
Uvod u HTML
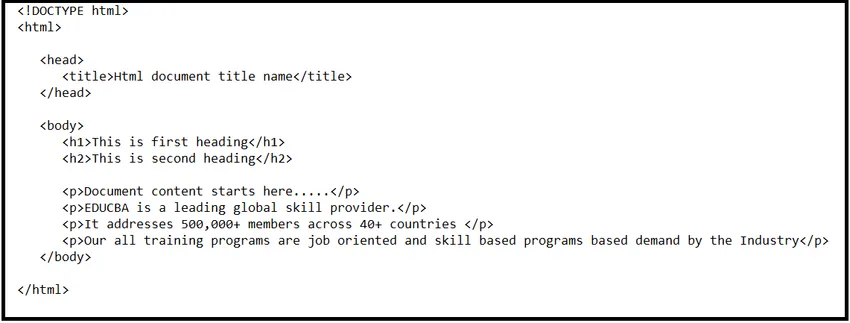
Ne možete zamisliti web stranice i web stranice bez HTML-a. Html je jezik koji se široko koristi za pisanje web stranica. To je hiper-tekstni označni jezik. Bilo koja veza koja je dostupna na web stranicama općenito se naziva Hypertext, a označavanje se odnosi na strukturu oznake ili stranice tako da se navedeni dokumenti na web stranicama mogu vidjeti u strukturiranom obliku. Namjera za razvijanjem HTML-a bila je razumjeti strukturu svih dokumenata koji se odnose na naslov, tijelo, unutarnji sadržaj ili odlomke. Dakle, u osnovi HTML pruža strukturalni format za prikaz sadržaja web stranica. Vrlo je jednostavno i lako razumljivo. Početkom devedesetih godina prošlog vijeka razvio ga je Tim Berners –Lee, a kasnije je prošao kroz mnoge promjene i umjerenost. Html5 je najnovija inačica Html-a. Izvod osnovnog HTML koda prikazan je kao:

Glavne komponente HTML-a
Nakon saznanja o Uvodu u Html. Sad ćemo istražiti glavne komponente Html-a:
Već je rečeno da je HTML označni jezik koji može koristiti više oznaka za oblikovanje sadržaja. Sve se oznake nalaze u kutnim zagradama. Osim nekoliko oznaka, većina oznaka započinje uglastim zagradama i zatvara se odgovarajućim kutnim zagradama.
definira vrstu dokumenta i verziju Html. Html kôd započinje odmah nakon kutne oznake i završava se s koje se može vidjeti odozgo snimka zaslona.
Obično ima dva glavna dijela koji su glava i tijelo. Svaki odjeljak ima svoje sadržane elemente i zahtjeve.
Odjel glave:
Head tag predstavlja zaglavlje web dokumenta koji može smjestiti oznake i unutar njih. Počinje sa i završava sa. U sebi ima naslovne komponente.
Titula:
Svaki dokument ima barem jedan naslov. Iz gornjeg snimka zaslona vidi se da je naslovni dio započet sa i završava sa i između, stavljajući naziv naslova dokumenta po izboru. Odozgo se podrazumijeva da svaki put treba otvoriti kutne zagrade i zatvoriti kutne zagrade i u sredinu staviti naziv naslova. To kutno otvaranje i zatvaranje primjenjuju se gotovo za sve oznake u html-u.
Odjel tijela:
Ovaj odjeljak predstavlja tijelo web dokumenta koje obično sadrži naslove, tekst i odlomke.
Naslovi počinju sa i završavaju sa. Između ovih oznaka mogao bi se napisati sadržaj poput "ovo je prvi naslov".
Odlomak bi počeo s
a završava sa
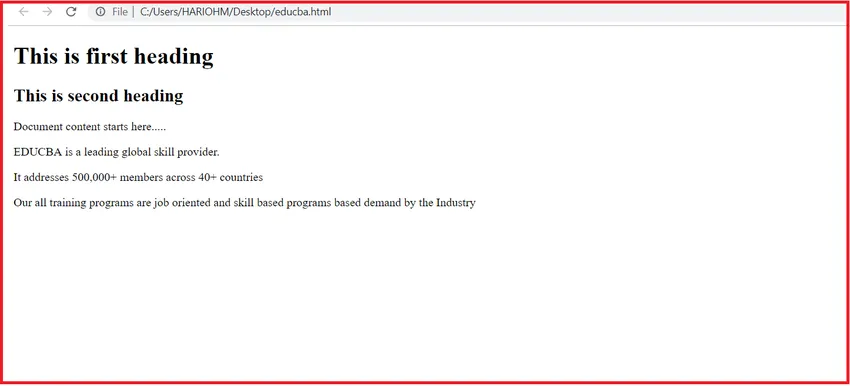
, Sadržaj stavka treba biti napisan unutar tih kutnih zagrada.Osnovni Html kod prikazan u dijelu pregleda koristi se za izgradnju jednostavne Html stranice. Kada se ovaj HTML kôd otvori u pregledniku tako da izgleda kao što je prikazano u nastavku:

Iako je za izradu web stranica dostupno više jezika i komponenti, ali ipak je Html najpoželjniji i jednostavan za izradu web stranica.
Karakteristike HTML-a
Kao što smo proučavali o Uvodu u HTML i njegovoj sastavnici. Sada ćemo razgovarati o nekim karakteristikama:
- Html je najjednostavniji jezik koji se lako može razumjeti i izmijeniti.
- Pruža fleksibilnost dizajniranja web stranica tako da strukturirani prikaz može biti moguć za sve navedene dokumente na web stranicama.
- Oznake formatiranja mogu se koristiti za učinkovite prezentacije na web portalu, a možda i zbog HTML-a.
- Na web stranicu se može dodati više veza tako da se korisnik lako može preusmjeriti na druge stranice pomoću navedenih veza.
- Najvažniji dio HTML-a je što može biti prikazan u Macintosh-u, Windows-u i Linuxu i podržavati sva okruženja. Html je platforma neovisna.
- Zvukovi, grafika i videozapisi mogu se dodati u HTML za atraktivan izgled naših web stranica.
Primjene HTML-a
Nakon što smo saznali o Uvođenju HTML-a sa karakteristikama, sada ćemo razgovarati o aplikacijama HTML-a. Gdje god postoji web, to je zbog HTML-a. Primjena HTML-a širi se na sve elektroničke uređaje.
- Preglednici kao što su Chrome, Firefox i Safari svi koriste HTML za posluživanje web sadržaja za bolji prikaz.
- Različiti mobilni preglednici kao što su Opera, Firefox fokus, Microsoft edge, dupin, puffin, svi koriste HTML za bolju prezentaciju i vidljivost internetskih sadržaja na mobitelu.
- Različiti pametni uređaji ugrađeni su s HTML funkcijom za bolje pregledavanje i navigaciju tijekom rada.
- Html podržava primarni mehanizam kanala za provjeru autentičnosti na bilo kojoj web stranici kako bi se zaustavio neželjeni promet.
- Html prihvaća veliki sadržaj, ali daje jednaku vidljivost za uređaje s malim zaslonom i uređaje s velikim zaslonom.
Prednosti HTML-a
Kao što smo proučavali uvođenje HTML-a s komponentama i karakteristikama. Ovdje ćemo razgovarati o nekim prednostima:
- Html je platforma Neovisna.
- Široko je prihvaćen i globalno prihvaćen.
- Svaki preglednik podržava HTML.
- To je lako naučiti, koristiti i mijenjati.
- Po defaultu je dostupan u svim preglednicima, tako da nema potrebe za kupnjom i instaliranjem.
- Html je vrlo koristan za početnike u polju web dizajna.
- Podržava širok raspon boja, formata i izgleda.
- Koristi predloške koji olakšavaju dizajn web stranice.
- Html i XML sintaksa su vrlo slični, pa je lako raditi između ove dvije platforme.
- FrontPage, Dreamweaver i više alata za razvoj podržavaju HTML.
- Html je najviše prilagođen pretraživačima.
Nedostaci HTML-a
Kao što smo proučavali Prednosti HTML-a. Ovdje ćemo raspravljati o nekim nedostacima:
- Html se koristi za stvaranje samo običnih ili statičkih stranica. Ako želite dinamične stranice, HTML tada nije koristan. Dakle, Html se ne može koristiti za dinamički izlaz.
- Ponekad je strukturiranje HTML-a vrlo teško shvatiti.
- Za jednostavnu web stranicu potrebno je više redaka koda.
- Ako je za jednostavnije stvari potrebno napisati više redaka koda, to povećava složenost i treba više vremena.
- Njegova je pogreška skupa jer jedna pogreška pogrešaka pri upisu može dovesti do nefunkcioniranja web stranica.
- Html se može koristiti za prvi korak autentifikacije na webu, ali nije robustan. Dakle, sigurnosne značajke nisu dobre u Html-u i pruža samo ograničenu sigurnost.
- Da biste bolje prezentirali web stranice zajedno s Html-om, treba naučiti i druge jezike poput CSS-a.
Preporučeni članci
Ovo je vodič za Uvod u HTML. Ovdje smo raspravljali o komponentama, primjeni, prednostima i nedostacima HTML-a. Možete pogledati i sljedeće članke da biste saznali više -
- Karijera u HTML-u
- Cheat Sheet HTML
- Što je HTML
- HTML naredbe
- Različiti stilovi popisa u HTML-u