U prethodnom vodiču naučili smo kako dodati više poteza oko teksta u Photoshopu jednostavnim izradom više kopija našeg sloja Type i dodavanjem efekta sloja Stroke u svaku kopiju, pri čemu je svaki potez postavljen na drugu veličinu. U ovom će tutorialu naučiti zanimljiviji način stvaranja sličnog tekstualnog efekta s višestrukim konturama, ovoga puta koristeći snagu Photoshopovih pametnih objekata ! Adobe je prvi put predstavio pametne objekte u Photoshopu CS2, što znači da će vam trebati CS2 ili noviji da biste slijedili. Ovdje ću koristiti Photoshop CS5, ali bilo koja verzija CS2-a gore
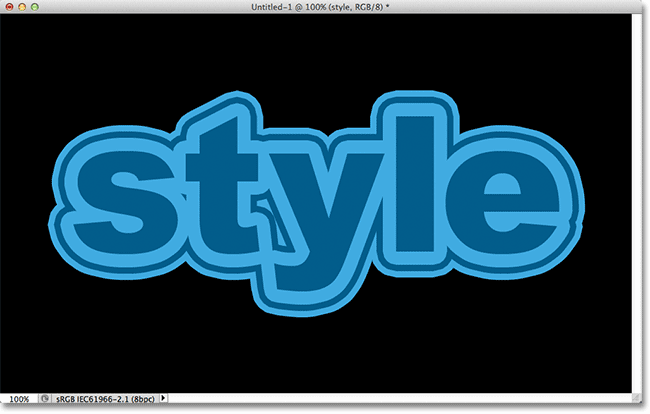
Evo konačnog rezultata na kojem ću raditi. Naravno, boje i veličine poteza koje će vam trebati za vaš dizajn mogu biti potpuno različite, ali koraci za stvaranje efekta bit će isti:

Višestruki potezi teksta pomoću pametnih objekata.
Započnimo!
Korak 1: Dodajte početni potez u tekst
Evo Photoshopovog dokumenta s kojim započinjem, a koji se sastoji od jednog sloja Type koji sadrži riječ "style" (budući da ćemo za dodavanje poteza koristiti slojeve slojeva) ispred crne pozadine:

Izvorni dokument.
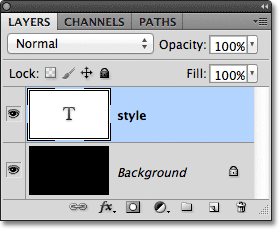
Ako pogledamo na moju ploču Slojevi, vidjet ćemo sloj Type iznad sloja pozadine. Sloj Type je trenutno aktivan (označen plavom bojom):

Ploča slojeva.
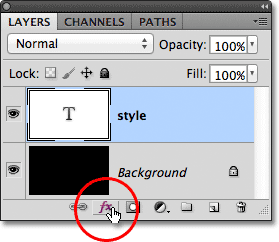
Da biste dodali početni pomak oko slova, kliknut ću ikonu Slojni efekti na dnu ploče Slojevi:

Klikom na ikonu Efekti sloja.
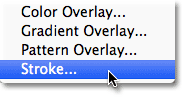
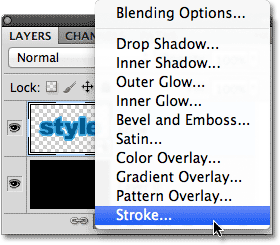
Tada ću odabrati Stroke s dna popisa efekata sloja koji se pojavljuje:

Odabir efekta sloja Stroke.
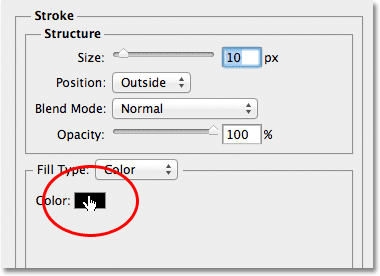
Otvara se dijaloški okvir Photoshopovog stila sloja, a u središnjem se stupcu nalaze mogućnosti Stroke. Prvo ću odabrati boju za svoj potez klikom na uzorak u boji na dnu opcija:

Klik na uzorak u boji.
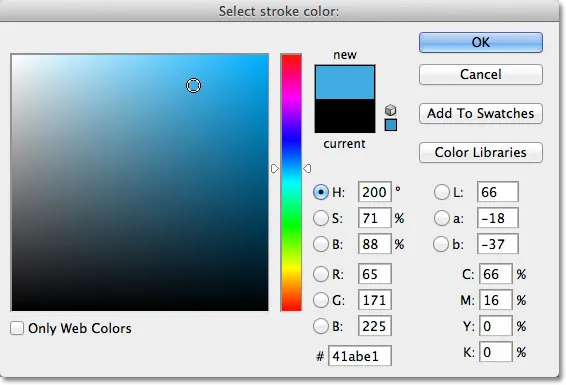
Ovo otvara Photoshop Color Picker . Budući da je moj tekst prilično tamne nijanse plave, za potez ću odabrati svjetliju nijansu plave. Naravno, možete odabrati bilo koju boju koja vam je potrebna za vaš dizajn:

Odabir svijetlo plave boje s alata za odabir boja.
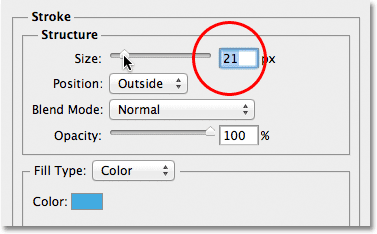
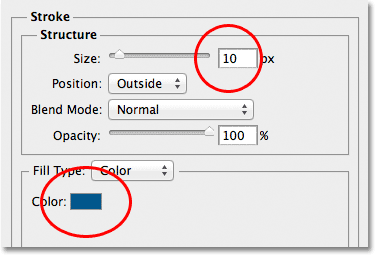
Uz odabranu boju, kliknite U redu da biste zatvorili alat za odabir boja. Želim debeli potez oko slova, pa ću povećati vrijednost veličine hoda na 21 px :

Povećanje veličine hoda na 21 px.
Kada ste zadovoljni izgledom moždanog udara, kliknite U redu da biste zatvorili dijaloški okvir Stil sloja. Evo kako izgleda moj tekst s dodanom početnom strogom:

Prvi se potez pojavljuje oko teksta.
2. korak: Pretvorite sloj tipa u pametni objekt
Sada želim dodati drugi hod oko početnog udara, ali to postaje zanimljiv problem. Photoshop po zadanom omogućuje samo dodavanje jednog efekta Stroke-a u sloj. Ako bih ponovno kliknuo ikonu Efekti sloja na dnu ploče Slojevi i opet odabrao Stroke s popisa, Photoshop bi ponovno otvorio dijaloški okvir Stil sloja postavljen na opcije Stroke, ali sve bih mogao do jest urediti opcije za moždani udar koje sam upravo dodao, promijenivši boju, veličinu ili neku od drugih opcija, ali nisam mogao dodati drugi zarez.
U najmanju ruku, nisam mogao dodati drugi pomak oko samog teksta. Ali što ako bismo nekako mogli staviti tekst unutar spremnika, a zatim dodati novi pomak oko spremnika? Kako se ispostavilo, to je upravo ono što možemo učiniti pomoću Photoshopovih pametnih objekata ! Pametni objekt je u osnovi virtualni spremnik za sadržaj sloja, a sve što trebamo učiniti je pretvoriti naš sloj Type u pametni objekt, u kojem trenutku možemo dodati drugi pomak oko pametnog objekta!
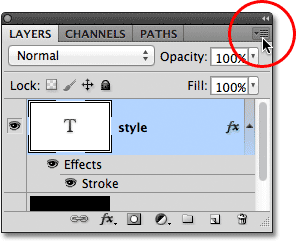
Da biste to učinili, kliknite ikonu izbornika u gornjem desnom kutu ploče Slojevi. Otvorit će se popis različitih opcija:

Klikom na ikonu izbornika.
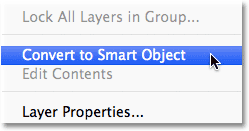
Na popisu izbora izbornika odaberite Pretvori u pametni objekt :

Odabir Pretvori u pametni objekt.
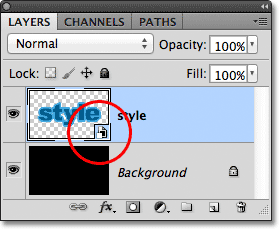
Čini se da se ništa nije promijenilo u prozoru dokumenta, ali ako pogledamo na ploči Slojevi, vidjet ćemo da je sloj Type pretvoren u pametni objekt. Ikona pametnog objekta prikazana je u donjem desnom kutu sličice pregleda:

Sloj Type je sada pametni objekt.
Korak 3: Dodajte potez oko pametnog objekta
Kad je tekst sada unutar pametnog objekta, kliknite ikonu Layer Effects na dnu ploče Slojevi i još jednom odaberite Stroke s dna popisa:

Odabir još jednog efekta sloja Stroke, ovaj put za Pametni objekt.
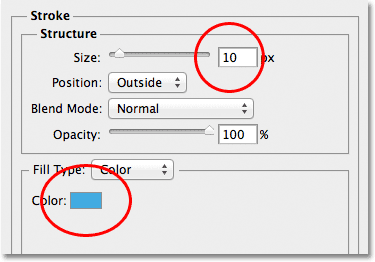
Photoshop će ponovno otvoriti dijaloški okvir Layer Style postavljen na opcije Stroke. Za promjenu boje udaranja, kliknut ću na boju boja kao i prije, a kad se pojavi Boja za odabir boja, izabrat ću istu tamniju nijansu plave kao i moj tekst. Ostavit ću novu opciju Veličina udara postavljenu na zadanu vrijednost 10 px, što će drugi udarac učiniti tanjim od početnog:

Postavljanje novog poteza iste boje kao i tekst, a njegova veličina postavljena na 10 px.
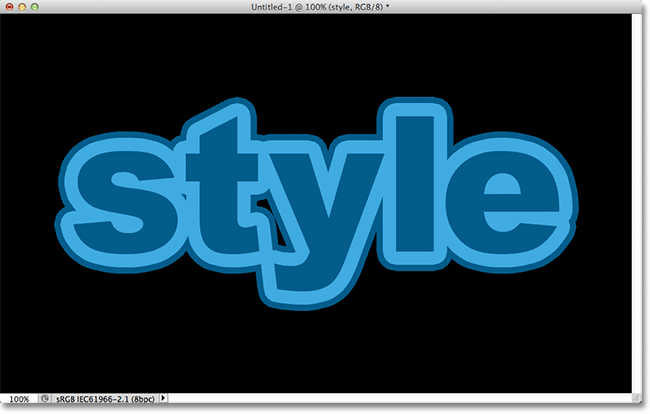
Kada završite, kliknite U redu da biste zatvorili dijaloški okvir Stil sloja. Ako pogledamo moj tekst u prozoru dokumenta, vidimo da se drugi pomak pojavljuje oko početnog. Iako izgleda kao da se novi tekst kreće oko teksta, zapravo se oko Smart Object zadržava tekst:

Drugi početni, tamnije plavi hod sada se pojavljuje oko početnog udara.
Korak 4: Ponovite korake 2 i 3 za dodavanje više poteza (neobavezno)
Photoshop nam omogućuje umetanje pametnih objekata unutar drugih pametnih objekata, što znači da ovom tehnikom možemo dodati još poteza ako nam se sviđa! Sve što trebamo učiniti je ponoviti korake 2 i 3. Prvo pretvoriti trenutni Smart objekt u novi pametni objekt klikom na ikonu izbornika u gornjem desnom kutu ploče Slojevi i s popisa odaberite Pretvori u pametni objekt . Ovo će trenutni pametni objekt smjestiti u novi. Zatim dodajte zaokret oko novog pametnog objekta klikom na ikonu Efekti sloja pri dnu ploče Slojevi i s popisa odaberite Stroke .
Ja ću dodati treći udžbenik oko svog teksta, ovaj put postavljen na istu svijetliju nijansu plave kao početnu crticu. Ostavit ću njegovu veličinu postavljenu na istu zadanu vrijednost od 10 px:

Dodavanje trećeg poteza oko teksta (nakon stvaranja još jednog novog pametnog objekta).
Kliknite OK (U redu) da se zatvorim iz dijaloškog okvira Stil sloja i sada imam tri poteza oko svog teksta! Kako smo već saznali, izgleda da samo imam tri poteza oko teksta. U stvarnosti je samo unutarnji hod oko samog teksta. Srednji hod je oko pametnog objekta koji sadrži tekst, a vanjski potez oko novog pametnog objekta koji sadrži izvorni pametni objekt (koji sadrži tekst):

Konačni rezultat.
Kamo dalje …
I tu ga imamo! Tako ćete brzo i lako dodati više poteza oko teksta u Photoshopu pomoću pametnih objekata! Pogledajte odjeljke Tekstualni efekti ili Foto efekti za dodatne udžbenike o Photoshop efektima!