
Što je WebSocket?
Zamislite se kako pišete e-poštu prijatelju ili kolegi. Uvijek započnete s Pozdrav, nakon čega slijedi kontekst i završi zahvalnicom. Sada zamislite isto da i vi i vaš prijatelj / kolega razgovarate licem u lice. Da li biste i dalje svaki svoj tekst započeli s Pozdrav, a završili zahvalnicom? Veliki NE, zar ne? To praktično sažima HTTP i WebSocket.
Tehničko razumijevanje WebSocket-a
WebSocket je dvosmjerni protokol komunikacije. Omogućuje potpunu dvostruku vezu. Razjasnimo koliko su ovi pojmovi značajni.
Gledajući na naš primjer e-pošte i razgovore licem u lice, poruke e-pošte označavaju HTTP protokol, dok razgovori licem u lice označavaju protokol WebSocket. To ne znači da se e-poruke šalju preko HTTP protokola, ne. E-poruke uglavnom koriste SMTP protokole, ali za sada se ne brinemo o tome. Bitan korak iz primjera je otvaranje i zatvaranje osnovne veze između dviju strana koje razmjenjuju informacije.
HTTP razmjenjuje informacije otvaranjem nove veze u svakom ciklusu odgovora na zahtjev. Tako svaki put kad pošaljete zahtjev ili primite odgovor, HTTP uspostavlja novu vezu. Zamislite vezu kao jednostavno sigurnu liniju za prijenos informacija. Čim se dostave vaše informacije, HTTP prekida vezu.
WebSocket drži vezu otvorenom za vas tako da možete razmjenjivati informacije preko iste linije dok neko od vas ne zatvori vezu.
Još malo tehničkog …
Ok, shvaćam sve o tome da je veza otvorena. Kako mi pomaže? Ne osjećam razliku da li šaljem e-poštu ili šaljem poruke.
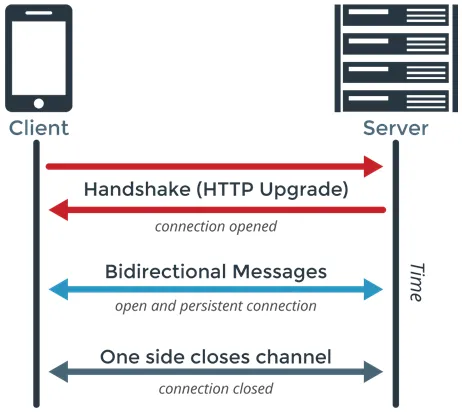
U pravu si. Kao krajnjeg korisnika, razlika vam nije vidljiva. Razmislimo kao programer aplikacija. Kada kažem otvoriti sigurnu liniju za razmjenu informacija, u to je uključen proces. To se obično naziva rukovanje. To je postupak kojim se oba stroja uključena u razgovor slažu da će otvoriti ulaz za slanje i primanje informacija. Sada su ti priključci međusobno blokirani i ne mogu se koristiti za treći stroj.
Za rukovanje rukom, HTTP protokol šalje i prima neke dodatne bajtove samo da potvrdi je li luka slobodna na oba uređaja i dohvaća detalje porta. Ti su dodatni bajtovi nadoknada kada je potrebna česta razmjena informacija. Dakle, WebSocket.
Kada koristiti WebSocket, a kada ne?
Daleko je vidljivo da je WebSocket koristan samo kad je potrebna česta razmjena informacija. WebSocket pruža dvostruku vezu. To znači da se informacije mogu istovremeno slati i primati. To očito dolazi pod cijenu blokade porta sve dok se ne razmijene informacije o vremenu. Dakle, korištenje WebSocket-a kompromisno je između spremanja presudnih bajtova i omogućavanja bržih razgovora uz cijenu duljeg blokiranja porta.
Najbolji način upotrebe WebSocket-a je kad vam podaci u stvarnom vremenu trebaju vrlo brzo, poput cijena dionica. Cijene dionica mijenjaju se svake sekunde. Dakle, korištenje HTTP-a izgubilo bi ključno vrijeme u nepotrebnom rukovanju, a citati bi postali neiskorišteni. Umjesto toga, koristite WebSocket i učinite to bržim.
Suprotno tome, ako si možete priuštiti odgodu u traženju informacija od nekoliko milisekundi, morate prijeći na HTTP.
Kako je nastao WebSocket?
U svojim prvim danima Internet je bio golema mreža stranica koje su sadržavale tekstualne informacije. To su uglavnom bile statičke stranice, što je značilo da su informacije konstantne i nisu varirale s naknadnim pretraživanjima. S vremenom je bogat sadržaj poput slika postao neizostavni dio web stranica. Stranice su također postale dinamične, što je značilo da se sada informacije na stranicama mogu generirati na temelju upita.
To je dovelo do napretka u tehnologiji s izumom Dynamic HTML-a, JavaScript-a itd. Svi su bili vrlo napredni, ali su koristili HTTP protokole. Problem s HTTP protokolima - veza nije bila dvostrana. Komunikacija je bila jednosmjerna. U bilo kojem trenutku klijent može poslati zahtjev poslužitelju ili poslužitelj može odgovoriti.
To je ustupilo mjesto WebSocket protokolima koji omogućuju full-duplex vezu kako bi se poboljšalo korisničko iskustvo.
Razumijevanje pojma "Full-Duplex"
Dosta smo se susretali s terminom full-duplex. Što to zapravo znači?
Na HTTP-u zahtjev uvijek pokreće klijent. To znači da poslužitelj neće odgovoriti ako klijent ne pošalje zahtjev. To čini komunikaciju jednosmjernom.
Dok su u WebSocket-u, i klijent i poslužitelj mogu istovremeno gurati poruke jedni drugima. Klijent ne mora podnositi zahtjev svaki put kada zahtijeva neki odgovor. Ovo čini vezu dvosmjernom.
Da bi se postigla dvosmjernost, mora se pomisliti da postoje dvije veze koje se održavaju u svakom trenutku. Ovdje je WebSocket drugačiji. WebSocket to radi preko jedne TCP veze. To se naziva pupo-dupleksnom vezom, što znači dvosmjerna komunikacija preko jednog kanala.

Atributi, WebSocket atributi, događaji i metode
Kreirajmo vezu WebSocket. Sljedeća naredba to čini za nas:
var Socket = novi WebSocket (URL, (protocal));
Nova WebSocket metoda je izložena API metoda koja vraća uspostavljenu vezu s URL-om navedenim kao prvi parametar i pridržava se neobveznog parametra protokola.
1. Atributi
Nakon uspostavljanja veze, u našem objektu Socket imamo sljedeće atribute:
ja. Socket.readyState
Atribut samo za čitanje koji govori o stanju veze.
0 - veza još nije uspostavljena.
1 - veza je uspostavljena, a komunikacija je moguća.
2 - Veza ide kroz stisak ruke.
3 - veza je zatvorena ili se ne može otvoriti.
ii. Socket.bufferedAmount
Atribut samo za čitanje koji govori o broju bajtova koji su postavljeni u red pomoću metode send ().
2. Događaji
ja. Socket.onOpen
Događaj se pokreće kada se veza otvori.
ii. Socket.onMessage
Događaj se aktivira kada klijent primi poruku od poslužitelja.
iii. Socket.onError
Događaj je pokrenuo pogrešku u komunikaciji.
iv. Socket.onClose
Događaj se pokrenuo kada je veza zatvorena.
3. Metode
ja. Socket.send (podaci)
Metoda slanja prenosi podatke putem veze.
ii. Socket.close ()
Ova metoda prekida postojeću vezu.
Primjer
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
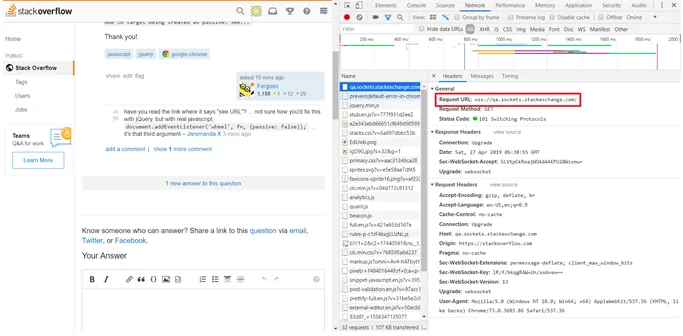
Primjer stvarnog svijeta
StackOverflow je vrlo popularna web stranica koja koristi WebSocket za pokretanje obavijesti kad god je novi odgovor dostupan na pitanje.

Preporučeni članak
Ovo je vodič za Što je WebSocket? Ovdje smo raspravljali o pojmovima, definiciji, atributima WebSocket, događajima i metodama WebSocket-a. Možete i proći naše druge predložene članke da biste saznali više -
- Je li Hadoop Open Source?
- Što je nasljeđivanje Java?
- Što je Multithreading u C #?
- Što su ASP.Net Web Services?
- Stvaranje i metode multithreadinga u C #