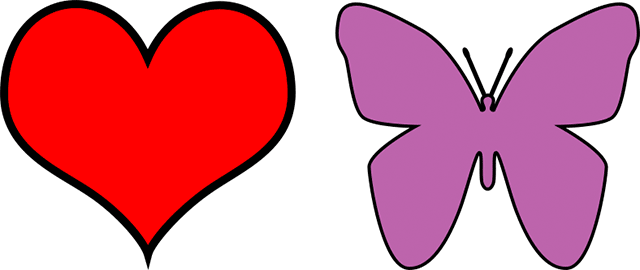
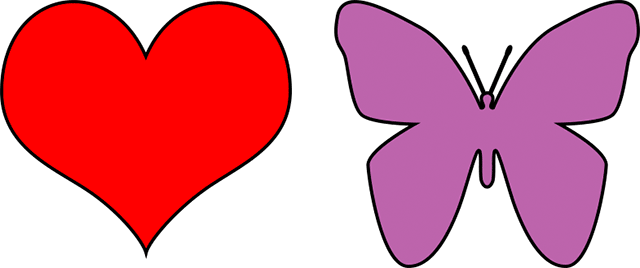
Photoshop trenutno ažurira oblik leptira novom bojom ispuna i širinom hoda. Izvorni oblik srca ostaje netaknut:

Rezultat nakon uređivanja oblika leptira.
Mislim da želim smanjiti i širinu hoda za oblik srca, pa ću kliknuti na sloj oblika srca ("Oblik 1") na ploči Slojevi da ga odaberem:

Odabir sloja u obliku srca.
Ostavit ću boju za popunjavanje crvenu, ali širinu poteza u traci spuštanja smanjit ću na istu vrijednost ( 4 px ) kao i oblik leptira:

Promjena širine udara za oblik srca.
I sada oba oblika imaju istu širinu hoda. Ako je potrebno, možete urediti i druge mogućnosti udaranja (boju, vrstu linije, poravnanje itd.). Sve dok ste na ploči Slojevi odabrali odgovarajući sloj oblika i alat je još uvijek aktivan, možete izvršiti sve potrebne promjene:

Rezultat nakon promjene širine udara za oblik srca.
Ponovno postavljanje prilagođenih oblika natrag na zadane vrijednosti
Ranije smo naučili kako ubacivati druge skupove oblika u alat za odabir običnih oblika. Ako trebate očistiti te dodatne oblike i vratiti se na pregled samo zadanih oblika, još jednom kliknite ikonu zupčanika na uređaju za odabir oblika:

Klikom na ikonu zupčanika.
Zatim na izborniku odaberite Poništi oblike :

Odabir "Poništi oblike".
Photoshop će vas pitati želite li stvarno zamijeniti trenutne oblike zadanim postavkama. Kliknite U redu da biste rekli da, i vratit ćete se samo originalnim zadanim oblicima:

Kliknite U redu kad vas Photoshop pita želite li vratiti na zadane vrijednosti.