
Što je HTML?
HTML znači Hyper Text Markup Language (engl. Hiper tekstualni jezik za označavanje teksta), koji je skup unaprijed definiranih elemenata, poznatih i kao oznake, koji pregledniku poručuju koji sadržaj treba prikazati i kako prikazati taj sadržaj. To znači da mogu uzeti praznu tekstualnu datoteku, dodati neke HTML oznake i preglednik će znati prikazati moju web stranicu.
Što je oznaka?
Oznaka je uputa da se pregledniku kaže kako bi trebao prikazati određeni sadržaj na zaslonu. Ponekad programeri mogu označavati oznake kao elemente. Evo primjera oznake s nekim tekstom.

Ova je oznaka poznata kao oznaka zaglavlja. H u nazivu oznake omogućava nam i preglednik da znamo da radimo s oznakom zaglavlja. Ona koja slijedi h označava veličinu zaglavlja koje se koristi. U ovom slučaju 1 je najveći zadani tekst koji se može prikazati u pregledniku. Izlaz ove oznake u pregledniku će prikazati Hello World!

Što je atribut?
Atribut je dodatna vrijednost koja može konfigurirati oznaku ili koja može prilagoditi ponašanje oznake. Evo savršenog primjera izgleda oznake s dodanim atributom
Dodajte pizzu

Vrijednost atributa id može biti sve što želite da bude, mada u njemu ne može biti mjesta. Drugi atribut je atribut klase. Atribut klase može primiti više vrijednosti, što može biti sve što želite.
Globalni atribut
Globalni atribut može se postaviti na sve oznake. Prijeđimo na četiri najčešće korištena globalna atributa.
- id: Prvo je atribut id. Ovo ne dodaje vizualnu promjenu samoj oznaci. Najčešće se koristi za JavaScript i styling, uz CSS (Cascading Style Sheets). Vrijednost atributa id mora biti jedinstvena na određenoj stranici. To znači da nijedna dvije oznake ne mogu imati istu vrijednost u id-u
- class: atribut klase sličan je oznaci id, osim što se vrijednost atributa može ponoviti više puta na određenoj stranici. Naći ćete ih uglavnom s CSS-om, a ponekad i JavaScriptom.
- style: atribut stila koristi se za Inline CSS. Treba ga izbjegavati ako je moguće.
- title: title nudi identifikator ili vrsta vrsta alata za oznaku. Kad miš prijeđe nad oznaku, gdje se prikazao naslov.
Na primjer
Dobrodošli!

Element razine bloka naspram inline elementa
Slijede atributi elementa razine bloka i elementa Inline.
Element razine bloka
- Zauzima cijelu širinu matičnog spremnika.
Inline element
- Zauzima trenutni prostor koji postoji u.

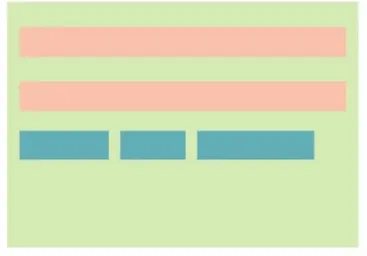
Evo osnovne ilustracije.
Ova zelena površina predstavlja nadređeni spremnik. U našem slučaju to je prozor preglednika. Širina preglednika, naša nadređena oznaka, bit će širina elementa na razini bloka.
Ova ružičasta područja predstavljaju naše elemente ili oznake na razini bloka. Kao što vidite, oni zauzimaju cijelu širinu nadređenog spremnika. To znači da bilo koja oznaka mora početi u sljedećem retku.
Sljedeća tri plava područja su Inline oznake. Kao što vidite, smješteni su jedan pored drugog, samo uzimaju potrebnu širinu potrebnu za sadržaj koji posjeduju. Ovo će imati više smisla jer ove oznake vidimo u akciji
Različite osnovne HTML oznake
Naučimo različite HTML oznake.
1) Oznaka - DOKTIP

DOCTYPE govori pregledniku kakva će se datoteka otvarati. Budući da kodiramo u HTML5. HTML5 je najnovija inačica jezika za označavanje HTML-a, naš DOKTIP je vrlo jednostavan. Primijetite, nema oznake za zatvaranje.
DOCTYPE je poput obične oznake i započinje se zagradom, a zatim stavljamo uskličnik, a zatim upisujemo DOCTYPE. Imamo prostora, a zatim upisujemo html. Ova oznaka u osnovi govori pretraživaču, hej ovi dokumenti moraju poslužiti kao HTML.
2) Oznaka - html

HTML oznaka, koja se naziva i korijenski element, prati oznaku DOCTYPE. Ova oznaka može imati uobičajene globalne atribute plus atribut koji se zove manifest. HTML oznaka može se upotrijebiti samo jednom na HTML stranici.
Sve što je povezano s HTML-om ugniježđeno je unutar ove oznake. To znači da će se sve naše oznake nalaziti između otvaranja i zatvaranja HTML oznaka.
3) Oznaka - glava

Glavna oznaka daje opće informacije o web stranici koja se prikazuje. Unutar glavne oznake dodaje se pojedinačna oznaka koja pregledniku omogućuje određene specifičnosti, poput naslova stranice, autora stranice i ostalih takvih podataka.
Ništa u ovoj oznaci za glavu neće biti prikazano na web stranici. Međutim, neke se informacije prikazuju u stvarnoj aplikaciji za preglednik, poput naslova kartice. Za ovu su oznaku dostupni globalni atributi.
4) Oznaka - tijelo



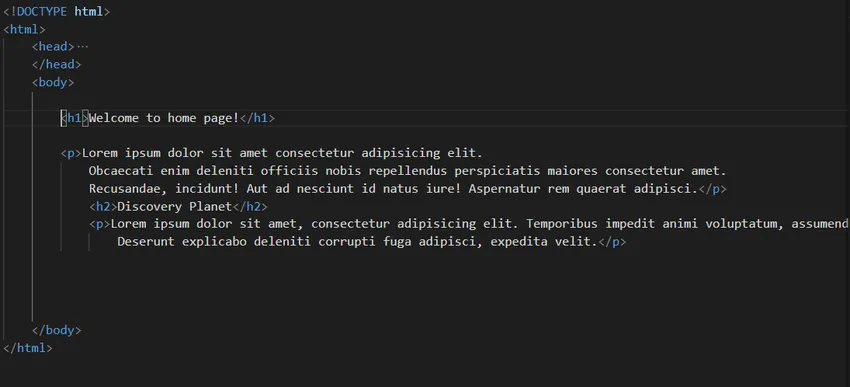
Oznaka tijela omogućuje pregledniku što treba prikazati na stranici. Unutar tijela oznaka je mjesto gdje ćemo smjestiti sav naš sadržaj, poput oznaka i teksta. Sve što se nalazi unutar oznake tijela bit će prikazano na web stranici.
Oznaka tijela postavlja se nakon glavne oznake unutar HTML oznake. Postoji samo jedna oznaka tijela po stranici. Oznaka tijela može imati standardne globalne atribute.
5) Oznaka - raspon

Naša prva oznaka je oznaka span. Ova je oznaka generički, umetnuti spremnik. To znači da s njim nije povezan zadani stil. Željeli biste upotrijebiti ovu oznaku ako trebate grupirati tekstove koje želite zadržati u liniji.
6) Oznaka - str

Oznaka odlomaka ili p oznaka koristi se kada želite zadržati odlomak teksta zajedno. Ovaj element je element razine bloka, što znači da uzima širinu svog nadređenog spremnika. Idealna namjena bila bi kada imate puno teksta za prikaz. Za ovaj su element dopušteni samo globalni atributi.
7) Oznaka - div

Oznaka podjele, ili uobičajeno poznata kao div oznaka, generički je blok spremnik. To znači da možete grupirati puno oznaka zajedno kako biste činili odjeljak svoje web stranice. Ova je oznaka globalni atributi.
8) Oznaka - sub


Oznaka pretplate ili podoznaka omogućuje da sljedeći bude ispod normalnog retka teksta. To je element Inline jer koristi atribute global. Savršen primjer upotrebe bi bio da se 2, u H2O, pokaže malo.
Primjer: H20
9) Oznaka - sup


Nadzorna oznaka ili sup oznaka, koja je unutarnji element, omogućuje da tekst bude iznad normalnog retka teksta. Primjer za to je matematička jednadžba. Primijetite da su 2 veće od ostatka teksta u ovoj jednadžbi.
Primjer: E = mc 2
Ovo je globalni atribut.
10) Oznaka - u


- U znači podvlačenje. To će podvući bilo koji tekst unutar otvorenih i zatvorenih oznaka. To je inline element i globalni atribut.
11) Oznaka - em


Oznaka em označava naglaske. U ovom slučaju, naglašavanje bilo kojeg teksta učiniće da tekst izgleda kurzivno ili nagnuto. Ovaj se umetnuti element koristi kada želite naglasiti određeni naglasak na dijelovima teksta. Ovo je globalni atribut.
12) Oznaka - jaka


Ako ikada želite bilo koji tekst učiniti podebljanim, upotrijebite jaku oznaku. Ova umetnuta oznaka postavljena je oko teksta koji biste željeli podebljati. Baš kao i oznaka za naglašavanje. Snažna oznaka daje dodatnu važnost tekstu na vašoj web lokaciji.
13) Oznaka - br


Oznaka BR koja stoji na predahu. Postoji nekoliko oznaka za koje nije potrebna završna oznaka. To nije element bloka i inline. To je globalni atribut.
14) Oznaka - hr


Hr oznaka također ne treba završnu oznaku da bi je dovršio. Oznaka hr, koja označava horizontalno pravilo, stvorit će liniju na web stranici. To je element razine bloka. To je globalni atribut.
Umetani elementi / oznake
- Gnijezdo oznake
- Tamo gdje je jedna oznaka unutar druge
Primjer

16) Oznaka - li

Oznaka li koja stoji za stavku popisa je oznaka koja će se ugniježditi. Unutar li oznake stavite bilo koju vrstu sadržaja koji je popis.
17) Oznaka - ol


Ol tag, koji stoji za naručenim popisom, spremnik je ugniježđene li oznake. Te dvije oznake, li ili ol oznaku, nikada nećete vidjeti sami. Budući da je ovo popis naloga koji znači da pored svake stavke na popisu postoji vrijednost.
Popis će prema zadanim postavkama koristiti brojeve.
Značajke
Globalno, obrnuto, start, tip (a, A, I, i)
18) Oznaka - ul


Oznaka ul ili neuređeni popis spremnik je ugniježđene li oznake baš kao i oznaka ol. Ali za razliku od ol oznake, koja prikazuje brojčanu vrijednost pored svake stavke na popisu, ova ul oznaka samo daje označene točke pored stavki na popisu.
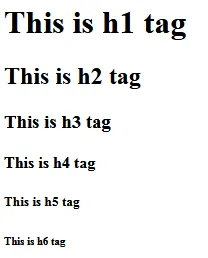
19) Oznaka - h1, h2, h3, h4, h5, h6


Postoji šest ukupnih oznaka zaglavlja. Svaka od njih sa svojim vlastitim brojem, počevši od 1 do 6. Oznaka h1 i sve ostale oznake zaglavlja daju kratak opis dijela teksta ili sadržaja. Te su oznake globalni atributi.
20) Oznaka - a
Oznaka ili oznaka sidra popularna je oznaka jer stvara veze do drugih stranica na web mjestu i može stvarati veze do web stranica izvan. Oznaka je unutarnji element i osim globalnih atributa s njom ima mnoštvo atributa.
Pozdrav svijete!
Još jedan atribut koji ćemo spomenuti je href. To znači Hypertext Reference. Glavna stvar koju treba zapamtiti je da je href atribut gdje pružamo put tako da se možemo povezati na drugu stranicu ili neku drugu web stranicu.
Atribut, href. I uvijek želimo staviti našu završnu oznaku. Povratak na web stranicu Google.com.

Izlaz

21) Oznaka - img
Oznaka img ili slikovna oznaka daju nam mogućnost prikaza slika na našoj stranici.
Sada ćete primijetiti na primjeru ovdje da slikovna oznaka nema završnu oznaku. Ovo je jedna od šačica oznaka. Ali za razliku od br oznake i hr oznake, označavamo završetak ove oznake s kosom naprijed. Neki bi se to zapravo mogli nazvati skraćenim načinom za pisanje završne oznake.
Atribut src i atribut alt. Potreban je src ili izvorni atribut, kao što vidite u primjeru.
Sada je vrijednost ovog atributa put do fotografije koju bismo željeli prikazati. Put može biti bilo apsolutni put ili relativan put. Drugi atribut je atribut alt. To zastupa alternativu. Alt vrijednost treba opisati fotografiju. Alt tekst će se prikazati u pregledniku kao što slijedi. 

Zaključak - osnovne HTML oznake
HTML je doslovno nevjerojatno ogromna tematska područja za koja se misli da posjeduju. Kad ste uspjeli ovo postići, iako ste puno više nego savršeno u mogućnosti da napredujete evolucijskim snagama. Morate biti sigurniji probijanjem web stranice na njihove elemente i nakon toga kôd povezan s HTML-om i CSS-om.
Preporučeni članci
Ovo je vodič za osnovne HTML oznake. Ovdje smo također raspravljali Što je oznaka? i različite osnovne HTML oznake, zajedno sa značenjem Atributa ?. Možete također pogledati sljedeće članke da biste saznali više -
- Uvod u HTML
- Naučite koncept XHTML
- Koji su atributi HTML?
- Primjene HTML-a
- Uvođenje stilova HTML liste
- HTML okviri
- HTML Blokovi